Hour of Codeで学ぶプログラミング基礎の基礎 第13回
360回と36回は同じ結果?
映画「アナと雪の女王」アナ、エルサと一緒にひし形や円を描く (1/6)
2016年11月19日 17時00分更新
前回に引き続き、オンラインでプログラミングを学べる「code.org」のサイトを利用して、プログラミングの基礎を解説します。今回は、「アナとエルサのコーディング」コースのパズル11~15までを進めながら引数を学んでいきます。
目次
パズル11:4つのひし形で雪の結晶を描く
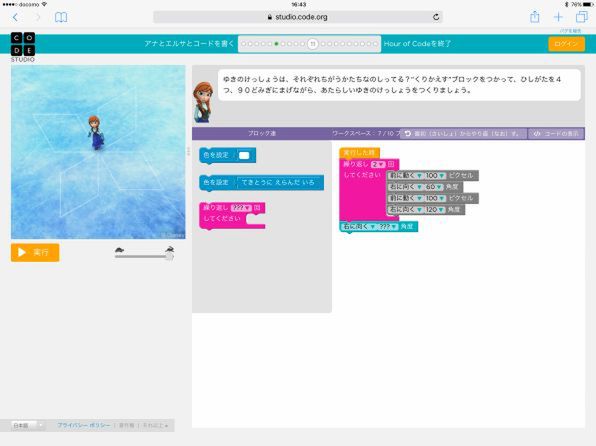
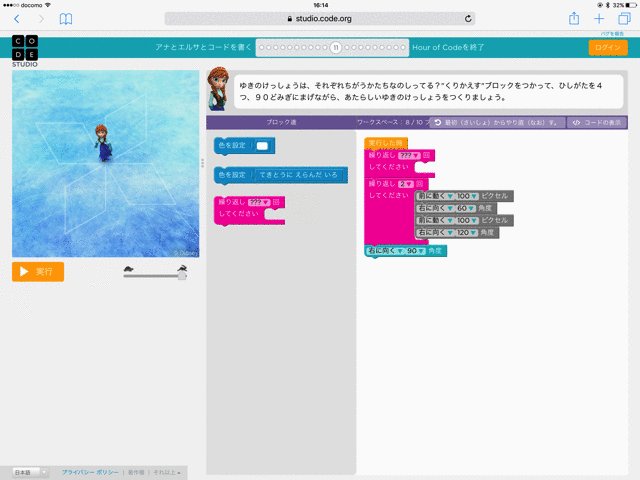
パズル11では、4つのひし形で雪の結晶を描きます。今回は「繰り返し 2 回 してください」ブロックの中に「前に動く 100 ピクセル」「右に向く 60 角度」「前に動く 100 ピクセル」「右に向く 120 角度」の4つのブロックが入っており、その下に「右に向く ??? 角度」ブロックがすでに用意されています。
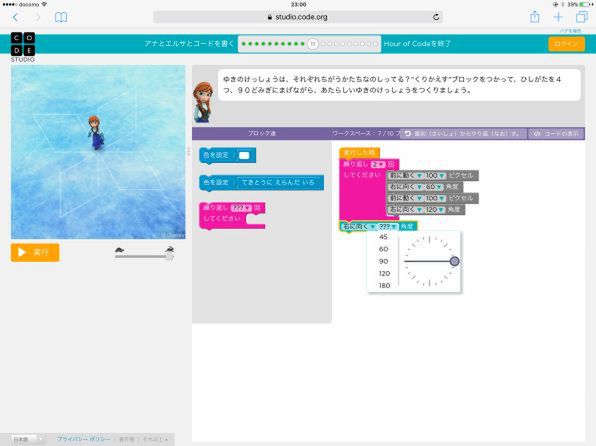
4つのひし形は90度右に曲がりながら描くように上に書かれています。「右に向く ??? 角度」の「???」をタップします。
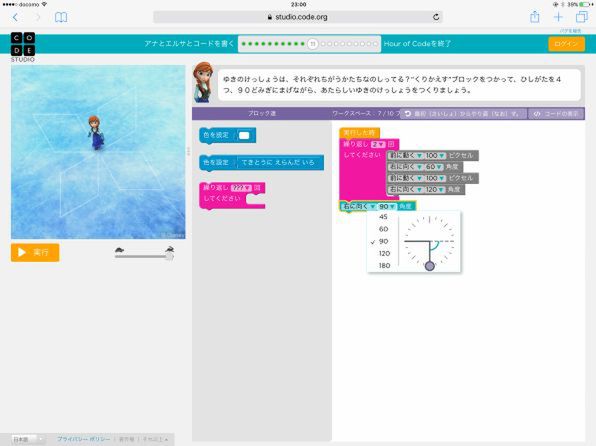
今回は、90度という指定があるので、丸を時計回りに90までドラッグします。
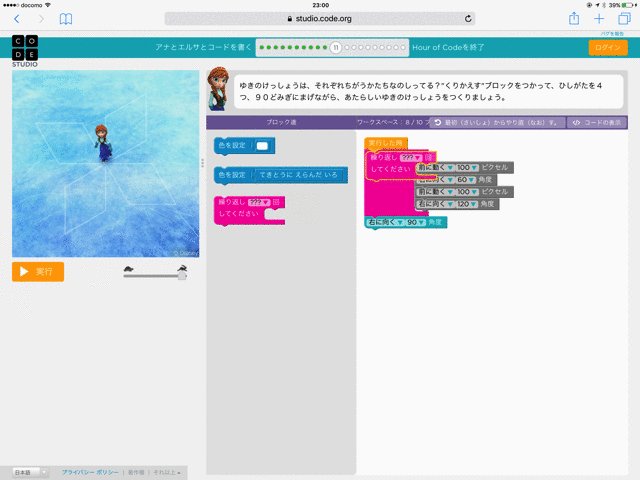
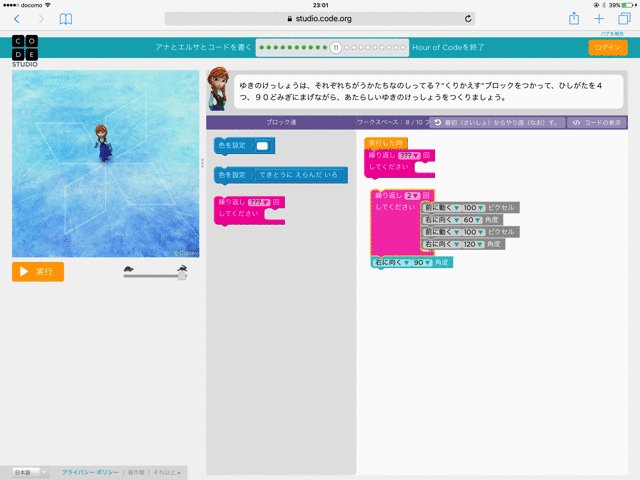
「ブロック達」から「繰り返し ??? 回 してください」ブロックを選び、「実行した時」と「繰り返し 2 回 してください」のブロックの間にドラッグ&ドロップで挿入します。
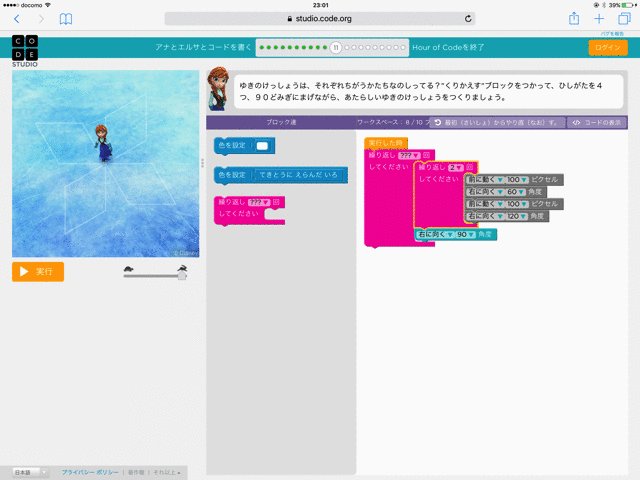
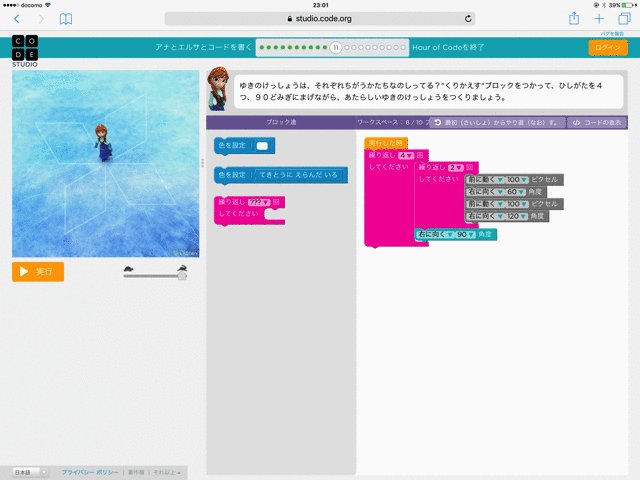
「繰り返し 2 回 してください」ブロックをドラッグ&ドロップして、先ほど追加した「繰り返し ??? 回 してください」ブロックの中に挿入します。このとき、「繰り返し 2 回 してください」ブロックの下につながっている「右に向く 90 角度」ブロックも一緒に移動します。
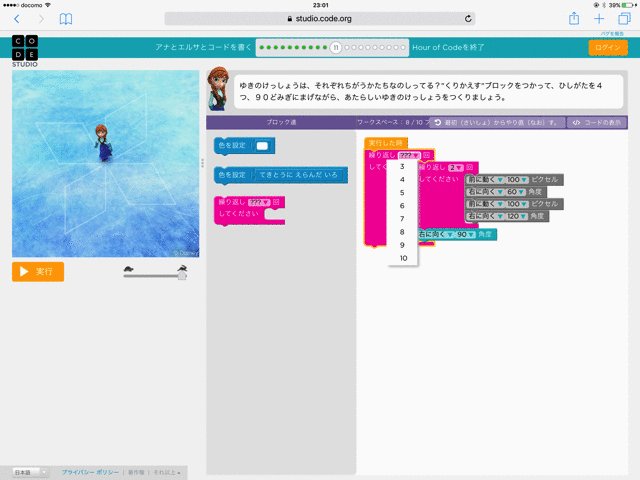
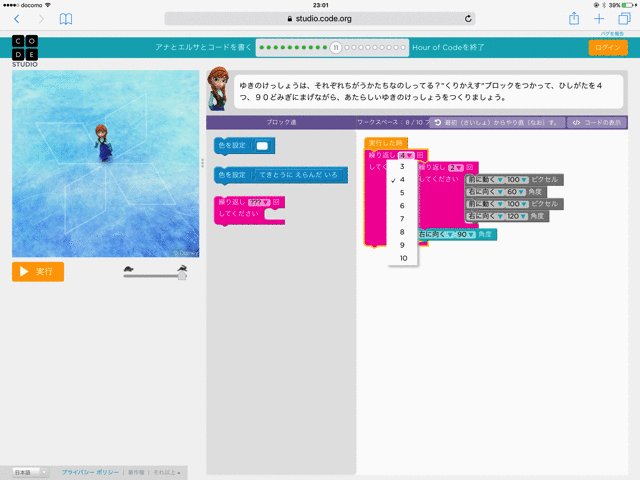
最後に「???」タップして外側の繰り返しの回数を設定しましょう。今回は、4つのひし形を描くので4を選びます。
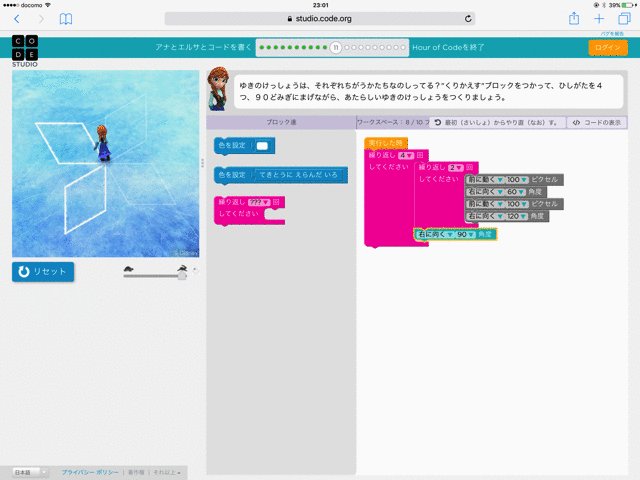
「実行」ボタンをタップしてみましょう。
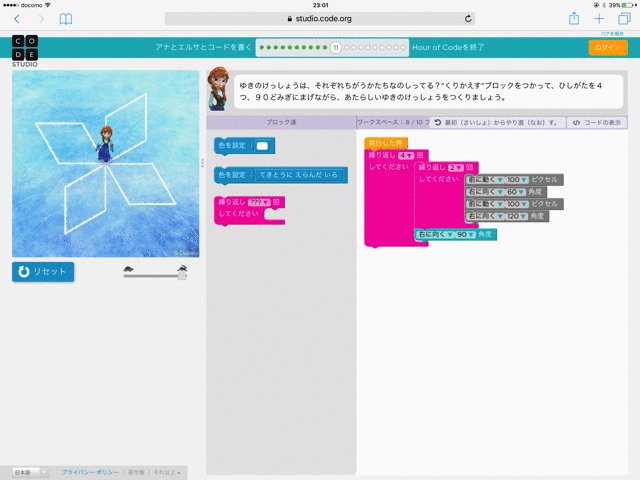
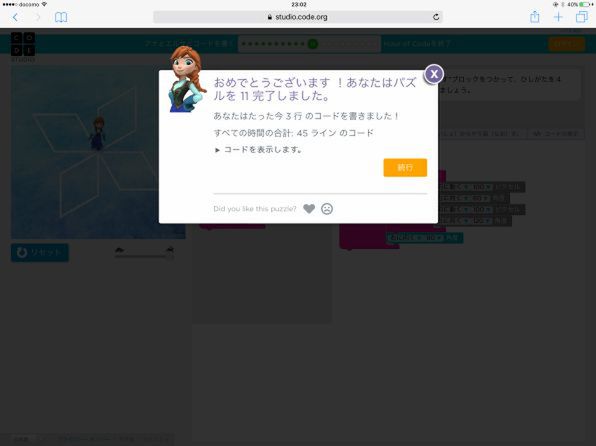
4つのひし形で雪の結晶を描き、パズル11をクリアできました。
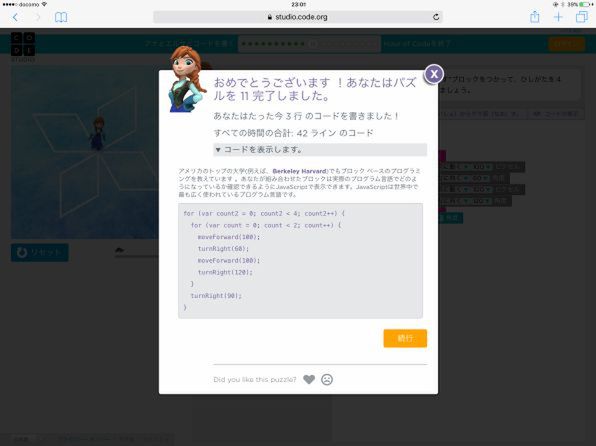
「コードを表示します。」ボタンをタップしてコードを確認してみましょう。コードは下のようになっています。
for ( var count2 = 0; count2 < 4; count2++ ) {
for ( var count = 0; count < 2; count++ ) {
moveForward( 100 );
turnRight( 60 );
moveForward( 100 );
turnRight( 120 );
}
turnRight( 90 );
}
内側の変数がcountのfor文では、moveForward( 100 );で前に100ピクセル動き、turnRight( 60 );で右に60度向きを変え、さらにmoveForward( 100 );で前に100ピクセル動き、turnRight( 120 );で右に120度向きを変えるのを2回繰り返し、ひし形を描いています。その下のturnRight( 90 );で右に90度向きを変えています。そして、外側の変数がcount2のfor文でそれらを4回繰り返しています。「実行」ボタンをタップして次に進みましょう。

この連載の記事
- 第24回 Minecraftで関数使ったプログラミングに挑戦!
- 第23回 Minecraftで「エージェント」を使ったプログラミングを学ぶ
- 第22回 Swift言語で独自の関数を定義してその役割を学ぶ
- 第21回 iPad上でSwift言語を使ってキャラクターの動きを学ぶ
- 第20回 Minecraft上でアイアンゴーレムやゾンビ操るプログラミング
- 第19回 Minecraft上でニワトリや牛を動かすプログラミング
- 第18回 映画「モアナと伝説の海」のカカモラ戦士の踊りをプログラミング
- 第17回 映画「モアナと伝説の海」のモアナとカカモラの海賊を倒すプログラミング
- 第16回 映画「モアナと伝説の海」のモアナと海賊カカモラの船に近づくプログラミング
- 第15回 映画「モアナと伝説の海」のモアナと魚を捕まえるプログラミング
- この連載の一覧へ