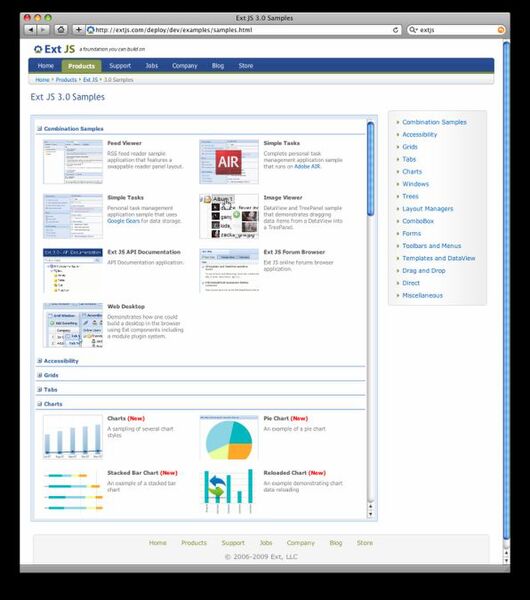
「デスクトップアプリケーション並みの美しいユーザーインターフェイスが作れる」と評判のJavaScript/Ajaxフレームワーク「Ext JS」の最新版、「Ext JS 3.0」が7月6日にリリースされました。「古籏一浩のJavaScriptラボ」第4回は、実際に簡単なサンプルを作りながらExt JSの魅力に触れる入門記事をお届けします。
(編集部)

Ext JSとは?
「Ext JS」は、米Ext JS, LLCが公開しているオープンソース(※)のJavaScript/Ajaxフレームワークです。「フレームワーク? ライブラリーなら聞いたことあるけど……」と首をかしげる人も多いかもしれません。「Prototype.js」や「jQuery」、「Yahoo UI Library」「MooTools」などの有名なJavaScript/Ajax“ライブラリー”に対して、Ext JSは“フレームワーク”という位置づけをとっています。
ライブラリーを利用したJavaScriptプログラミングでは、ほとんどの場合、多くのコードを書く必要がありますが、フレームワークでは決められたルールに従って必要な値やデータを設定していきます。もちろん、処理に応じてプログラムを書く必要はありますが、ライブラリーを使う場合と比べるとはるかに少ないコードで済みます。
著名なJavaScript/Ajaxフレームワークには「Adobe Spry」や「Dojo Toolkit」などがありますが、Ext JSの特徴は、Webアプリケーションに適した高度なUIや処理を手軽に実現できる機能を持ち、アプリケーション開発の手間を大幅に軽減してくれることです。特に、デスクトップアプリケーションのような統一されたデザインのUIを実装したい場合に、Ext JSは威力を発揮します。Ext JSではウィンドウやメニュー、スライダーなど基本的なGUI部品に加えて、パネルやデータグリッド(XML/JSON)処理、チャート、画面レイアウトなどの多彩で高機能なGUI部品が豊富に揃っています。
Ext JSはPrototype.js、jQuery、Yahoo UI Libraryと組み合わせて使用でき、Adobe AIR上でも動作します。すでに他のライブラリーを使っているWebページやAIRアプリケーションに対して、後からExt JSの機能を追加できるのは大きなメリットといえるでしょう。
◆
この連載では4回に渡って、Ext JSの基本的な使い方を解説します。簡単なサンプルを作りながら説明していきますので、実際の動作を確認しながらExt JSの魅力に触れてみましょう。最終的にはExt JSの特徴的なUIでもある「データグリッドパネル」とGoogleマップを連携させたWebページを完成させる予定です。
●Ext JS解説記事のラインナップ予定
- Ext JSの組み込みとダイアログの表示
- ウィンドウとグーグルマップの表示
- メニューの構築
- グリッドパネルの表示
Ext JSは非常に高機能なフレームワークですので、この連載だけではすべての機能を紹介できません。Ext JSに関してより詳しく知りたい方は、下記の書籍を参考にしてください。
■Amazon.co.jpで購入
Ext JS入門―リッチUIなWebサイトをつくるAjaxフレームワーク古籏 一浩、石丸 健太郎(著)秀和システム
※Ext JSはGPL v3/商用ライセンスのデュアルライセンスモデルを採用しています。詳しくは、Ext JSのライセンス概要を参照してください。