テンプレート機能の充実で作業効率をアップ
標準コントロールと並び、UI制作の作業効率アップに役立ちそうなのが、テンプレート機能の充実だ。
「HTMLで言うところのCSSのようなイメージ」(朝岡氏)という「スタイルテンプレート」は、コントロールの色やフォントといったスタイルを保存しておける機能。たとえば、標準コントロールをベースに変更したデザインをスタイルテンプレートとして作っておけば、他のコントロールに対しても同じ見た目を適用できる。
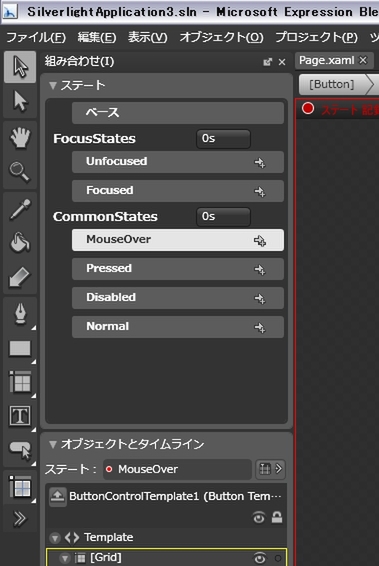
また、コントロールの“状態”を管理できる「ビジュアルステートマネージャー」も便利だ。ビジュアルステートマネージャーを使うと、ボタンの「マウスオーバー時」「クリック時」といった状態のアニメーション効果や表示内容を変更する、といったことがオーサリングツール「Expression Blend」上で簡単に設定できる。
SilverlightでUIを作るのは意外と面倒――。そうした過去の状況は、Silverlight 2の標準コントロールやテンプレートを使うことでだいぶ解消されそうだ。
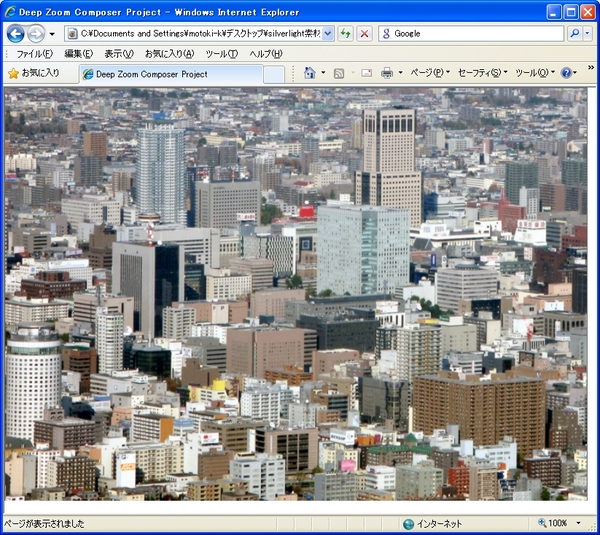
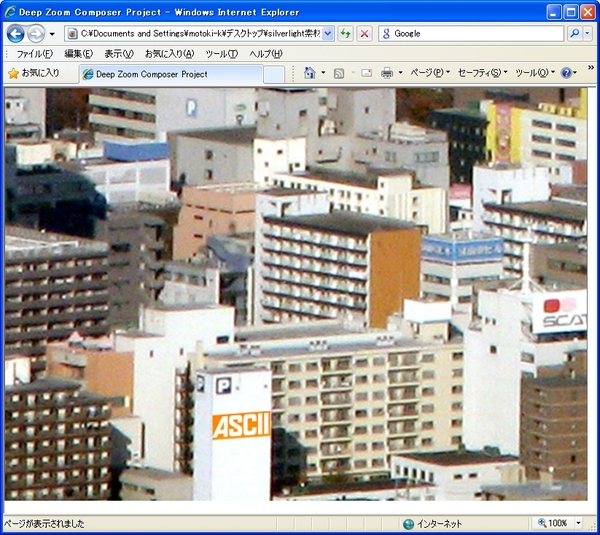
高解像度画像がグリグリ動く「Deep Zoom」
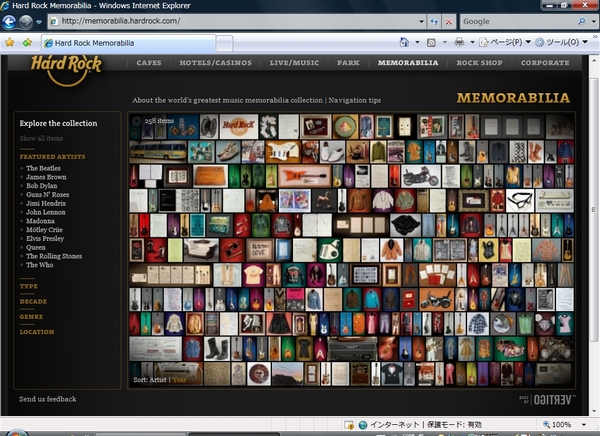
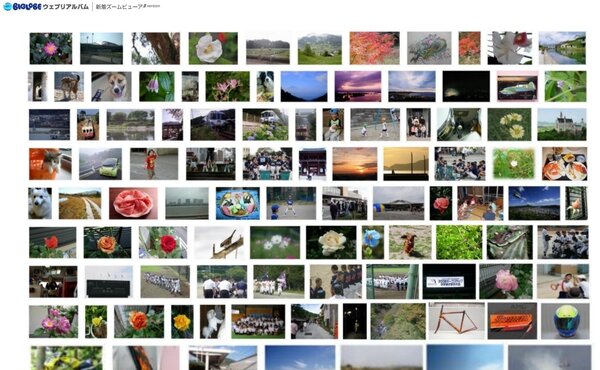
Silverlight 2の新機能の中でもっともインパクトがあるのが「Deep Zoom」だ。Deep Zoomは高解像度画像を高速かつスムーズに拡大・縮小する技術で、うまく使えば非常におもしろいUIが作れる。Hard Rock Cafeの「MEMORABILIA」が採用サイトとして有名だが、10月10日にはNECビッグローブの写真共有サービス「ウェブリアルバム」のビューアーでも採用されている。
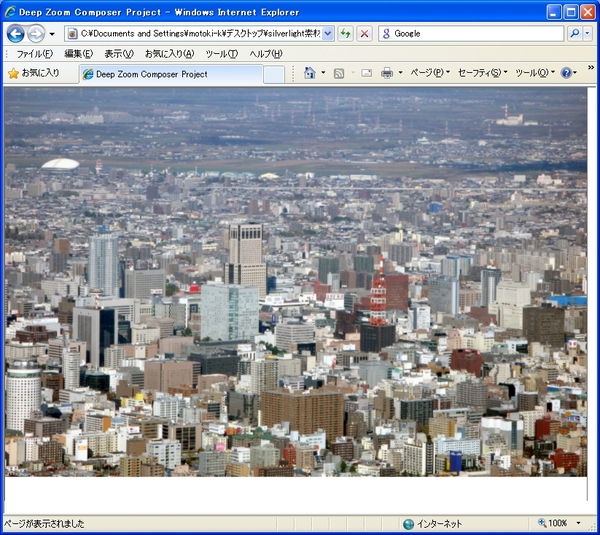
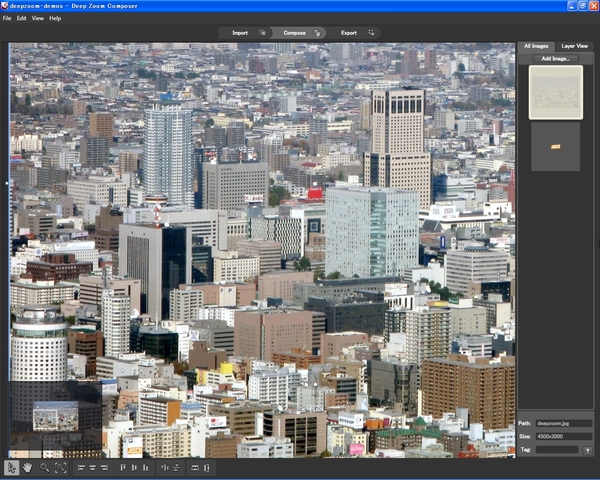
ちなみに、Deep Zoomを使った簡単なコンテンツは、米マイクロソフトが提供するツール「Deep Zoom Composer」で作れる。Silverlightの開発環境がなくても無償で利用できるので気軽に試してみよう。