Web制作の現場で「ちょっと足りない写真撮ってきて」と頼まれた新米デザイナー。3年前に3万円で買ったデジタル一眼レフは持っているものの、いまいち使いこなせていません。写真撮影本は買ったものの、花や山の写真が撮りたいわけではないしなぁ……。そんなあなたのために、『デザイナー&ディレクターが写真を上手に撮る本』を参考に、Web制作で役立つ撮影のちょっとしたコツを紹介します。
ホワイトバランスの設定で色を合わせよう
デジタルカメラで写真を撮るときには、画像が見た目に近い色で撮影できるようにホワイトバランスを設定する必要があります。
いままでホワイトバランス設定なんてしたこともないけど、ちゃんと撮れていたのに、と戸惑う方も多いでしょう。カメラのホワイトバランスは、多くの場合出荷時に「オート」に設定されていて、いちいちホワイトバランス設定をしなくてもそれなりに撮影できるようになっています。
しかし、オートが万能かというとそうではありません。たとえば、電球色のダウンライトがまぶしいカフェの店内。
店内のあたたかい雰囲気が伝わる写真ですが、実際には白いはずのマグカップが黄ばんでみえちゃいますね。マグカップを紹介する写真としては失敗です。
そこでホワイトバランスを設定して撮り直してみました。
オートに設定したときと比べると、白いマグカップがきちんと白く写りました。
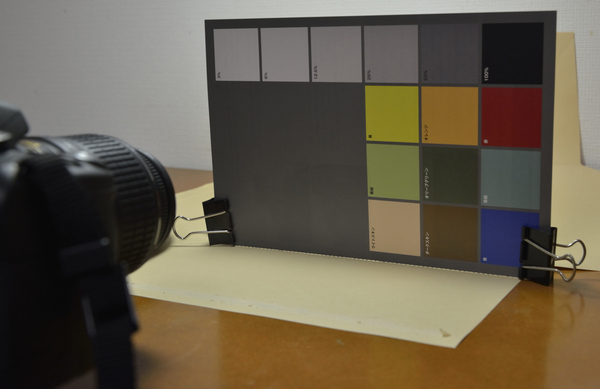
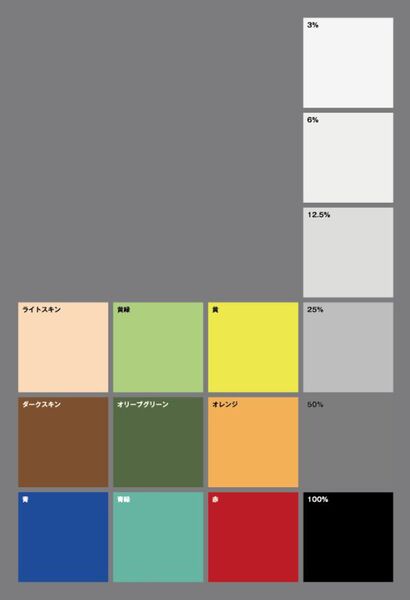
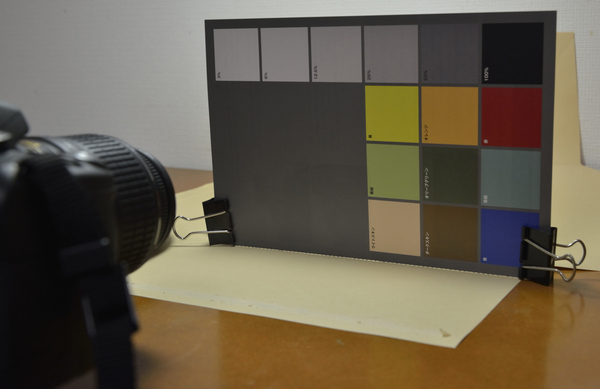
ホワイトバランスは「反射率18%のグレー」が印刷されている「グレーカード」を使って設定します。実際の設定方法はカメラによって異なりますが、マニュアルホワイトバランスに設定してグレーカードを撮影するのが基本です。
するとカメラがグレーカードの色を基準としてホワイトバランスを設定してくれるのです。
実際に商品を撮影するときもホワイトバランスを手動設定したほうが、色はきちんと再現されます。
オート設定で撮影するよりも、手動で設定した方が黄色っぽさが取れていますね。特に、同じWebサイトで使う写真の場合、最初にホワイトバランスを設定しておくと、あとで1つずつ修正する手間がなくなり、作業の効率もアップします。
※ ※
ホワイトバランスの設定のように、ちょっと手をかけるだけで、Webサイトで使える写真が自分で撮れるようになります。より詳しい方法は『デザイナー&ディレクターが写真を上手に撮る本』で解説しています。また、今回の撮影に使った「簡易グレーカード」も付いていますので、グレーカードを購入する前にホワイトバランスの設定を体験できます。
※簡易グレーカードは、グレーカードの使い方を体験していただく目的で作成したもので、正確な反射率、色は再現しておりません