Hour of Codeで学ぶプログラミング基礎の基礎 第14回
ファンクションを駆使すれば複雑な処理もコードは簡単
映画「アナと雪の女王」アナ、エルサと一緒にさまざまな雪の結晶を描く (1/6)
2016年11月26日 17時00分更新
前回に引き続き、オンラインでプログラミングを学べる「code.org」のサイトを利用して、プログラミングの基礎を解説します。今回は、「アナとエルサのコーディング」コースのパズル16~20を進めながら引数を学んでいきます。
目次
パズル16:大きさの違う円を描く
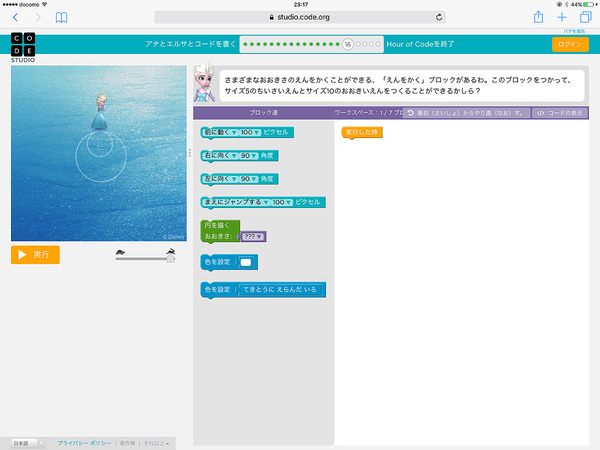
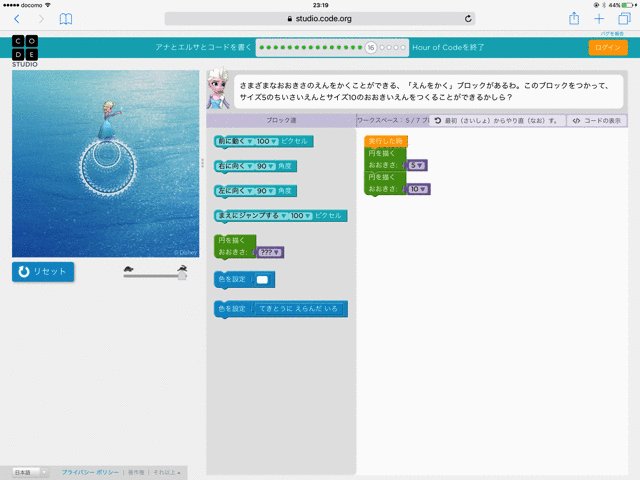
パズル16では、大きさの違う円を描きます。
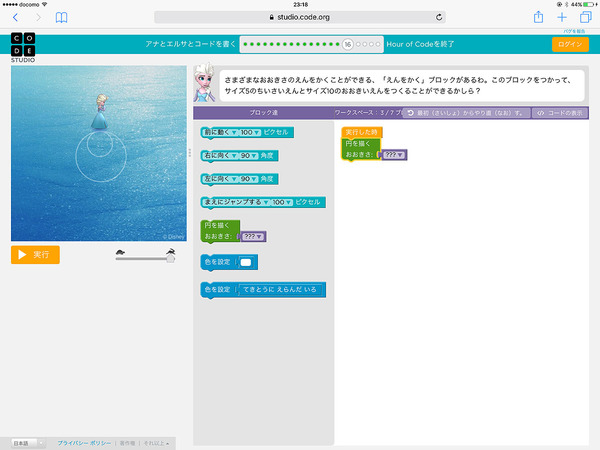
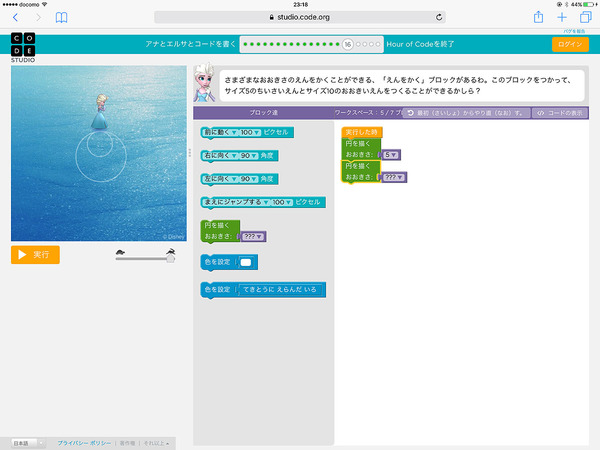
「ブロック達」に「円を描く 大きさ:」「???」というブロックがありますので、これを使って作っていきます。まずは、「実行した時」の下にドラッグ&ドロップしてつなぎましょう。
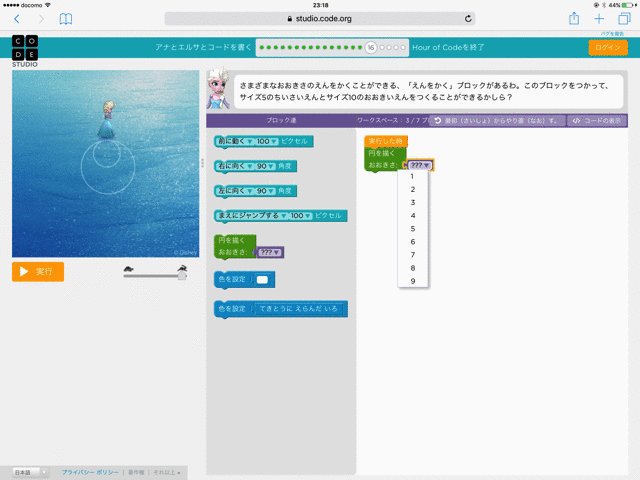
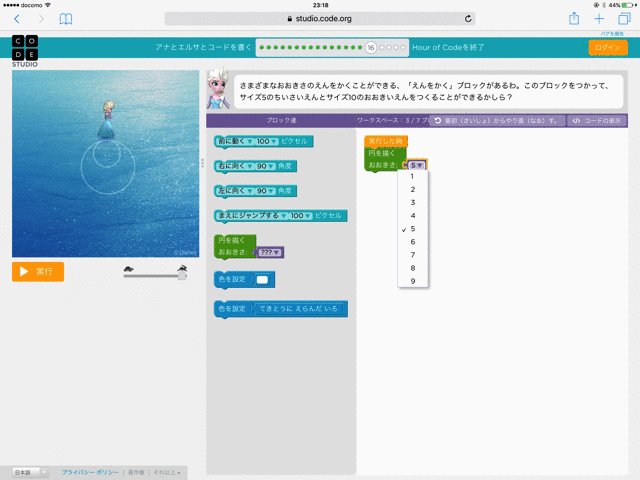
今回は、サイズが5の小さい円とサイズが10の大きい円を作るという指定があります。まず、「???」をタップします。ここでは5を選択します。
次に、「ブロック達」から「円を描く 大きさ:」「???」ブロックを「円を描く 大きさ:」「5」ブロックの下につなぎます。
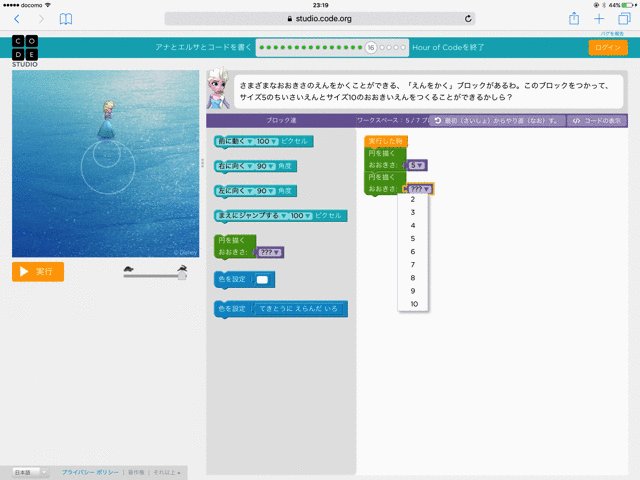
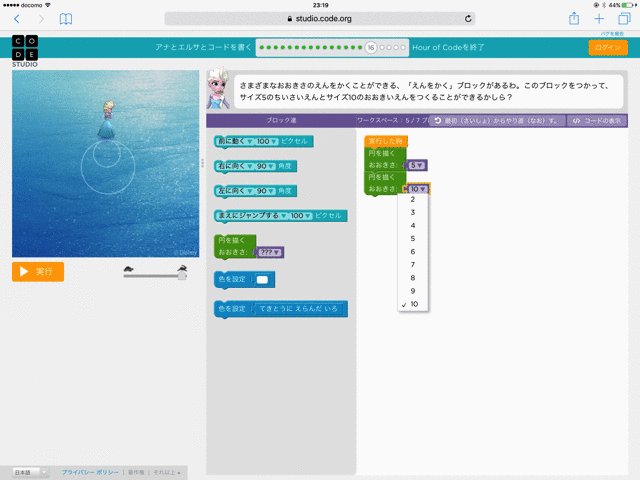
先ほどはサイズに5を指定しましたので、「???」をタップし、こちらでは10を選択します。
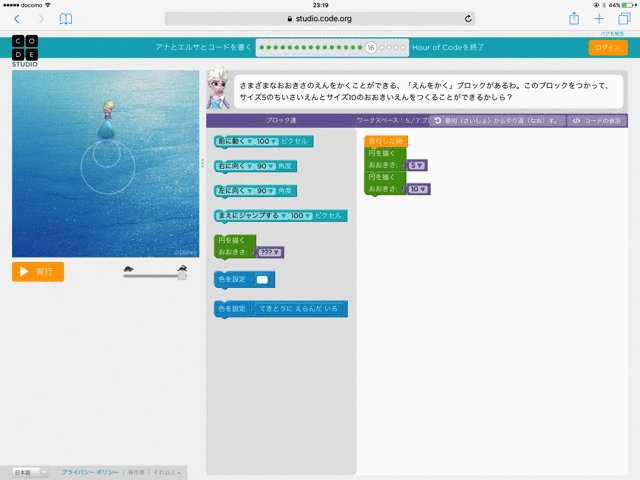
完成したら「実行」ボタンをタップしてみましょう。
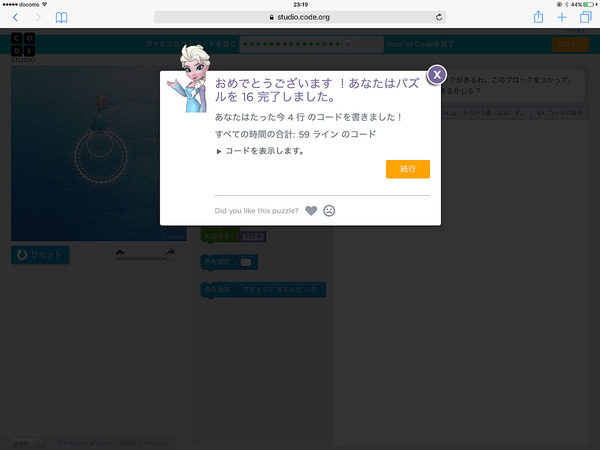
大きさの違う円を描き、パズル16をクリアできました。
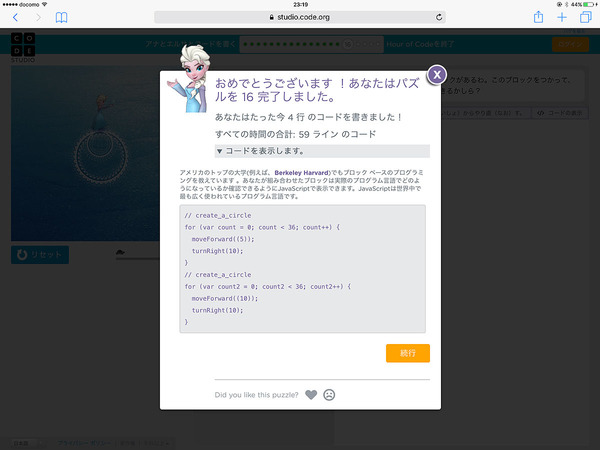
「コードを表示します。」ボタンをタップすると、下のコードを確認できます。
// create_a_circle
for ( var count = 0; count < 36; count++ ) {
moveForward( 5 );
turnRight( 10 );
}
// create_a_circle
for ( var count2 = 0; count2 < 36; count2++ ) {
moveForward( 10 );
turnRight( 10 );
}
1つ目の繰り返しを数える変数がcountのfor文では、moveForward( 5 );で前に5ピクセル動き、turnRight( 10 );で右に10度向きを変える動作を36回繰り返して、サイズが5の円を描いています。
2つ目の繰り返しを数える変数がcount2のfor文では、moveForward( 10 );で前に10ピクセル動き、turnRight( 10 );で右に10度向きを変えるのを36回繰り返して、サイズが10の円を描いています。
2つ目のfor文で変数名をcount2と変えているのは、1つ目のfor文が終わった段階で36になっているためです。1つ目のfor文の繰り返し回数を変更しても、それぞれを別のfor文としてきちんと動作させるために変数名を変えています。
「円を描く 大きさ:」というブロックの横に接続されている「???」というブロックで指定した数字が「円を描く 大きさ:」というCode.orgによってあらかじめ用意されたfunctionに引数として渡して内部的に処理される仕組みになっています。
「続行」ボタンをタップして次に進みましょう。

この連載の記事
- 第24回 Minecraftで関数使ったプログラミングに挑戦!
- 第23回 Minecraftで「エージェント」を使ったプログラミングを学ぶ
- 第22回 Swift言語で独自の関数を定義してその役割を学ぶ
- 第21回 iPad上でSwift言語を使ってキャラクターの動きを学ぶ
- 第20回 Minecraft上でアイアンゴーレムやゾンビ操るプログラミング
- 第19回 Minecraft上でニワトリや牛を動かすプログラミング
- 第18回 映画「モアナと伝説の海」のカカモラ戦士の踊りをプログラミング
- 第17回 映画「モアナと伝説の海」のモアナとカカモラの海賊を倒すプログラミング
- 第16回 映画「モアナと伝説の海」のモアナと海賊カカモラの船に近づくプログラミング
- 第15回 映画「モアナと伝説の海」のモアナと魚を捕まえるプログラミング
- この連載の一覧へ