スライド付きギャラリーに改良、画像の追加に対応する
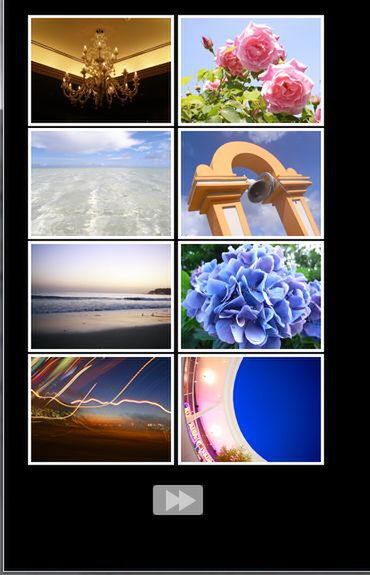
アニメーションエフェクトを追加したことでだいぶ見栄えのいい画像ギャラリーになりましたが、まだ改良の余地があります。現状ではサムネイル画像を増やしたい場合に、表示するスペースがないのです。そこで、サムネイル部分をいくつかのブロックに区切り、ナビゲーションボタンの操作に応じて各ブロックを横にスライドして切り換えるように改良しましょう。これなら、ページを遷移させずに画像の追加に対応できます。
まずHTMLを以下のように変更します。1度に表示するul要素(1ブロック)ごとに、「page」というclass属性を付けたdiv要素で包みます。最初の div.pageには「次へ」ボタンを、最後のdiv.page には「前へ」ボタンを配置し、間の div.page には「次へ」「前へ」ボタンの両方を配置します。「次へ」ボタンのimg要素のclass属性には「next」を、「前へ」のclass属性には「prev」を設定します。
すべての div.page は、「pageWrap」というclass属性を付けたdiv要素で包みます。
▼サンプル03(HTML部分)
<div id="navi">
<div class="pageWrap">
<div class="page">
<ul>
<li><a href="images/photo1.jpg"><img src="images/photo1_thum.jpg" alt="" /></a></li>
(中略)
<li><a href="images/photo8.jpg"><img src="images/photo8_thum.jpg" alt="" /></a></li>
</ul>
<p><img src="images/btn_next.jpg" alt="次へ" class="next" /></p>
</div>
<div class="page">
<ul>
<li><a href="images/photo9.jpg"><img src="images/photo9_thum.jpg" alt="手" /></a></li>
(中略)
<li><a href="images/photo16.jpg"><img src="images/photo16_thum.jpg" alt="花" /></a></li>
</ul>
<p><img src="images/btn_prev.jpg" alt="前へ" class="prev" /> <img src="images/btn_next.jpg" alt="次へ" class="next" /></p>
</div>
<div class="page">
<ul>
<li><a href="images/photo17.jpg"><img src="images/photo17_thum.jpg" alt="花" /></a></li>
(中略)
<li><a href="images/photo19.jpg"><img src="images/photo19_thum.jpg" alt="花" /></a></li>
</ul>
<p><img src="images/btn_prev.jpg" alt="前へ" class="prev" /></p>
</div>
</div>
</div>
CSSは以下のように変更します。
▼サンプル03(CSSの変更部分)
#navi{
overflow:hidden;
}
#navi .pageWrap{
width:900px;
}
#navi .pageWrap .page{
width:300px;
float:left;
}
#navi p{
clear:both;
width:300px;
padding:10px 0;
text-align:center;
}
#navi p img{
cursor:pointer;
}
#navi .pageWrapに width:900px;を設定しているのは、300pxのdiv.pageを3つ含んでいるためです。div.pageの数(サムネイルのブロックの数)によって値は変更しましょう。
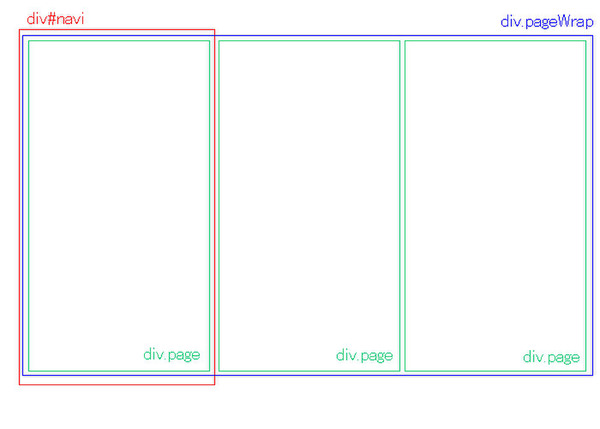
変更したCSSを適用すると、HTMLのdiv要素は以下のように配置されます。複数の div.page が横に並んでいますが、div.pageを包んでいる div#navi には overflow:hidden; を設定していますので、実際には赤枠で囲まれた部分(div#naviの内側)しか画面上に表示されません。
続いてスクリプト部分です。スライドアニメーションは、ナビゲーションボタンにclickイベントを設定し、「次へ」「前へ」ボタンがクリックされたときに、div.pageWrapのmargin-leftプロパティを操作することで実装します。
▼サンプル03(スクリプト部分)
$("img.next").click(function(){
$("#navi .pageWrap").animate({
marginLeft : parseInt($("#navi .pageWrap").css("margin-left"))-300+"px"
},"fast")
})
$("img.prev").click(function(){
$("#navi .pageWrap").animate({
marginLeft : parseInt($("#navi .pageWrap").css("margin-left"))+300+"px"
},"fast")
})
「次へ」ボタンがクリックされると、animate()を使って(関連記事)div.pageWrap の margin-leftプロパティを現在の値から300ピクセル引いた値へ徐々に変更します。「前へ」ボタンがクリックされると、逆に300ピクセル足した値に変更します。これで、div.pageWrapが左右にスライド移動する仕組みができ、画像ギャラリーが完成しました。
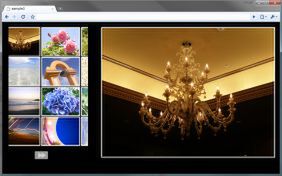
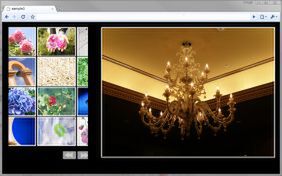
▼サンプル03(実行結果)
◆
今回紹介したように、CSSとjQueryの知識があれば、画像ギャラリーのような一見難しそうなページも意外と簡単に作れます。本連載でこれまで解説したjQueryの命令を使って、アレンジしみてください。
【JavaScriptワンポイントレッスン 】
文字列を数値に変換するparseInt()
サンプル03でanimate()を設定する際に、parseInt()という見慣れない記述が登場しました。parseInt()は、文字列を数値に変換するJavaScriptの命令です。
たとえば、margin-leftプロパティに300ピクセル足した値を設定したい場合、以下のような記述では意図した結果になりません。
$("#navi .pageWrap").css("margin-left")+300+"px"
$("#navi .pageWrap").css("margin-left") では現在のmargin-leftプロパティの値を取得しています。たとえばmargin-leftプロパティの値が「300px」なら、本来は「600px」という結果になってほしいところですが、実際には以下のようなテキストになります。
300px300px
margin-leftの「300px」と数値の「300」、そして文字列の「px」が連結されてしまっているのです。
parseIntを使えば文字列を数値に変換できるので、以下の記述では「300+300+"px"」と認識されます。最初の+は数値と数値の間にある算術演算子の+なので足し算として扱われて「600」になり、次の+で文字列の「px」と連結されて、「600px」を設定できます。
parseInt($("#navi .pageWrap").css("margin-left"))+300+"px"
著者:西畑一馬(にしはた かずま)

to-R代表、Webクリエイター。PHPによるシステム開発や、CMSを利用したWebサイト制作、SEO対策などのマーケティング、コンサルティング、Webクリエイター向けの講座などを業務で行なっている。また、ブログto-RではJavaScriptやSEO対策、CSS、Movable TypeなどのWeb制作にかかわるさまざまな情報を発信している。
主な著書に「現場のプロから学ぶXHTML+CSS」(共著、毎日コミュニケーションズ刊)がある。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。