以前にJavaScriptで書かれたマリオカート(のようなカートゲーム)をご紹介したが、その作者のJacob Seidelinさんが再びJavaScriptでスゴイものを作った。それがこの「3D JavaScript Chess」だ。
実際の画面はこちら。
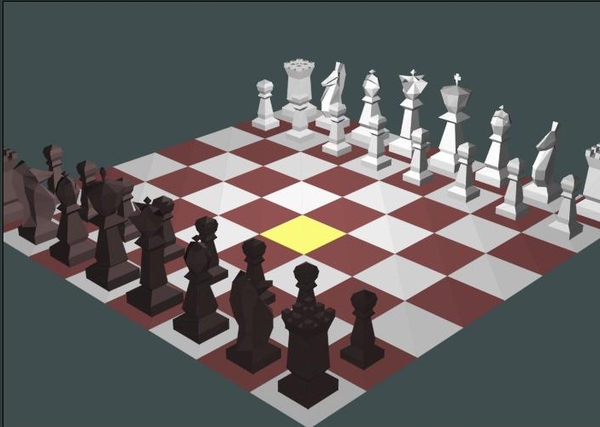
見た目は確かに3Dのチェス。マウスで白黒の駒を交互にクリックしていくと、普通にチェスゲームが進められる。操作はマウスのほか、キーボードの数字キーにも対応している。
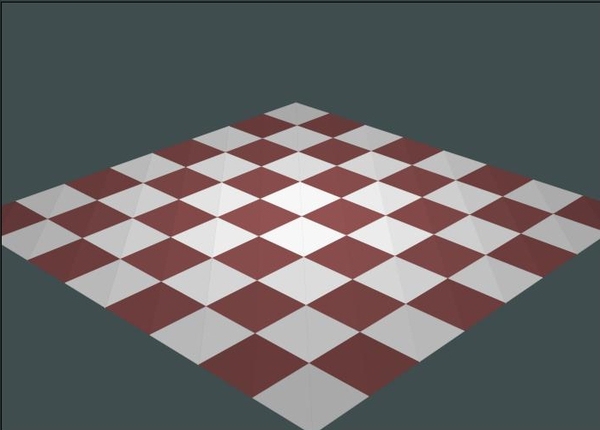
と、ここまでなら、「あーなるほど。3DCGっぽいチェスの絵を動かしているのね……」で終わってしまうかもしれないが、もちろんそれだけではなかった! マウスでボードをつかんでドラッグした瞬間、ボードがくるりと動き出すではないか。
マウスを放した時点で、そのアングルに合ったチェスの駒が表示される。この操作はゲーム中いつでも可能で、アングル変更後もそのままゲームを続行できる。
たとえば、非常に見づらい構図ではあるが、下のような画面でもチェスが可能なのだ。
正直、“チェスが3Dになったから何かが変わる”というものでもないが、特別なプラグインを必要とせずに、“JavaScriptでこんな表現ができる”という格好の例としてはなかなか興味深い。でもやっぱりチェスの一人プレイはさびしいなぁ……。