「プロが作ったWebサイトのあの“技”をウチのサイトでも(それもタダで)マネしたい!」――。そんな欲求に応えてくれるJavaScriptライブラリ/フレームワークが、ネット上にはたくさん公開されています。この連載では、国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンに、手間をかけずに自分のWebサイトをブラッシュアップしていく方法を紹介します。
「フォト蔵」というWebサイトをご存知ですか? ユーザーが自分で撮った写真や動画をWeb上にアップできる、いわゆる「写真共有サービス」です。同種のサービスは数多くありますが、フォト蔵は日記やコミュニティなど、他のユーザーとのつながりを意識したSNS的な機能が充実しているのが特徴で、現在18万人のユーザーが利用しています。
今回はこのフォト蔵のトップページをお手本にしたいと思います。写真共有サービスということで、フォト蔵のサイトはシンプルであっさりとしたデザインになっていますが、随所にちょっとした「技」が使われています。その中から1つ、ツールチップを紹介しましょう。
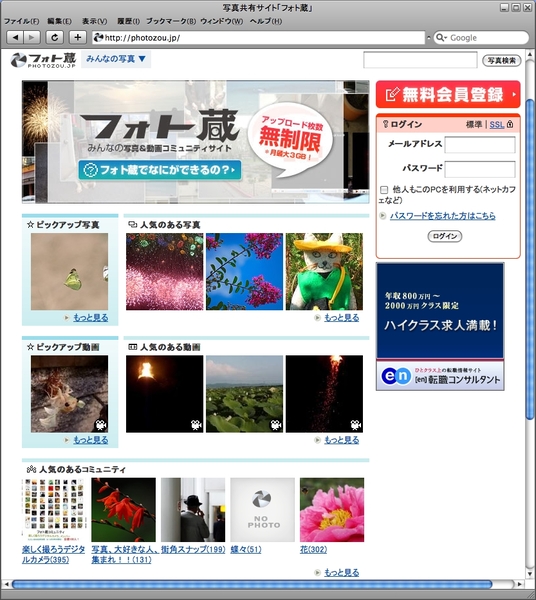
今回のお手本サイト:『フォト蔵』
ウノウが運営するオンライン写真共有サービス。写真をアップしてオンラインアルバムを作成したり、写真を添えた日記を書いたりできる。利用は無料で、アップロードできる写真の枚数は無制限(ただし、月にアップできる容量は1GB~3GBの間で制限がある)。動画にも対応している。
シンプルなのに情報充実! フォト蔵のトップページ
フォト蔵のトップページにはユーザーが投稿したサムネイル画像がずらっと並んでいます。写真が「ピックアップ写真」「人気のある写真」「人気のある動画」など分類されている上に、テキストがほとんどないので、かなり整然とした印象です。
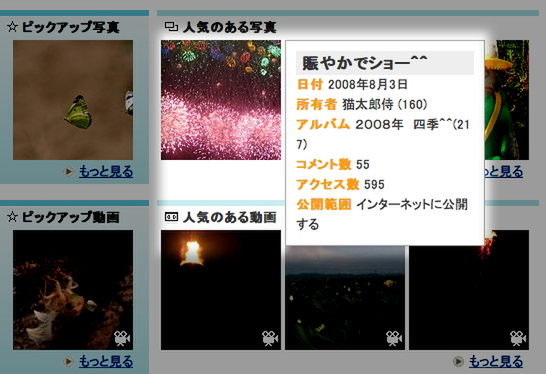
では写真のタイトルや投稿者といった情報を知りたい場合はどうしたらよいのでしょうか? いちいち写真を1枚ずつクリックして詳細ページに移動するのは面倒ですよね。そこでフォト蔵では、マウスオーバーでツールチップを表示するようになっています。サムネイル画像の上にマウスカーソルを合わせると、写真のタイトルだけでなく、撮影日やユーザー名といった情報も同時に表示される仕掛けです。トップページをスッキリきれいに保ちながら、必要な情報を得られるように工夫しているのです。
次ページからは、このツールチップと同等の機能を自分のサイトに取り込む方法を、既存のJavaScript/Ajaxライブラリ/フレームワークを使って、なるべく簡単に実装できる方向で考えてみたいと思います。
お詫びと訂正:記事掲載当初、フォト蔵のURLに誤りがありました。関係各位にお詫びするとともに、訂正いたします。掲載中の記事は訂正済みです(2008年11月17日)。