公式クライアントではできない機能をもったアプリを作るには
「PineVentor」でVineのクライアントを作ってみる
2015年11月30日 19時00分更新

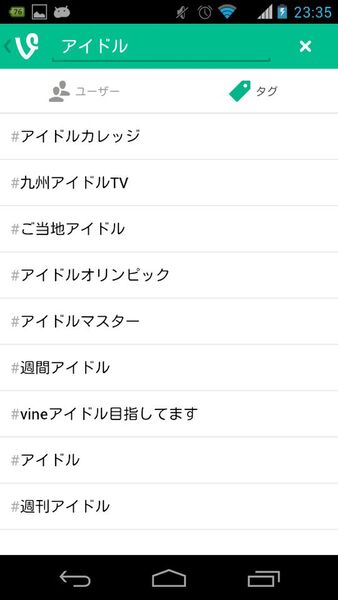
Vineというサービスをご存知でしょうか。6秒ほどのショート動画を配信するサービスですが、短いということが逆に幸いして、モバイルアクセスと相性よく、高校生がツイッターにジョーク動画を貼ったり、売り出し中のアイドルの宣伝動画を貼るのによく使われているようです。
このVineのクライアントをPineVentorで作ってみましょう。Vineの公式Androidクライアントというのはもちろん存在するのですが、ログインしなくても使えるとか、公式クライアントにはない持ち味をもったクライアントを作成しようというのが今回の目的です。

|
|||
| PineVentor | |||
|---|---|---|---|
| 価格 | 無料 | 作者 | picpie |
| バージョン | 1.09 | ファイル容量 | 962KB |
| 対応デバイス | Android端末 | 対応OS | 2.2以上 |
なお、PineVentorはAndroid OS内蔵のブラウザ部品(WebView)や絵文字を使っています。機種によってバージョンや画面の大きさが異なるので、多少の見栄えの違いがあります。
Vineアプリ
作成するアプリは以下のとおりです。
サンプルにも同じものがあります。一番上に検索単語の入力欄があり、[Search]ポタンで検索を開始します。Vineサイトから検索結果がいくつか返ってきたら、まず先頭を表示します。その他は検索結果選択から表示したいものを選びます。
使用するコンポーネント
| コンポーネントタイプ | 名前 | 説明 |
|---|---|---|
| System | cSys | システムコンポーネント(デフォルト) |
| Input | cInputA | 検索単語入力 |
| Button | cButtonA | 検索ボタン |
| Box | cBoxA | 動画情報表示 |
| Box | cBoxB | 動画検索数表示 |
| Http | cHttpA | APIアクセス |
| Video | cVideoA | ビデオ表示と結果保存 |
| Select | cSelectA | 検索結果選択 |
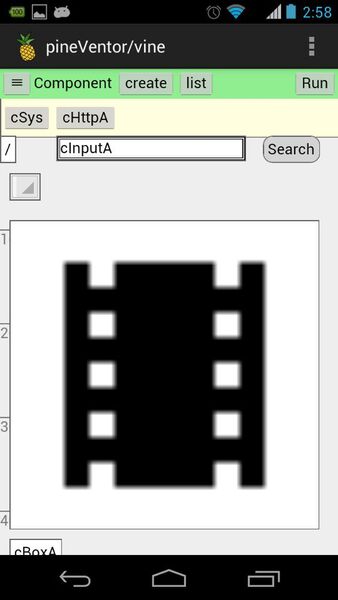
コンポーネントの配置
コンポーネント表にしたがって、コンポーネントを設置していきます。Httpコンポーネント以外はすべてHTMLパーツなので、[create]をクリックして表示されるコンポーネントタイプ一覧の上の方にあります。
cVideoAは、Width、Heightとも画面いっぱいの値(320くらい)を指定します。機種によって画面の大きさが違うので見ながら調節してください。cInputAのWidthは200くらいがいいでしょう。
今回のアプリの処理は次のとおりです。ユーザーが何か入力してボタンを押す→それをVineに問い合わせる→Vineから結果が返ってくる→検索結果を保存し、先頭のビデオを再生→ユーザーが結果選択タグから何か選ぶ→選択されたビデオを再生し、情報を表示。
設定するメソッドは以下の通りです。
| コンポーネント | イベント | メソッド |
|---|---|---|
| cButtonA | ユーザーがボタンを押す | cButtonA.onClick(te) cHttpAをcInputAの値を引数にしてVineへアクセスさせる |
| cHttpA | Vineから情報が返ってくる | cHttpA.onSuccess(val) アクセス結果を元に次のデータを保存する cVideoA, cSelectAを初期化 cVideoA内の配列にビデオの説明とURLを保存する cSelectAにビデオ選択用の文字列を設定する |
| cSelectA | ユーザーが結果選択タグから何か選択した | cSelectA.onChange() 選択された番号にしたがってビデオと説明をセットし再生する |

この連載の記事
-
第3回
スマホ
「PineVentor」でスロットマシンを自作してみる -
第1回
スマホ
アプリを作るためのAndroidアプリ、「PineVentor」 - この連載の一覧へ