クラウドから「エッジ」への動きが加速:Build/de:code 2019レポート 第11回
コードと戦うのではない、コードで戦うんだ!
C#ライブコーディング対決!Blazor Web開発バトルが面白すぎた
2019年06月17日 15時00分更新
こんなに盛り上がっているセッションは初めて見ました。de code 2019の2日目最終トラックで行われた「C# ドキドキ・ライブコーディング対決 @ de:code - ONLY C#!! Blazor Web 開発バトル -」。私が今まで見たセッションの中で一番面白かった!
登壇者は、こちらの方々。
なんでも、このライブコーディングイベントは定期的に行われていて、メンバーの誰かがぶりしゃぶを食べたくなったら集合がかかって開催される、ぶりしゃぶ会 兼 勉強会らしいです(なにそれめっちゃ行きたい)。
さて。始まる30分前くらいから、会場の空気を温めておくためにフリートークをがんがんされている登壇者さんたち。「観客の方々も参加してヤジとかツッコミとか入れてくださいねー!」と会場を盛り上げていました。

開始前から盛り上がるフリートーク
第一問「Blazorで令和表示!!」
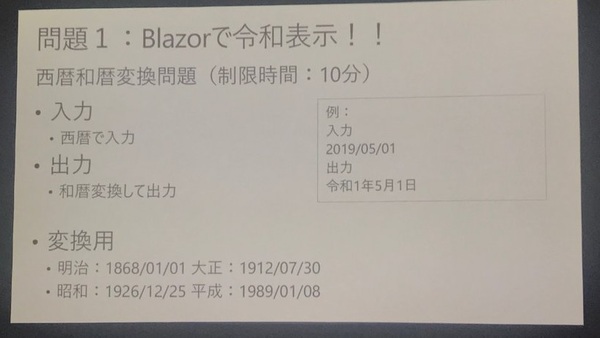
そして始まった第一問、「Blazorで令和表示!!」
西暦と和暦を変換してね!入力は西暦で出力は和暦だよ!制限時間は10分だよ!(この時点で、会場はどよどよ)。登壇者の室星さんは、「この問題予想してたから予習してきたもんねー」と声高らかに宣言。
ちなみにBlazorとは、WebAssemblyという仕組みを用いて、C#のコードをブラウザ上で動作させるフレームワークのことで、クライアント側実装用のBlazorビューが普通にC#で書けちゃうよ!というもの。普段、ASP.NET Core MVC等でサーバー側のコーディングしている人は、そのままクライアント開発までC#だけで一気通貫でいけます。
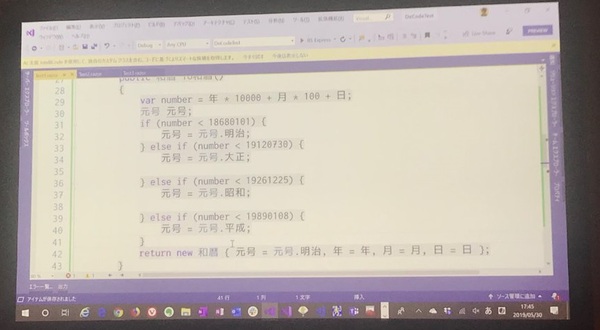
どうやるのかな?とみんなわくわくしながら見ている中、いきなり小島さんのエディタ画面がクローズアップ。
革新的すぎる漢字ロジック・・・。めちゃめちゃいじられ、会場大爆笑。そして、第一問は声高らかに予習してきたと宣言した室星さんを抑え、鈴木さんがスマートに勝利しました(コード写真撮ってなかった、ごめんなさい)。
第二問 「Blazorで令和”元年”表示!!」
第二問は、先ほど令和1年だったものを令和元年に変更するというもの。制限時間は5分。ここでは、鈴木さんが一度たどって失敗した道を、室星さんが時間差で自信満々にたどって失敗する、という事件が・・・。
会場からは、登壇者の皆さんに対して「えっ?なんでそのコード書く??」「逆にめっちゃややこしくしてない??」と言わんばかりのヤジが飛びまくり会場沸きまくり。オーディエンスの笑い声が響く中、小島さんは安定の漢字ロジックを組む!カオス・・・!!
5分という短い時間だったということもあり、この結果はイーブンに。
第二部 コードで七並べバトル
石野さんの唐突なお話からはじまった第二部。「タイトルにあるバトルとは何だと思いますか? そう、俺たちはコードと戦うのではない・・・。コードで戦うんだ!七並べバトルだ!!」(ほんとにこんな感じ、脚色あんまりなし)。
実はみなさん、事前に七並べのCPU処理を書いてこられたそう。そしてその成果物をもとに七並べをし、勝ち残った人が勝利というルール。どう勝つか考えてきた、それぞれの作戦が発表される。
まずは室星さんの作戦から。
室星さん「ルールに沿って皆がカードを出しているよう"表示され"るよう"操作"して最終的に室星さんのカードがなくなって"表示され"るよう"操作"して『室星さんの勝ちです。』って"表示"されるよう"操作"する」
・・・あれ? なんかおかしいぞ。これは正攻法なのか・・・??
室星さん「imgタグのsrcや、pタグの中のテキスト、スタイルに直接アクセスしてDOMを書き換える」
チート発動ーーーー!やっぱりなんかおかしいと思った。
もはやC#じゃなくてJavaScript呼び出しとる!ははーん、これはチート合戦なんだな、と会場が理解し始めたところで、小島さんの作戦発表。
Σ(゚д゚lll) さっそくチート潰しにいったーーーー!!
まるで室星さんが過去にチートを連発してきたかのような書き方ですがこれ以上は何も言わないでおきましょう。
しかし、不正に”自分以外”のパスの回数を書き換えるとチート対策が発動という、室星さんのチートには引っかからない内容。これは室星さんが勝つのでは・・・?と会場が思い始めたところで、次は鈴木さんの作戦発表。
鈴木さん「死ななければ負けない作戦!!」
自分だけ無限にパスできるようにしよう!そうすれば負けないよね!!無限パス作戦。
Σ(゚д゚lll)
しかも、小島さんの不正パス対策にも引っかからない内容。だって”自分以外”のパス回数を書き換えるんじゃなくて、”自分だけ”のパス回数を書き換えるんだもん。ということでチート対策ギリギリ回避(ちなみに手持ちパス回数は3回)。
もちろんチートだけじゃなく、ちゃんとどのカードから優先的に出して、どんな場合だったらパスをする、というような計算されつくしたロジックは組まれております。すごい、さすが。
そして最後に石野さんの作戦。
石野さん「そもそもチートしたら殲滅(せんめつ)しちゃうよ作戦!!」
チートした時点で即退場させられるそうです(ちょっとうろ覚え)。石野さんのチート対策、果たして効果はあるのか。
まずは石野さんのチート対策なしバージョンで戦ってみると、室星さんが圧勝だったので反則レベルということで室星さんは外されることに(笑)
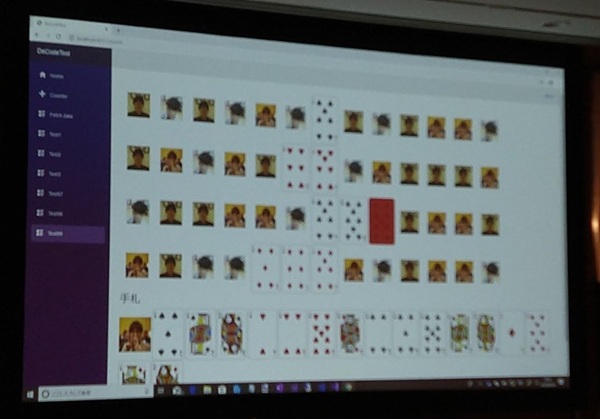
そして石野さんのチート対策を発動させ、いざ尋常に勝負!
小島さん、パス回数が3回を超え死す・・・!
鈴木さんの不正パスがさく裂・・・!
石野さんのチート対策がそれを発見し処理する・・・!
鈴木さん、退場させられたというような表示が出る・・・と思いきや、なぜか生き残っている!
石野さんの仕掛けた不正チェッカーに鈴木さんの不正が引っかかったのに、うまく動かなくて反則負けにはならなかったようです。
というわけでゲーム続行!
結果!
鈴木さんの勝利!!
チート対策がうまく発動しなかったところでは、私も思わず大声でリアクションしちゃうほどその場に飲み込まれており(一人で見ていたので恥ずかしいですが)、会場全体が一体となっていました。
私はC#を勉強中の身なので詳しいことは分からない部分もありましたが、めちゃくちゃ楽しめました。わからないところでもわかっている風にくすくす笑っていましたがそれもまた楽しかった!
実際オーディエンスに見られながら最適なコード書くって緊張するし難しいと思うのに、こんなに楽しくエンターテインメントにできちゃうのですね。すごく勉強になりました。
三行でまとめ
- ライブコーディングバトルめっちゃおもしろかった
- 戦い方、コードの書き方が人それぞれで大変興味深かった
- いつか自分たちでもやってみたい
私は今回のようなお題はまだできないので、「私が自分でコード書くならこうかな」みたいな記事は書けないのですが、コードと戯れるこんなに楽しいセッションがあるなんて!と良い体験をさせていただきました。来年も楽しみです!
※本記事はFIXERのTech Blogからの転載です。


この連載の記事
-
第14回
クラウド
PWA、ML Ops、マイクロサービス――最も”今どき”なスマホアプリ開発を実演 -
第13回
クラウド
クラウド化は不可避な流れ、.NETアプリをクラウドネイティブへ移行するには -
第12回
TECH
「Internet of Human」の未来を体験――de code 2019のEXPOエリアで衝撃を受けた -
第10回
クラウド
なぜ日本語の機械翻訳や音声認識は精度が低いのか -
第9回
クラウド
デモで解説!「Visual Studio 2019」の新機能 ~GitHub、Azureと華麗に連携~ -
第8回
クラウド
WindowsにLinuxカーネルが入るとWeb開発が変わる――de:code 2019基調講演で「WSL2」をデモ -
第7回
クラウド
アーキテクチャ図でみる、Azureブロックチェーンを使ったスタバの珈琲豆トレーサビリティ -
第6回
クラウド
ソニーも注目したマイクロソフトの「Game Platform」とは -
第5回
TECH
Build 2019でのFluent Designの発展 -
第4回
クラウド
Build 2019でKubernetesのサーバーレスフレームワーク「KEDA」発表 - この連載の一覧へ