中日韓フォントならではの難しさとは
――フォントデザインの作業工程については、以前インタビューさせていただいたときにも、気の遠くなるような作業の緻密さを教えていただきました。明朝体ならではの難しさは、どういうところにありましたか?
「フォントは、ゴシック、明朝に限らず、『四角い枠の中に、どのように線を配置するか』という考え方がベースにあります。
ゴシックは、等線で構成される場合が多いので、枠の中で、線が均等に入っていないと、どこか一部だけがぐしゃっと潰れていたり、綺麗に見えにくくなってしまう。そうすると、結果的に完成度の低いフォントに見えてしまうので、どちらかというと、余白、白い部分を見ながら作っている感覚に近いんです。
一方で、明朝の場合は横線が細いので、自由度がとても高くなるんです。単純に余白を見ればいいということではなくて、目で見て、空間のバランスを調整することが必要になる……もちろんゴシックもそうなんですけど、より、デザインとして見たときの完成度を判断するスキルが要求されます。
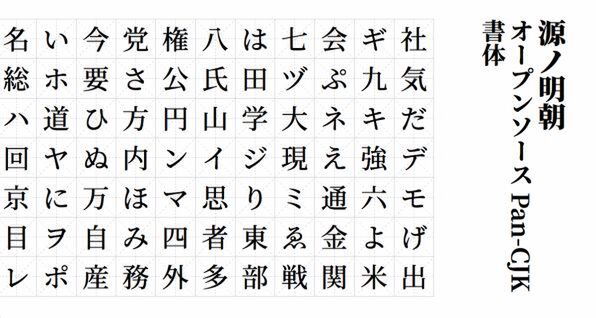
今回はPan-CJKフォント(中日韓統一フォント)だったので、自分だけで判断するわけではなくて、中国、韓国のパートナーさんがどう感じるかがまた難しかったですね。隣にいるわけではないので、顔も見えない状態で進めていく必要がありますし」
――顔をあわせる機会はどの程度あったのでしょう?
「プロジェクトが動く前の一度だけです」
――その一度ですか! そうすると、メールベースでプロジェクトが進行していったんですね?
「はい、メールと、PDFのリストのやりとりで進めていきました。なので、たとえば中国フォントのときは、日本語と中国語との溝という問題もあって。言葉が誤って伝わってはいけないので、私が日本語で話した内容を上司が英語に訳して、今度は向こうで英語から中国語に翻訳されて……今度は中国のデザイナーさんが中国語で書いたレポートが英語に訳されて……みたいなことをずっとやっていて(笑)」
――国際会議のようです。
「コミュニケーションを取りすぎると、向こうの手を止めることになってしまうので、コミュニケーションは丁寧に取りつつも、取り過ぎないというか、そのあたりのさじ加減も難しかったですね。1ヶ月に1回あるかないか、3ヶ月に一度くらい『月末にこのセクションが納品される予定』という日があって、そのセクションに対してこちらからフィードバックをして、また返ってくると言った具合ですね。まとまった数の……例えば100くらいのグリフに対して、気になる点があっても、一部だけを指摘して、残りは向こうに判断を委ねることもしました。最終的な判断は私がしていたので、『中国側はこれでいいと言ってるけど、とてもそうは見えないから、ここはこっちで直すことにしよう』と判断したり」
――フィードバックというのは、「ここが気になる」とか「この線が変」とか?
「そうですね、そういうやりとりは頻繁にしていました。中国のパートナーさんが納品してくれたフォントを見て、不自然に感じる部分があっても、それは中国語圏で求められているデザインに起因しているのか、単純に品質が悪いのかを、よく考えないといけない。

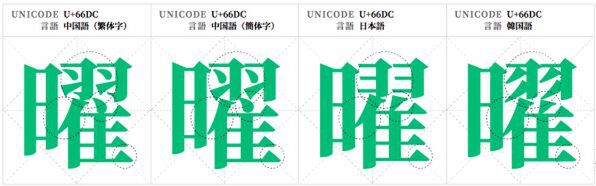
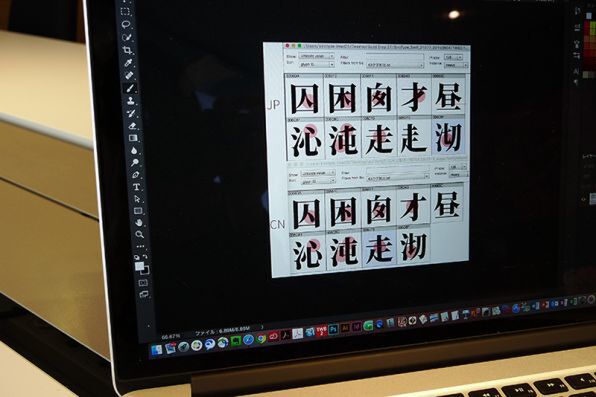
中国と日本では、同じ漢字でも「自然に感じられる」かたちが異なる
その一手間がひとつひとつのグリフ※にかかってきます。似たような傾向のある字で、『私が思う綺麗な形』にできている字を見てはじめて、『じゃあ、こっちはクオリティーが低いということなんだ!』ってわかる(笑)。もしクオリティーの問題なら、早めに言ってあげないと、彼らの直しも膨大になってしまいますから。
たとえば特定の『偏』がおかしいということになったときに、『この偏はおかしいよ』と言うと、その『偏』がついている漢字を全て直さないといけなくなってしまいます。あとは、日本人の目から見ると違和感があるように見えるけど、中国人の目から見ると普通に見えることを指摘をしても意味がない。そのあたりの判断をする、さじ加減が難しかったですね。こういったフォント(中日韓統一フォント)の場合、リソースを節約する意味でも、どの文字は共通のグリフを使って、どこを分けるか、その判断がとても重要になりますが、『中国ではこの部分は筆で書いて右上がりになっている感じなんだ』『じゃあそこは分けた方がいいね』と判断したりとか」
※スペースなど配置も含めた「字体」を指す――今回のプロジェクトでは、純粋なデザイナーさんのお仕事だけでなく、マネージャー的なお仕事も多くなさっていたんですね。
「そうですね、デザイン部門のアートディレクターということになると思います。これは、もしかすると国民性かもしれませんが、ある漢字を指摘したとき『大きく印刷しなければ、見えないから大丈夫』と中国のパートナーさんから言われたこともあって(笑)。フォントというのはユニバーサルなものなので、ユーザーさんのところで大きく使われたり、小さく使われたり、いろいろなケースが考えられますよね。なので、責任が持てなくなることはしないように、『ちゃんと細かい部分まで見ている』ということを、パートナーさんに伝えることもしましたね」
明朝は仮名文字が重要
――素人から見ても、ゴシックより明朝の方が、そういった手間が多くかかってくるように思えます。
「明朝の場合、漢字だけでなく、仮名文字と組み合わせたときにどう見えるか、それ次第で印象が大きく変わってしまうという性質があって、印象の7割以上が仮名文字に依存してくるんですね。今回は、クラシック気味なフォルムなんですけど、クラシックとモダン(前回の取材を参照してほしい)のハイブリッドを目指しました。これは不思議な感覚で、スタート時点では、私の中では、モダン過ぎたと思っていたんです。はじめはモダンなスタイルだったものをクラシックに振ったつもりだったのに、データ上で見ると逆だったんですよ。
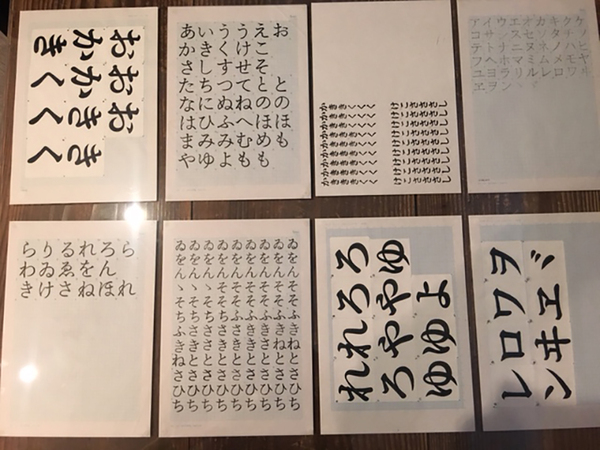
たとえば、『あ』のお尻のふくらみが、最初の頃は思い切りが足りなかったせいか、小ぶりになっていて、クラシックに見えていたりとか。漢字と組み合わせて何度も見ているうちに、『もうすこし空間があった方が、デバイス上でしっかり見えているんじゃないかな?』と判断をして懐を大きく持たせたりするとか、そういった工程を繰り返して、徐々に、最終的なかたちができあがりましたね。明朝は筆からの形なので、まず納得の行くところまで筆で起こしてから、デジタルでの作業に入っています」
――デザインは漢字から始まったんですよね?
「本来なら、かな文字からスタートすることが多いんです。今回は、漢字からスタートして、イメージの骨格を掴んで、ある程度修正し、最初の段階でクオリティーを上げてから、日本語をベースに中国がデザインを始めるという工程を踏みました。日本語の漢字をベースに中国のパートナーさんがデザインするので、最初の段階でクオリティーを上げておかないと、後から全部修正することになってしまうので」
――漢字の印象ができてから仮名文字に入るというのは、漢字を見ながら、フリーハンドで仮名文字を書くような作業になりますか? 具体的には、どういった工程で形が決まっていくのでしょう。
「『りょう』を参考にはしていますが、それは上からなぞったということではなくて、『りょう』を作ったときの反省や、『いまだったらこうするな』というアイディアを元にして、一文字一文字を考えていくという作業でした。
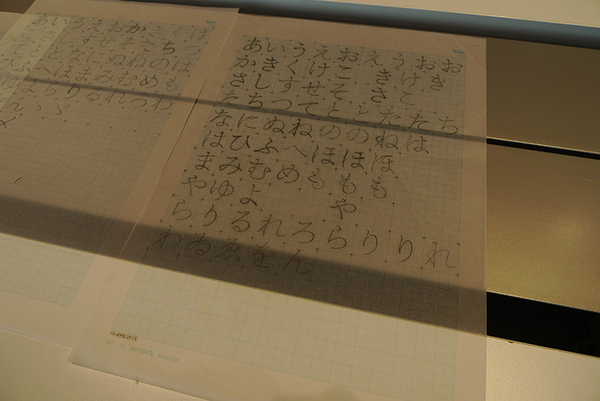
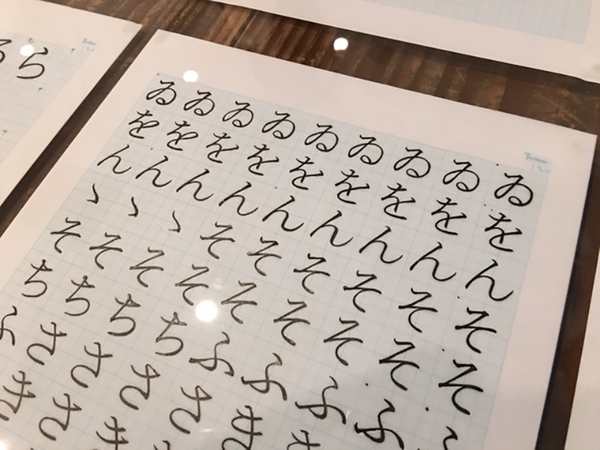
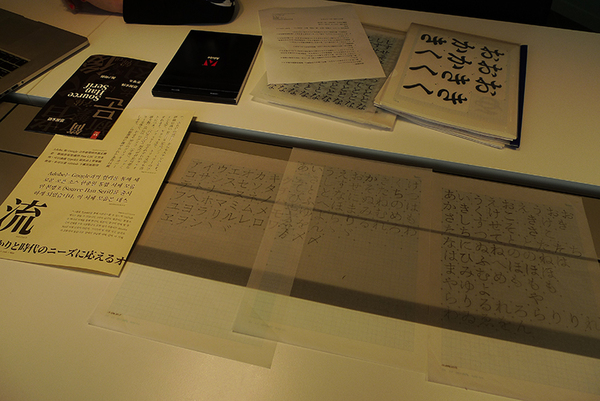
筆でいきなり書くのではなくて、まず鉛筆で骨格を起こして、気に入った骨格ができるまで修正して、気に入った骨格が出てきたら丸をつける。気にいるか気に入らないかに関わらず、1文字につき最低でも5〜10文字を繰り返し書き、その中から使えそうな原字を選びます。そこでようやくデジタルの作業に入りました。
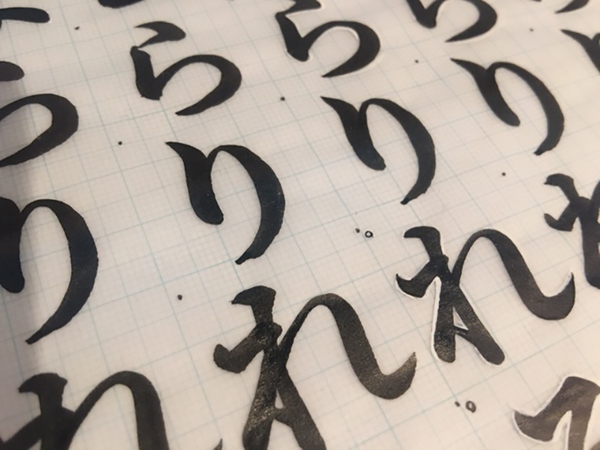
明朝って、どのように筆の跡を見せるかが難しいんですよ。たとえば、筆で文字を書くときに、筆跡を引きずった跡を残したりしますよね。そういった筆跡の脈絡を残した方がいいのか、デジタルデバイスで見たときに『ない方が見やすい』と一概に言えるのかどうか、それが悩ましいところなんです」
――筆っぽさというか。
「『筆で書いた感じのディティールを取りすぎることによって、無機質な感じになるのは避けたくて。なので、デジタルデバイスで読み込んだときに邪魔にならず、効果的なところだけ残しました。たとえば、『き』と『ま』は筆で書いたときの、横棒が下がる筆跡の感じが残っていますね」
――デジタルデバイスで見やすいかどうかという判断は、どのようにするんですか?
「InDesignなどのソフト上で文章を組んでみて、帰り道にスマホ上で眺めてみたりですとか。そういう地道な作業ですね。
プロジェクトの後半の頃に気づいたのが、カタカナは画数が少ないので、ひらがなに合わせてデザインを作ると、なんとなくぬるい印象になってしまうんです。最初はそれがわからなくて、『どうして、なんとなく間延びした印象になってしまうんだろう?』ってずっと悩んでいたんですよ。
それがあるとき、カタカナをすこしシャープに振ってみたら、劇的に見え方がよくなったんですね。本当に微妙な差なんですけど、このひらがなに合わせてカタカナを組むなら、もうすこし、ふっくらとさせてもいいと思うんです。でも、そうするとぬるくなってしまう。それで、カタカナはすこしシャープに作っています」