本連載「Apple Geeks」は、Apple製ハードウェア/ソフトウェア、またこれらの中核をなすOS X/iOSに関する解説を、余すことなくお贈りする連載です(連載目次はこちら)。
UNIX使い向けを始め、Apple関連テクノロジー情報を知りつくしたいユーザーに役立つ情報を提供します。
サードパーティー製ブラウザの存在意義
iOSでは、Webブラウザといえば「Safari」。Appleが開発した標準装備品であり、システムと密接な関係にあるため削除できない。だから皆が黙ってSafariを使うかといえば、そうはならない。あえてサードパーティー製ブラウザを選ぶユーザーは存在するし、Safariにない機能も用意されている。
確かに、基礎性能という点でサードパーティー製ブラウザは不利だ。iOSアプリでは、安全性確保などさまざまな背景からインタープリタ・コアの収録が許されないため(iOS Developer Program License Agreementの3.3.2項)、独自のレンダリングエンジンを提供できない。アプリの実装はUIWebViewベースとなり、Chromeであれば「Blink」、Firefoxであれば「Gecko」というブラウザとしてのアイデンティティを生かせないのだ。
スクリプトエンジンにも制約がある。Chromeには「V8」、Firefoxには「SpiderMonkey」というJavaScriptエンジンが存在するが、iOSでは備え付けのJavaScriptCoreを利用するしかない。しかもJITコンパイラ「Nitro」にアクセスできないというハンデまで課されたため、Webアプリを実行させたときのパフォーマンスはSafariに大きく差をつけられていた。
この状況を変えたのが、AppleがiOS 8のとき投入した新API「WKWebView」だ。これを利用すれば、独自のレンダリング/JavaScriptエンジンは使えないまでも、Safariと同等の描画性能およびWebアプリ実行環境が得られる。エンドユーザー目線に立てば、Safariと同等の機能を持ちつつもSafariにはない機能を持ったサードパーティー製ブラウザを選べる時代に入った、ということができるだろう。
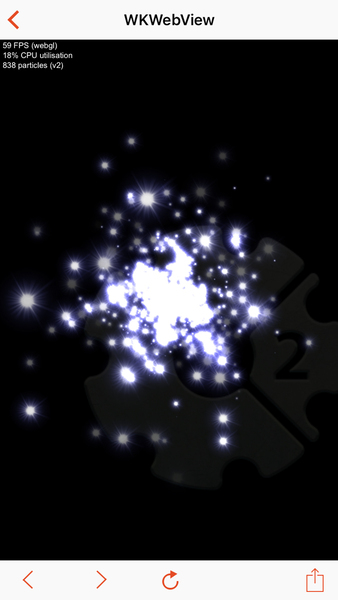
実際、UIWebViewベースかWKWebViewベースかで、ブラウザアプリのパフォーマンスは大きく変わる。第162回『iOS 8の「WKWebView」でWebアプリが変わる』でも紹介している「WebView」で比較すれば、性能差は歴然だ。
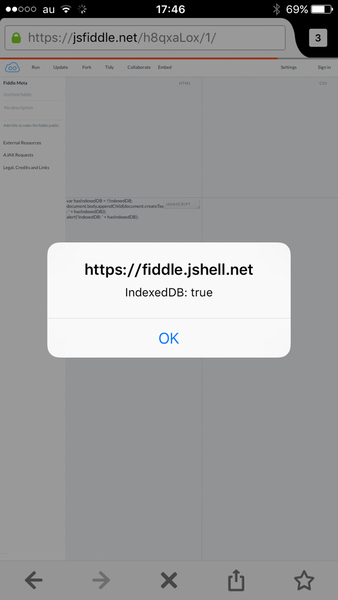
ところで、ブラウザアプリがどちらのAPIを使用しているか区別する方法だが、データベースをローカルに構築する機構「IndexDB」がサポートされているかどうかでわかる。IndexDBを使用するJavaScriptコードを実行し、うまく動けばWKWebViewベース、動かなければUIWebViewベースだ。

この連載の記事
-
第187回
iPhone
NFCの世界を一変させる!? iOS 11「Core NFC」の提供開始が意味するもの -
第186回
iPhone
Appleと「4K HDR」 - iOS 11で写真/動画を変える「HEIF」と「HEVC」 -
第185回
iPhone
iPhone 7搭載の「A10 Fusion」「W1」は何を変えるか -
第184回
iPhone
オープンソース化された「PowerShell」をMacで使う -
第183回
iPhone
アップル製デバイス連携の鍵、「Continuity」とは? -
第182回
iPhone
DCI-P3準拠へと歩むiPhone/iPad - WWDC基調講演で秘められた新技術は、ここにある(2) -
第181回
iPhone
WWDC基調講演で秘められた新技術は、ここにある(1) -
第180回
iPhone
WWDC直前、買い替え前にマイMacのココをチェック -
第179回
iPhone
私がiTunesを使わなくなった5つの理由 -
第178回
iPhone
今あえてiPhone「Live Photos」を知る -
第177回
iPhone
「Windows Subsystem for Linux」はOS Xのライバルとなるか? - この連載の一覧へ