特別企画@プログラミング+ 第31回
5月12日 (土) 開催「簡単に人工知能アプリを作る為のAmazon SageMakerクラウド・ハンズオン」
クラウドと最新のAI開発技術が、AIアプリの作り方を変える!〜モバイルで動く画像認識アプリを、簡単に作ってみませんか?〜
2018年05月01日 21時00分更新
角川アスキー総合研究所は、2018年5月12日(土)に一般社団法人MaruLaboとの共催で、開発の容易さにフォーカスしたハンズオン(開発体験)セミナーである「【クラウド上の最新ディープラーニング開発環境を体験しよう!】簡単に人工知能アプリを作る為のAmazon SageMakerクラウド・ハンズオン」を開催します。本記事では、ハンズオン講師を務める丸山不二夫氏(連続講演会「マルレク」主宰、元稚内北星学園大学学長・早稲田大学大学院情報生産システム研究科客員教授等を歴任)からのメッセージをお伝えするとともに、実際に当日ハンズオンで開発をおこなう人工知能アプリ(手書きの数字とイラストを認識するもの)についてもご紹介します。
今回のハンズオンで開発していただくアプリは「PWA(“Progressive Web Apps” の略。ネイティブアプリが持つような機能・利点を備えたウェブアプリケーションのこと)」と呼ばれる注目の方式です。デバイスやOSを問わず、ハンズオンで開発したアプリを動かしていただけることも今回の開催内容における大きな魅力です。
「AI開発を経験してみたい」という意欲ある方々にとって、そのスタートを限りなく踏み出しやすくすることを目的とする本ハンズオンの内容について、是非丸山氏からのメッセージをお読みいただければ幸いです。
ハンズオンの狙いと内容について(文:丸山不二夫氏)
本ハンズオンは、個人として、あるいは、企業の中でディープラーニングを新たに学ぼうとしている方に、クラウド上の最新のディープラーニング開発環境を活用すれば、初心者でも簡単に人工知能アプリを作成できることを体験してもらうことを目的にしています。同時に、すでにディープラーニングに取り組んでいる方にとっても、今回紹介する新しい開発環境の利用が、開発効率を大幅にアップすることを知ってもらういい機会になると考えています。
AI技術への関心の広まりの中で、ディープラーニングの開発環境も大きく変化しつつあります。その変化は、誰でも簡単にディープラーニング技術を利用した人工知能アプリを作成できるという「開発の容易さ Ease of Development」の方向に向かっています。去年発表された「Amazon SageMaker」や、今年登場したGoogle「TensorFlow Hub」、「TensorFlow.js」は、その代表的な例です。
ディープラーニングを学習しようとして、苦労して環境を作って、一年以上前に書かれたテキストのサンプル・コードを、そのまま打ち込んでいませんか?
GPUなしでは、モデルの訓練に時間がかかるのはやむを得ないのですが、それらのサンプルの動作の確認のインターフェースは、多くの場合、貧弱なものです。実際に、それらをサービス化したり、クライアント側で動くアプリを作ろうとすると、もっともっと手間がかかります。
新しく学習を始めるのなら、一番新しい開発環境から始めるのが一番いいと、私たちは考えています。なぜなら、そのほうがずっと簡単に人工知能技術を利用したアプリを開発できるからです。それに、すぐ動くものを自分で作ってみることから始める方が、ずっと楽しいと思います。
ディープラーニングの開発環境として、クラウド上のGPUを使うのは、もはや常識です。Amazon SageMakerでは「Jupyter」を使って、モデルの構築・訓練・サービスのデプロイまで、必要な開発が全て一気通貫にブラウザ上から可能になります。Jupyterはまた、ディープラーニングの学習者にとっても最適のツールです。
WebGLを使うTensorFlow.jsもまた、AIアプリのブラウザ上での実行を目的としています。重要なことは、PWA (Progressive Web Apps) の動きと合わせると、こうした動きはスマートフォン上でのAIアプリ開発を、強力に推進するものになるということです。
本ハンズオンでは、こうした最新の開発環境と開発技術を紹介しながら、モバイル上で動く画像認識アプリづくりを体験します。
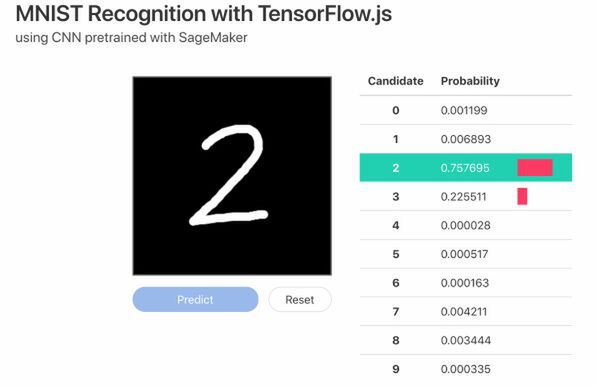
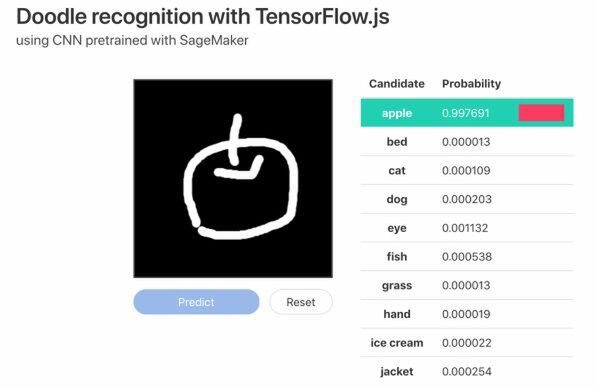
ハンズオンでは、最初に 訓練済みのモデル・データとTensorFlow.jsを使った、手書き数字認識のアプリを紹介します。続いてAmazon SageMakerとTensorFlow.jsを使って、手書きイラスト認識サービスとモバイルで動く手書きイラスト認識アプリを開発します。こんな感じです。
本ハンズオンで実際に開発体験するアプリ(リンク先で実際に試せます)
手書き数字認識アプリ (MNIST recognition with TensorFlow.js)
手書きイラスト認識アプリ (Doodle recognition with TensorFlow.js)
【リンク先アプリついて】
動作確認している環境:
本アプリの動作を、PC上のwebブラウザ:Chrome / Safari / Firefox、モバイルデバイス:「iOS 11.3」以降がインストールされたiOSデバイス、およびAndroidデバイスで確認しています。
謝辞:
本アプリは制作において、yukagil氏がGitHub上で公開されている内容を参考としています。
これらのアプリは、新しいWeb技術として今話題のPWAで作っているので、PCでもMacでも、iPhoneでもAndroidでも動きます。アプリとしてアイコンにすることも簡単です!是非、先のリンクを試して、モバイルで動くことを確認してみてください。どこでも動くAIアプリを作るには、TensorFlow.jsとPWAの組み合わせは、最強だと思います。
ハンズオンの最後には、ハンズオン終了後でもクラウド上での新しい開発環境の利用ができるように、そのガイダンスを行います。また、後日、日を改めて、ニューラル・ネットワークの基礎の座学の講座を開催しようと思っています(いつもと、順序が逆になっています。今回は、まず、動くものを作ってみることから、始めようと思います)。
GPUを含むクラウド上の新しい開発環境は、全て主催者が準備します。その費用は、受講費用に含まれています。ハンズオン参加者は、クラウドのアカウントを用意する必要もありません。Windows PC / Macを持参していただければ、すぐにハンズオンが始められます。
セミナー開催概要
【クラウド上の最新ディープラーニング開発環境を体験しよう!】簡単に人工知能アプリを作る為のAmazon SageMakerクラウド・ハンズオン
- 日時:2018年5月12日(土)13:00 - 19:00(12:30受付開始)
- 会場:角川第3本社ビル(東京都千代田区富士見1-8-19)
- 対象者:以下条件の両方に該当されている方を想定とするセミナー内容です。
- なんらかの言語を利用したプログラミング経験があり、今回使用するプログラミング言語である「Python」がどのような言語かを理解されている方(Pythonでの開発経験自体は問いません)
- ディープラーニングの開発について、概要レベルでの知識をお持ちの方(ハンズオン受講にあたって必要な基礎知識については当日ご説明を受けていただけます)
- 参加費(一般):2万7千円(税込)
マルレク個人協賛会員と学生向けにそれぞれ割引がございます。詳しくはPeatixページをご覧ください。 - 講師(敬称略):
丸山 不二夫
古川 新(MaruLabo)
川原 英哉(MaruLabo)
松尾 康博(アマゾン ウェブ サービス ジャパン株式会社 ソリューションアーキテクト) - 主催:株式会社角川アスキー総合研究所
- 共催:一般社団法人MaruLabo
- 詳細情報・ご応募:Peatixページをご覧ください
講師プロフィール(敬称略)
丸山 不二夫

東京大学教育学部卒業。一橋大学大学院社会学研究科博士課程修了。稚内北星学園大学学長、早稲田大学大学院情報生産システム研究科客員教授等を歴任。オープンソースのコミュニティ活動に積極的に参加。日本Javaユーザー会名誉会長。日本Androidの会名誉会長。クラウド研究会代表。近年では、日本のIT業界がグローバルな技術イノベーションの一翼を担うことを目標に、連続講演会「マルレク」を主宰し、クラウドコンピューティングや人工知能などの技術について講演を行っている。
古川 新(MaruLabo)

川原 英哉(MaruLabo)

松尾 康博(アマゾン ウェブ サービス ジャパン株式会社 ソリューションアーキテクト)

Amazon Web Services Japanにてソリューションアーキテクトとして幅広いお客様向けのクラウド導入支援に従事。最近は主に製造業や金融業向けのHPC(High Performance Computing)やDeep Learningなどの案件を支援。独立系SIerでR&D、スタートアップのCTOを経て現職。

この連載の記事
-
第55回
プログラミング+
AIに味はわかるか? AIが考えた斬新すぎる豆腐バーガーを作ってみた -
第54回
プログラミング+
GPAIシンポジウム「AI原則と実践の橋渡しに関する国際的な最前線」開催 -
第52回
プログラミング+
濃厚接触者を追跡するコンタクト・トレーサーなど、事業家は準備を始めている -
第51回
プログラミング+
なぜテスラはトヨタの時価総額を超えたのか。日本の歩むべき道を考察する -
第50回
プログラミング+
天才ジム・ケラーに学ぶ。テクノロジー業界では倒産寸前でも逆転できる -
第49回
プログラミング+
ジェットエンジンの原理は?冤罪で捕まったら?専門的な議論や体験談を役立てよう -
第48回
プログラミング+
大混乱なのに株価はほぼ最高額のアメリカ。混迷の時代を書き残そう。 -
第47回
プログラミング+
DXとAI、withコロナ時代のディープラーニングを語る! -
第46回
プログラミング+
価値のある仕事を価値があると伝えるスキルをQuoraで磨く -
第45回
プログラミング+
「Quora」のキレッキレなQ&Aがつまった公式本刊行!! -
第44回
プログラミング+
ITの新常識、日本ディープラーニング協会の「G検定」が受験料半額で実施! - この連載の一覧へ