Webデザイナーへ向けて、Tumblrの魅力とテーマの制作方法を解説する本連載。前回は、既存のテーマを簡単にカスタマイズする方法を説明しました。今回は、いよいよオリジナルのTumblrテーマを実際に作っていきます。
Tumblrテーマの開発環境を準備しよう
WordPressのようなCMSのテーマ制作では、MAMPやVagrantなどでローカル開発環境を構築して作業し、完成後に本番環境にコピーする流れが一般的です。Tumblrの場合は、ブラウザー上でテーマのHTMLを直接編集できるので、今回はHTMLファイルをデザインカスタマイズ画面に貼り付けて、保存とプレビューを繰り返しながら作っていきましょう。
Fumblrなどのソフトウェアを使えば、Tumblrテーマをローカル環境でも作成できます。ただし、コマンドラインの操作が必要です。
はじめに、テーマの制作中に使うテストブログを開設しましょう。Tumblrは1つのアカウントで複数のブログを作成できるので、テストブログにテーマのHTMLを都度反映させ、ブラウザーを更新して表示を確認していきます。
テーマで読み込んで利用するCSSやJavaScript、画像などのファイルは、作業中はDropboxのパブリックフォルダに置いておくと便利です。テーマが完成したら、これらのファイルをTumblrの静的ファイルアップローダーでサーバーにアップロードし、URLを差し替えます。
デザインカンプの作成とコーディング
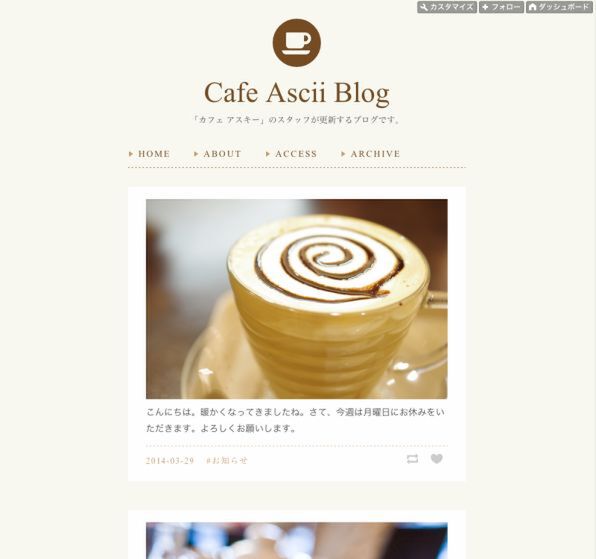
それでは実際のテーマの制作に入りましょう。今回はサンプルとして、カフェのスタッフブログを想定したテーマ「Cafe」を用意しました。完成したブログは以下のURL公開していますので、実際にアクセスしてみてください。
http://cafe-theme-sample.tumblr.com/
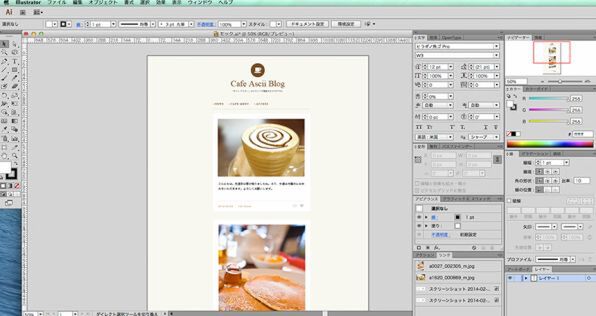
テーマの制作では、いきなりコードを書き始めるのは大変なので、最初にllustratorやPhotoshopを使ってデザインカンプを作り、カンプをもとにHTMLとCSSで静的なモックアップを作成するのがおすすめです。最後にモックアップの各要素をTumblrのテンプレートタグに置き換えていきます。
サンプルテーマである「Cafe」では、Illustratorを使ってカフェらしい落ち着いた色合いのデザインカンプを作成しました。
カンプができたら、モックアップ用のHTMLとCSSを組んでいきます。一般的に、ブログは以下の要素で構成されています。
- ヘッダー
- ナビゲーション
- 記事(投稿)
- ページャー
- フッター
これらの要素を意識したHTML構造にコーディングします。記事部分は、カフェらしい画像とテキストをダミーとして入れておくと、本番サイトの雰囲気をイメージしやすいでしょう。
<div id="container">
<header id="header">
<a href="/">
<img src="//37.media.tumblr.com/avatar_7da196457ef5_128.png" class="portrait">
</a>
<h1 class="blog-title">
<a href="/">Cafe Ascii Blog</a>
</h1>
<h2 class="blog-description">「カフェ アスキー」のスタッフが更新するブログです。</h2>
</header>
<nav class="nav" role="navigation">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/menu">Menu</a></li>
<li><a href="/access">Access</a></li>
<li><a href="/archive">Archive</a></li>
</ul>
</nav>
<div id="main" class="autopagerize_page_element" role="main">
<article class="post">
<div class="entry-content">
<img src="//31.media.tumblr.com/a7b94520303aca61a8392a6550d542bb/tumblr_n31ol47Ixb1twhvbwo1_1280.jpg"/>
<div class="caption">
こんにちは。暖かくなってきましたね。さて、今週は月曜日にお休みをいただきます。よろしくお願いします。
</div>
</div>
<footer class="entry-footer">
<div class="meta entry-footer-wrapper">
<div class="entry-meta-wrapper">
<span class="meta-elements date">
<a href="/">2014-03-29</a>
</span>
<span class="meta-elements hastags">
<a href="/">#お知らせ</a>
</span>
</div>
</div>
</footer>
</article>
</div>
<div class="pagenation pagenation-permalink">
<a href="/" class="next" rel="next">Newer Post</a>
<a href="/">Older Post</a>
</div>
<footer id="footer">
<span class="copyright">
©2014 Cafe Ascii Blog
</span>
</footer>
</div>
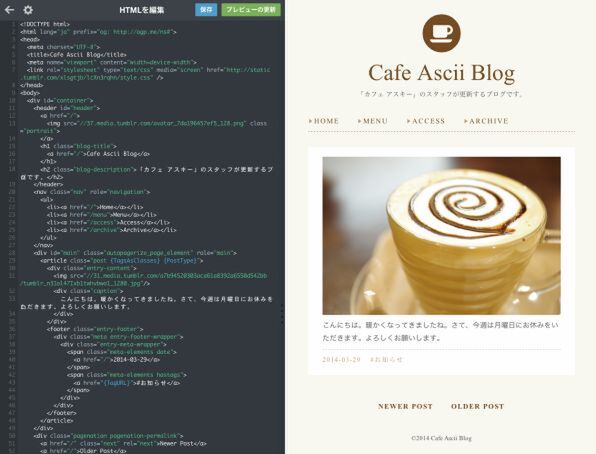
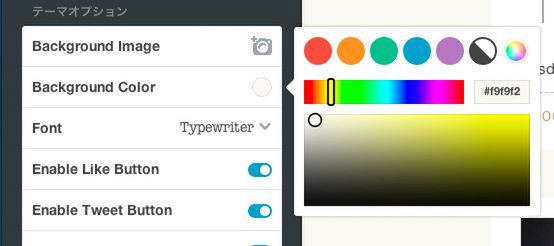
モックアップのコーディングが完了したら、テストブログにいったん適用してみましょう。カスタマイズ画面の「HTMLを編集」をクリックし、元のテーマのHTMLを削除して新しいHTMLを貼り付けます。「プレビューを更新」をクリックすると、テーマに適用されます。
この段階ではまだモックアップを表示しているだけなので、Tumblrに記事を投稿してもブログには反映されません。そこで、HTMLの各要素をTumblrのテンプレートタグに置き換え、テーマ化していきます。