ソフトボタンを設定する
続いて、NON_MEDIAのレイアウトの中で無駄に空いてしまっている左下の領域にボタンを配置してみよう。ここは、ボタン用に確保されている領域で、全部で4つの大きめのボタンを配置できる。
SDLのディスプレイに配置する一般的なボタンは、ソフトボタン(SoftButton)と呼ばれている。ソフトボタンには、大別して3つのタイプがある。1つは中にテキストだけを表示するもの、もう1つは画像だけを表示するもの、そしてテキストと画像の両方を表示するものだ。
ただし、これらはボタンオブジェクトの種類が異なるというというわけではなく、ボタンの持つプロパティ(テキストや画像)と、テンプレートとの関係で表示のされ方が異なってくる。また、1つのボタンは複数の「ステート」を持つことができ、そのステートごとに、異なるプロパティを設定することができる。
たとえば、あるボタンの最初のステートがステート1だとすると、そのステート1にテキストだけを設定すれば、最初はテキストだけのボタンとなる。そこからユーザーがボタンに触れるとステート2に移行するとする。その場合、そのステート2にテキストと画像が設定してあれば、ステートの移行後にはテキストと画像を表示するボタンとなる。
ただし、これもテンプレートによって、表示可能なボタンのステートの種類が異なっている。ステートに画像が設定されていても、テキストによるボタンの名前しか表示できないテンプレートもある。今回選択している「NON_MEDIA」は、まさにそのテキストボタンしか表示できないテンプレートだ。
ソフトボタンを設定するには、次のような6段階のステップが必要となる。
1. (複数の)ステートオブジェクトを作成する
2. (複数の)ステートオブジェクトを1つのリストにまとめる
3. そのリストを指定してソフトボタンオブジェクトを作成する
4. ボタンオブジェクトにイベントリスナーを付加する
5. 必要なら上の手順を繰り返して複数のボタンオブジェクトを作成する
6. スクリーンマネージャを使用して(複数の)ボタンオブジェクトを設定する
このような手順を踏まえて、2つのソフトボタンを設定してみよう。1つは、押すたびに3つのステートが順繰りと切り替わるボタン。もう1つは、ステートは1つだが、押すとアラートを表示するボタンだ。とりあえずは、後者のイベント処理部分はnullのままにしておいて、この後に説明する手順でアラートを表示するコードを追加することにする。少し長くなるが、コードは以下のようになる。
SoftButtonState button1S1 = new SoftButtonState("bs11", "Button S1", null);
SoftButtonState button1S2 = new SoftButtonState("bs12", "Button S2", null);
SoftButtonState button1S3 = new SoftButtonState("bs13", "Button S3", null);
List<SoftButtonState> button1States = Arrays.asList(button1S1, button1S2, button1S3);
SoftButtonObject button1 = new SoftButtonObject("button1", button1States, button1S1.getName(), null);
button1.setOnEventListener(new SoftButtonObject.OnEventListener() {
@Override
public void onPress(SoftButtonObject softButtonObject, OnButtonPress onButtonPress) {
softButtonObject.transitionToNextState();
}
@Override
public void onEvent(SoftButtonObject softButtonObject, OnButtonEvent onButtonEvent) {}
});
SoftButtonState button2S1 = new SoftButtonState("bs21", "Button 2", null);
List<SoftButtonState> button2States = Arrays.asList(button2S1);
SoftButtonObject button2 = new SoftButtonObject("button2", button2States, button2S1.getName(), null);
sdlManager.getScreenManager().setSoftButtonObjects(Arrays.asList(button1, button2));以上のコードは、やはりperformWelcomeShow()メソッドの中で、テキストフィールドの設定の後に記述すれば良いだろう。上のコードの中でbutton1のイベントリスナーのonPress()メソッドでは、操作されたソフトボタンオブジェクトのtransitionToNextState()を使って、ステートを切り替えている。なお、同じイベントリスナーのonEvent()メソッドの中身は空だが、このメソッドは空でも必ず実装しておく必要がある。
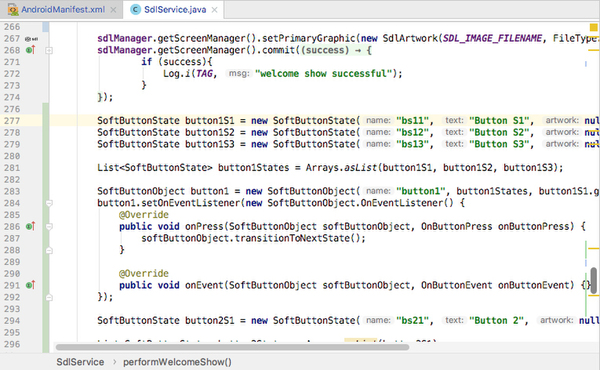
念のために、ソフトボタンを設定するコードの先頭部分の場所だけ、スクリーンショットで確認しておこう(図7)。
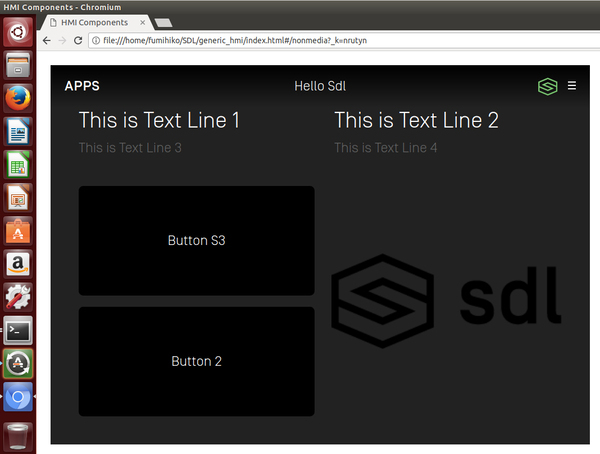
このプログラムを実行すると、アプリ画面の左下の部分に2つのソフトボタンが上下に並んで表示される。最初に設定したソフトボタンが上、2番めのボタンが下に配置されている(図8)。
1つめのボタンは、最初に表示する名前として1番めのステートに設定した名前を取ってきているため、「Button S1」というラベルが表示されている。2つめのボタンは、1つしかないステートの名前「Button 2」となっている。
ここで上のボタンをクリックすると、そのボタンの名前は「Button S1」→「Button S2」→「Button S3」のように順繰りと切り替わる(図9)。
これは、上で述べたようにイベントリスナーのonPress()メソッドの中でtransitionToNextState()メソッドを使ってステートを切り替えている効果だ。このメソッドでは、ステートが3つある場合、3つめのステートの次には1つめのステートに切り替わるというサイクリックな動作を実現している。

この連載の記事
-
第10回
スマホ
未来の車とバイクを楽しく安全にするアイデアが集結 -
第9回
sponsored
車両情報+ニュース読み上げアプリを作ってみた! -
第8回
sponsored
SDL対応アプリ開発環境の構築その4~白紙のiOSプロジェクトから作るSDLアプリ -
第6回
sponsored
SDL対応アプリ開発環境の構築その2~アプリ開発環境を整える -
第5回
sponsored
クルマがしゃべる未来って? ロボホンとクルマをつないでみた -
第4回
sponsored
SDL対応アプリ開発環境の構築その1~車載機エミュレーターを作成する -
第3回
sponsored
トヨタ・スズキ・LINEのキーマンが語る、SDLとスマホが作る車・バイクの未来 -
第2回
sponsored
スマホアプリをカーナビで動かすと、こんな世界が待っている! -
第1回
sponsored
車・バイクとスマホを連携させるSDL規格の基礎知識 -
sponsored
車とスマホがつながるSDLの世界 - この連載の一覧へ