※この記事は「Web制作の現場で使えるjQuery UIデザイン入門」の第3回です。過去の記事もご覧ください。
- ▼連載バックナンバー
JavaScriptでできること
jQueryの具体的な記述方法に入る前に、そもそもJavaScriptでは何ができるかということに少し触れておきましょう。
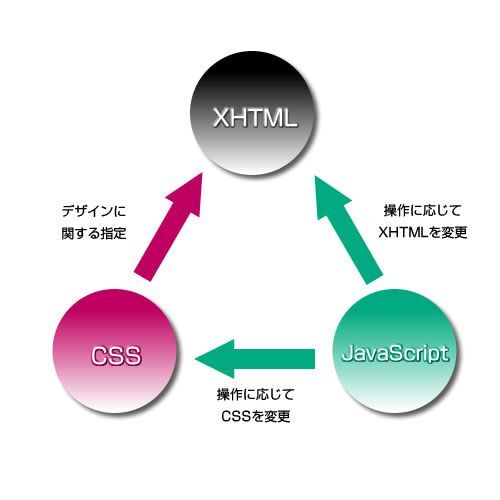
誤解を恐れずに言えば、JavaScriptは「(X)HTMLとCSS(Cascading Style Sheets)を操作するためのプログラミング言語」です。Webサイトを作成するには、通常、(X)HTMLでコンテンツの構造や内容を、CSSで見た目であるレイアウトや装飾を記述します。これに対してJavaScriptは、ユーザーの操作などが発生したタイミングで(X)HTMLやCSSを動的に変更することにより、Webサイトにインタラクティブな動きを与えます。
たとえば、第1回で紹介したアコーディオンパネルは、「dt要素がクリックされたらdd要素のheightプロパティを変更する」という処理によって、パネル部分が伸び縮みする動きを実現しています。
jQueryに限らず、JavaScriptを記述する際には(X)HTMLとCSSを強く意識する必要があります。この点を踏まえた上で、jQueryを利用した(X)HTMLとCSSの具体的な操作方法をマスターしていきましょう。
JavaScriptの実行タイミングとjQueryのready関数
さっそく、jQueryのコードを書いてみましょう……と言いたいところですが、その前に1つだけ知っておきたい約束ごとがあります。前回の記事で、jQueryを含むJavaScriptのコードは script要素の中に記述すると説明しました。
Webブラウザーは、(X)HTMLをファイルの先頭から一行ずつ読み込んでおり、script要素が読み込まれた段階で、script要素内に記述された命令を実行します。以下に示すJavaScriptの簡単なサンプルで、実際に確かめてみましょう。こちらに公開していますので、ぜひブラウザーで開いてみてください。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<title>アコーディオンパネル</title>
<script type="text/javascript">
alert("Hello world!");
</script>
</head>
<body>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</body>
</html>
サンプルを実行すると、「Hello world!」というアラートダイアログが表示されます。「OK」ボタンを押すと body要素に記述されているテキストが表示されますが、OKボタンを押すまでは何も表示されません。「alert」というアラートダイアログを表示する命令が実行された時点では、script要素以降のHTMLをブラウザーは認識していないため、「OK」を押してalertの命令を終了させた後に本文のテキストが表示された――というわけです。
ということは、head要素内の script要素に body要素内の(X)HTMLを操作するための命令を書いても、ブラウザーがまだ script要素までしか読み込んでいないので、意図通りには動きません。それでは困ります。
そこで登場するのが、スクリプトを実行するタイミングを制御する「ready」というjQueryの関数です(「関数」とは、JavaScriptやjQueryにおいて特定の機能を利用するための処理をまとめた命令、とここでは捉えておいてください)。ready関数は以下のようにして利用します。
$(document).ready(function(){
//ここにjQueryの命令を記述
})
このとき、ready関数の内側({...})に書かれている命令は、(X)HTMLの読み込みが終わった後に実行されます。これなら、head要素内のscript要素にスクリプトを書いた場合でも、body要素内の(X)HTMLをちゃんと操作できます。
ready関数は以下のような省略形でも使えます。
$(function(){
//ここにjQueryの命令を記述
})
jQueryでスクリプトを書くときには、ほとんどの場合、まずready関数を記述し、その内側に実際の命令を記述していきます。jQueryを利用するときの1つの“決まりごと”として、覚えてしまいましょう。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。