「ついに」というべきか、「やっと」というべきか。米国時間10月14日、マイクロソフトは「Silverlight 2」正式版をリリースした。
クロスブラウザー、マルチプラットフォーム、動画配信に強いブラウザープラグイン……といったキーワードから、「Flash対抗馬」と言われてきたSilverlight。だが、マイクロソフトが狙う本命は「WebアプリケーションのUI」にあることは、以前に本誌の記事でも触れたとおりだ(関連記事)。
とはいえ、実際にはSilverlightの最初の正式バージョン「Silverlight 1」の時点では、必ずしもUI開発に向いた機能が充実しているとは言いがたかった。Silverlightは「2」になってやっと、マイクロソフトが標榜する「RIA(リッチ・インターネット/インタラクティブ・アプリケーション)を実現できるプレゼンテーションレイヤのテクノロジ」になったのだ。
では具体的にSilverlight 2はどこが変わったのか? RIA関連の新機能を中心に見てみよう。
40種類以上が用意された標準コントロール
「アプリケーションのUI」を担うSilverlightだが、Silverlight 1では標準のコントロール(「ボタン」「テキストボックス」といったUIを構成するパーツ)が用意されておらず、デザイナーが一から自分で作らなければならなかった。
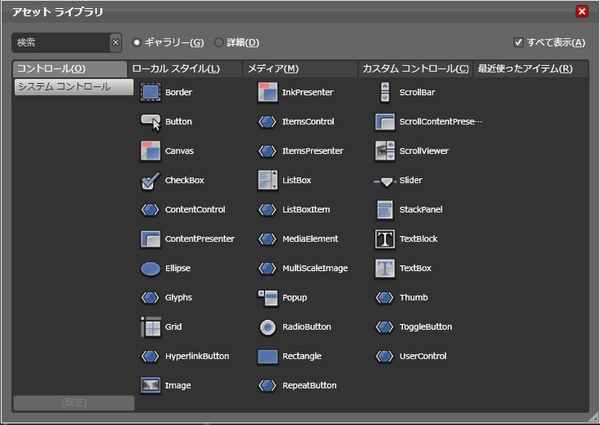
Silverlight 2では、40種類以上の標準コントロールが用意され、スライダーやカレンダーなど、一般的なアプリケーションで使われるコントロールが一通り揃っている。見た目も「従来のマイクロソフトの標準コントロールに比べてだいぶブラッシュアップされている」(マイクロソフト デベロッパービジネス本部デザイナー製品部の朝岡絵里子シニアプロダクトマネージャー)との言葉どおり、いまどきのWebアプリケーションで見かけるようなデザインで使いやすい。