スマートフォンの流行でいま注目を集めるモバイルWebアプリ開発。関西発のイノベーションカンパニー「マインドフリー」の開発チームが、WebSocketやHTML5 Canvasといった最新技術を使ったモバイルWebアプリ開発のポイントを解説します。(編集部)
HTML5がものすごい勢いで盛り上がっています。SafariやChrome、Firefox、Operaに加えて、Internet ExplorerでもついにHTML5のサポートが始まり、最近ではHTML5を使ってマークアップされているWebサイトも少しずつ増えてきました。「そろそろHTML5を使って何か作ってみたい」と考えるWeb開発者も少なくないでしょう。
HTML5の「実験」にオススメなのが、スマートフォン向けWebアプリケーションの開発です。特にiPhone/Android端末のブラウザーではHTML5や関連技術の実装が進んでいますし、画面領域の違いなどからスマートフォンはPCとは分けて考えられることが多いので、最新の技術を試すにはとてもよい環境です。
マインドフリーではHTML5のさまざまな技術を駆使して、実際にスマートフォン向けのWebアプリケーションを開発しました。本連載では、HTML5アプリ開発の裏側を紹介しながら、HTML5の“使いどころ”と実装のポイントを解説します。
最新技術であのレトロゲームを再現!
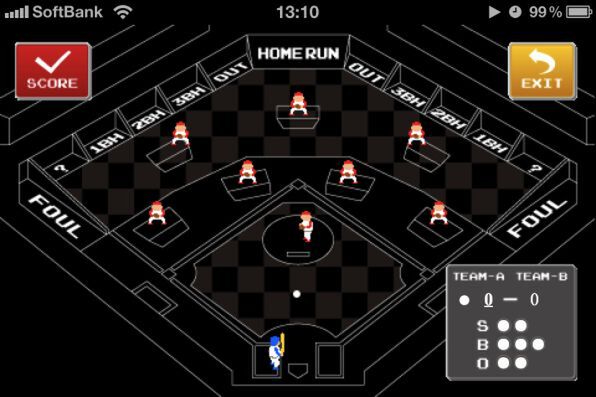
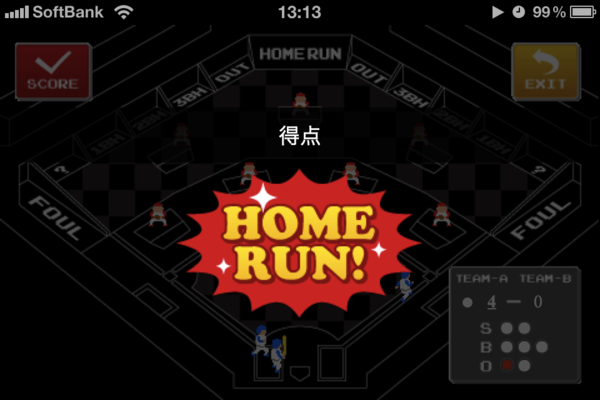
さっそくですが、今回開発したアプリを紹介しましょう。マインドフリーが開発したiPhone 4専用のモバイルWebアプリ「Handy Stadium」です。
- Handy Stadium(iPhone 4専用)
- http://bb.mindfree.co.jp/
Handy Stadiumは、2台のiPhone 4で通信対戦できるモバイルWebアプリ(ブラウザーゲーム)です。昔懐かしの野球盤を模したゲームで、攻撃と守備に分かれてプレイします。守備側のプレーヤーが画面をタップするとピッチャーが投球し、攻撃側のプレーヤーが画面をタップするとバッターがバットを振ります。うまくタイミングが合うと球は内外野に向かって飛んでいく、というシンプルなゲームです。
このHandy Stadiumを開発するにあたっては、「HTML5/CSS3とその関連技術を利用しながらモバイルWebアプリの可能性を探る」というコンセプトを定めました。具体的には、以下のようなHTML5/HTML5関連技術がiPhone 4では利用できます。
- WebSocketのプッシュを利用したリアルタイムな通信
- Geolocationによる位置情報の取得
- Audio/Videoのブラウザーネイティブでの再生とAPIによる制御
- WebStorage
- キャッシュマニフェストを利用したオフラインアプリケーション
- Canvasによる図形の描画
- CSS3で定義されるアニメーション
- querySelectorのようなDOM APIの標準化
- DeviceMotionによる傾きの検知
いずれも以前ならFlashなどの代替技術を利用しなければできなかったことが、iPhone 4の「モバイルSafari」ではブラウザー標準のAPIや機能で利用できるわけです。Handy Stadiumの開発ではこういった最新技術を積極的に試してみようと考えました。
また、せっかくiPhone 4専用のWebアプリを作るのですから、(電波が届くところであれば)どこでも利用でき、タッチパネル操作の簡単な操作を生かしたアプリにしたいところです。
そこで考えたのが、誰もが一度は見たことがあり、やったことがある「野球盤ゲーム」です。懐かしいゲーム画面と操作性を再現したことで、最新技術で遊べるレトロなゲームアプリに仕上がりました。