プログラミング教育が人気
文部科学省が2020年をメドに進めている初等教育(小学校)でのプログラミング教育の実施に向けて、最近は子ども向けプログラミングの講座やワークショップが人気です。子ども向けプログラミングの場でよく使われているのがビジュアルプログラミングツールというものです。キーボードをタイピングしてプログラムを入力するのではなく、マウス操作でブロックをドラッグ&ドロップして組み合わせることによりキャラクターを動かしながらプログラミングの基礎を学ぶことができます。
この連載では、ビジュアルプログラミングツールのひとつでオンラインで学べるCode.orgの「Hour of Code」を使ってプログラミングの基礎を学んでいきます。Hour of CodeはApple Storeでのキッズプログラミングの教材としても使われてるもので、すべて無料で利用可能です。ここではiPadを使って進めていきますが、ほかのタブレット端末やPC、Macなどのウェブブラウザーでも利用可能です。
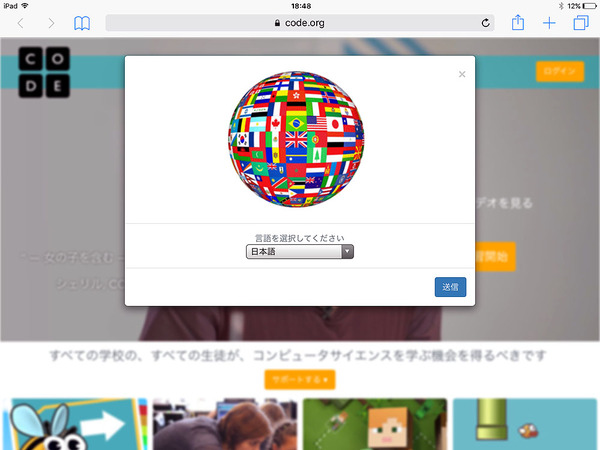
まずは、iPadでSafariを開き、Code.orgのページにアクセスしてみましょう。すると、言語を選択する画面が現れるので「日本語」を選びます。
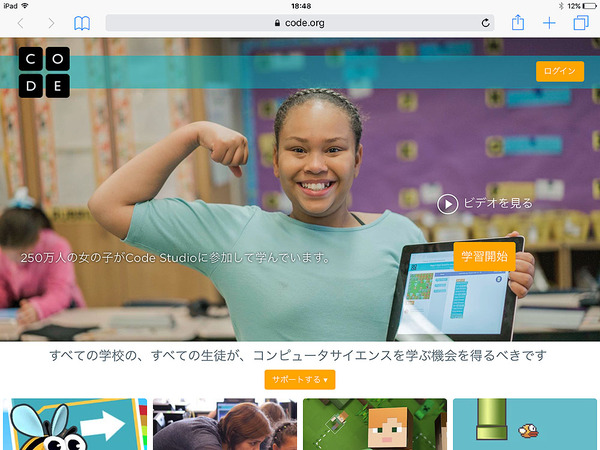
言語の選択を終えたら「学習開始」をクリックしてみましょう。
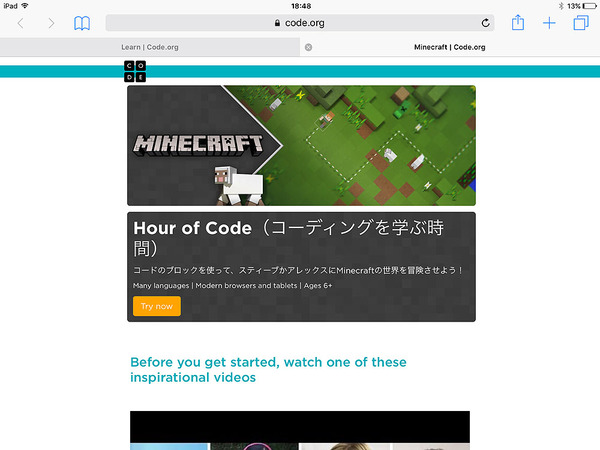
学習開始のページには、スター・ウォーズ、Minecraft、アナとエルザ、アングリーバード、フラッピーバード、インフィニティなど、キャラクターを使ったさまざまなコースが用意されています。それぞれのコースには対象年齢なども記載されているので参考にしてください。今回は、Minecraftで学ぶコース「MinecraftのHour of Code」を解説していきます。「進む」をクリックしましょう。
「MinecraftのHour of Code」のページを下にスクロールすると、ビデオが見られるようになっています。
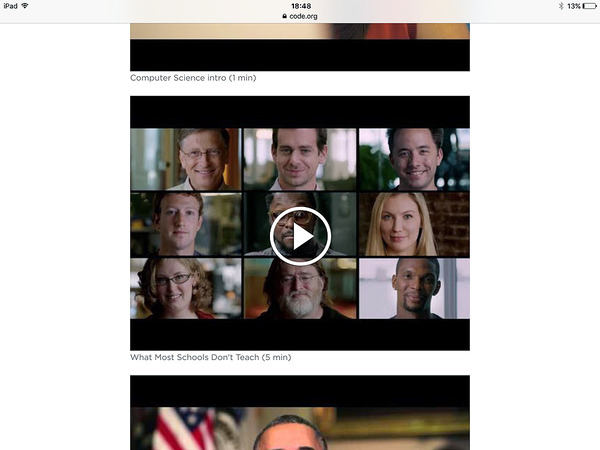
先に進む前に、以下のビデオのうちからひとつを見てみましょう。これらのビデオでは、ノーベル平和賞を受賞したマララ・ユスフザイ氏のほか、バラク・オバマ大統領、マイクロソフト創業者ビル・ゲイツ氏、フェイスブック創業者マーク・ザッカーバーグ氏などのそうそうたるメンバーが、プログラミングを学ぶ意義などを語っています。
ビデオを見終わったら「Try Now」をタップします。次に進むと、いきなり動画が再生されます。Minecraftの開発主任を務めているイエンスさんの自己紹介から始まり、11才ごろにゲームを作りたくてプログラミングを始めたことや、Hour of Codeの基本的な使い方がわかります。
目次
パズル1:キャラクターを前に進める
動画を閉じると、キャラクターを選択する画面が現れます。今回はスティーブを選びましょう。
全部で14ステージある最初の「パズル1」では、羊に近づくために「前進」コマンドを追加していくプログラムを作っていきます。
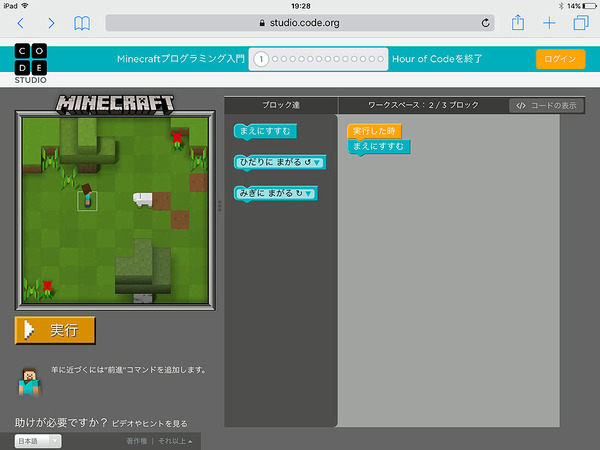
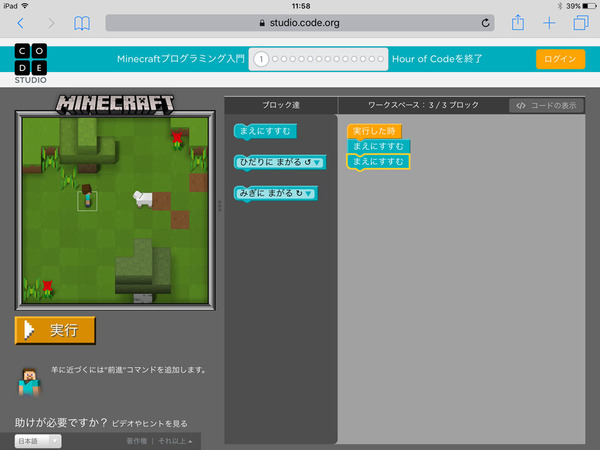
プログラム編集画面にはすでに2つのコマンドが入力された状態になっているので、まずは「実行」をタップしてプログラムを動かしてみます。
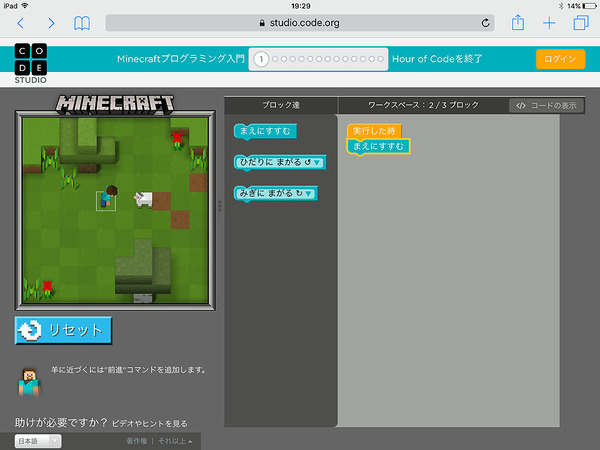
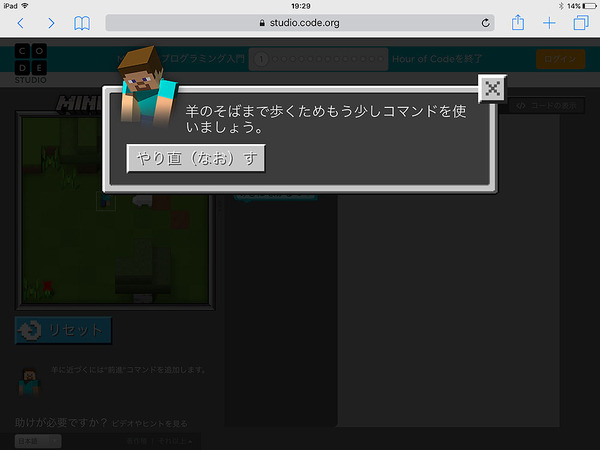
すると、画面左のキャラクターが動きはじめます。しかし、羊に近づく一歩手前で止まってしまいます。クリアできなかったために、スティーブがうなだれます。
羊に到達するように、このプログラムにコマンドを追加して完成させましょう。「やり直(なお)す」ボタンをタップして再チャレンジ。
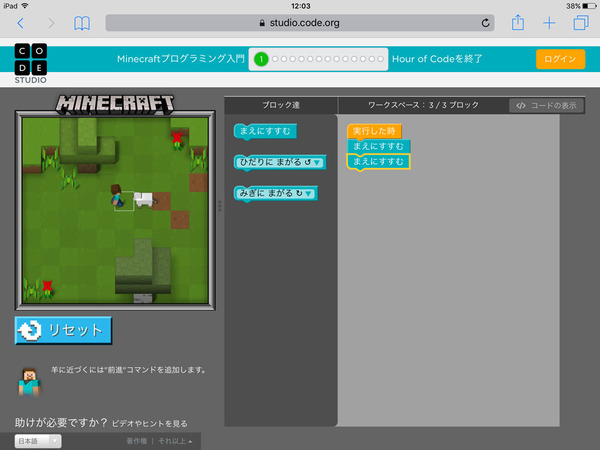
画面中央の「ブロック達」の欄から、「まえにすすむ」ブロックを画面右の「ワークスペース」にある「まえにすすむ」の下にドラッグ&ドロップしてくっつけます。このとき、つながったことがわかる音が鳴ります。
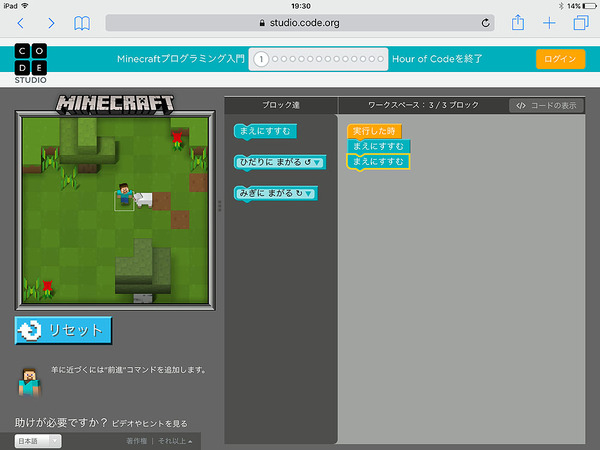
「実行」ボタンをタップして動かしてみましょう。左側ではキャラクターがプログラムの内容に応じた動きをし、ワークスペースではキャラクターを動かしている部分のブロックの縁が黄色に変わっていきます。
課題をクリアするとスティーブがこちらを向いて喜びます。
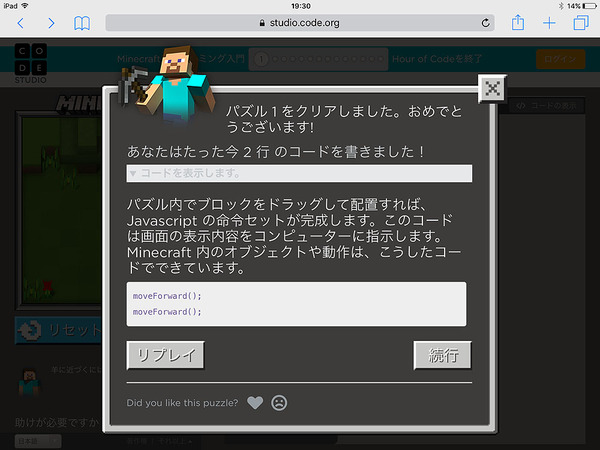
これでパズル1をクリアしました。「あなたはたった今2行のコードを書きました!」というメッセージが現れます。
ここで「コードを表示します。」をタップすると、今回ブロックを組み合わせて作ったプログラムがJavaScriptのコードとして表示されます。「moveFoward( );」が「まえにすすむ」ブロックを表しており、1行目は最初から用意されていたもの、2行目が自分で「まえにすすむ」ブロックをドラッグ&ドロップして配置したものです。
コードの意味を確認したら、「続行」ボタンをクリックしてパズル2に進みましょう。

この連載の記事
- 第24回 Minecraftで関数使ったプログラミングに挑戦!
- 第23回 Minecraftで「エージェント」を使ったプログラミングを学ぶ
- 第22回 Swift言語で独自の関数を定義してその役割を学ぶ
- 第21回 iPad上でSwift言語を使ってキャラクターの動きを学ぶ
- 第20回 Minecraft上でアイアンゴーレムやゾンビ操るプログラミング
- 第19回 Minecraft上でニワトリや牛を動かすプログラミング
- 第18回 映画「モアナと伝説の海」のカカモラ戦士の踊りをプログラミング
- 第17回 映画「モアナと伝説の海」のモアナとカカモラの海賊を倒すプログラミング
- 第16回 映画「モアナと伝説の海」のモアナと海賊カカモラの船に近づくプログラミング
- 第15回 映画「モアナと伝説の海」のモアナと魚を捕まえるプログラミング
- この連載の一覧へ