松本典子の「はじめよう!Azure Logic Apps/Power Automateでノーコード/ローコード」 第22回
TeamsやOutlookに送信できる“情報カード”でリッチなコミュニケーションを実現する
「アダプティブ カード」の作り方とPower Automateからの送信
2023年02月02日 08時00分更新
こんにちは、Microsoft MVP(Azure / Business Applications)の松本典子です。
今回は、「Microsoft Teams」や「Microsoft Outlook」などのコミュニケーションプラットフォーム上でさまざまな情報をグラフィカルに表示できる「アダプティブ カード(Adaptive Cards)」の作り方と、「Power Automate」から送信する基本的な方法についてご紹介します。
1. アダプティブ カードとは
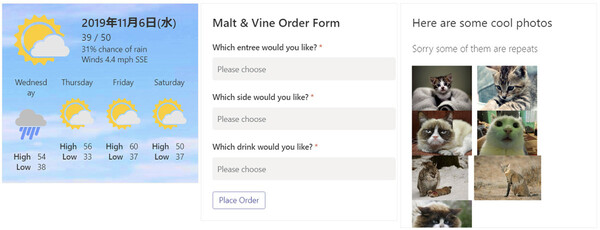
アダプティブ カードは、プラットフォームに依存せず、情報ブロックを共有/表示するための方法です。botやメッセージの拡張機能を介してスレッドに追加でき、テキスト、グラフィック、ボタンを使用して、対象ユーザーにリッチなコミュニケーションを提供します。作成時は複雑なCSSやHTMLのカスタマイズなどは不要で、JSON形式で作成可能です。
たとえば、アダプティブ カードがTeamsなどの特定のホストに配信されると、JSONはそのホストに適応するネイティブUIに自動変換されて表示されます。これにより、プラットフォーム側の一貫したUIで情報を表示できるようになります。
2. アダプティブ カード デザイナー
リッチなコンテンツを手軽に作成できるアダプティブ カードですが、決められた書式に沿ってJSONを記述する必要があります。「複雑なCSSやHTMLの記述が不要」とは言っても、JSONを自力で記述するのはなかなかに大変です。
そこで「アダプティブ カード デザイナー」という、ブラウザで見た目を確認しながらアダプティブ カードが作成できるツールが用意されています。
2-1. アダプティブ カード デザイナーの使い方
アダプティブ カード デザイナーは無料かつ登録なしで、すぐに使えます。今回はTeams向けのアダプティブ カードを作成してみましょう。
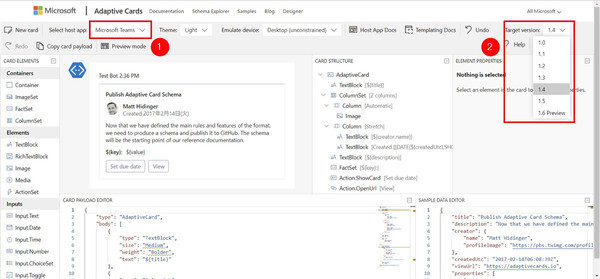
アダプティブ カード デザイナーのページを開いたら、まずは上部のメニューを設定します。
(1)Select host app:一覧から「Microsoft Teams」を選択
(2)Target version:デフォルトのまま(利用時に適宜変更)
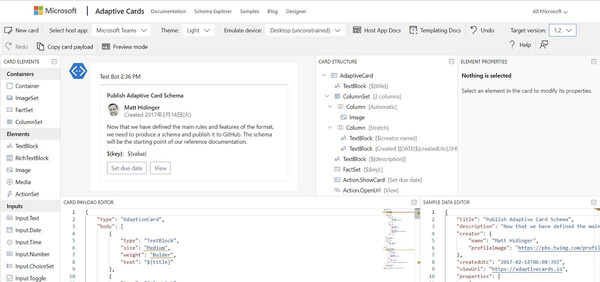
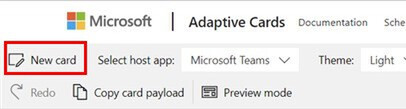
上部メニューの「New Card」をクリックし、アダプティブ カードを新規作成してみましょう。
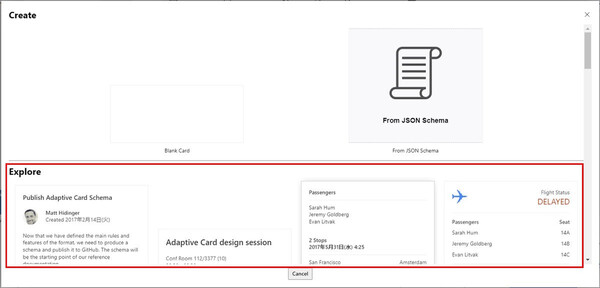
上図のような画面が開きます。今回はテンプレートをベースに新規カードを作成したいと思いますので、下にスクロールして「Explore」のテンプレートを見ていきます。
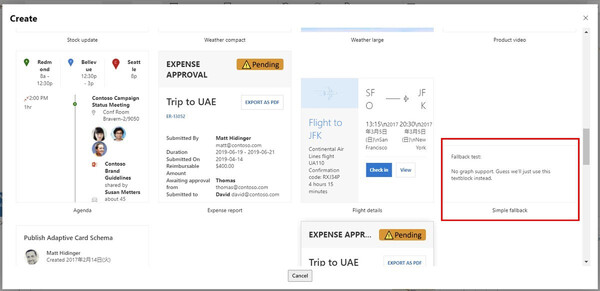
さまざまなテンプレートが用意されていますが、今回は一番シンプルな、テキストのみのテンプレート「Simple fallback」をクリックして利用します。
2-2. アダプティブ カードのデザイン変更
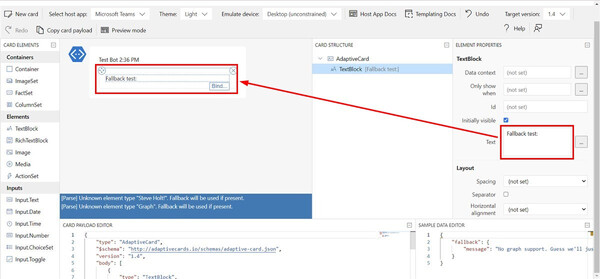
選択した「Simple Feedback」テンプレートがデザインエリアに表示されます。
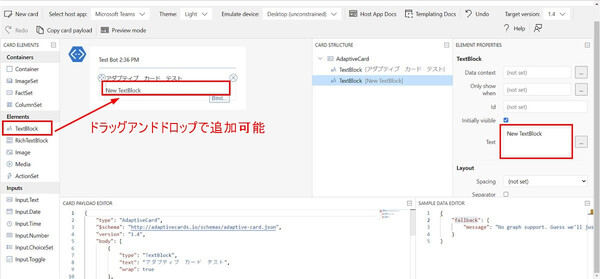
「Fallback test:」と書かれている部分をクリックすると、画面右端に「ELEMENT PROPERTIES」というウィンドウが表示されます。「Initially visible」チェックボックスの下の「Text」を編集することで、最初に表示されるテキストを変更できます。今回は「アダプティブ カード テスト」と入力します。
アダプティブ カードに要素を追加したい場合は、画面左の「CARD ELEMENTS」から項目をドラッグ&ドロップすることで追加できます。
たとえば「TextBlock」は、テキスト型のデータを入力できます。今回はTextBlockを追加して、「この内容がTeamsに投稿されます。」と入力してみます。
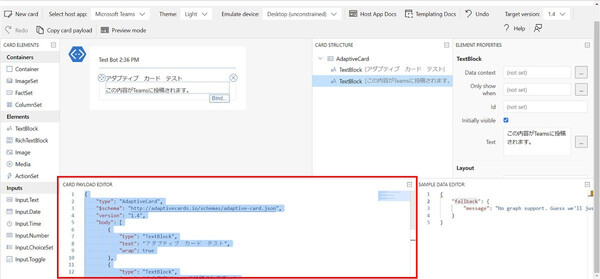
作成したアダプティブ カードのJSONコードは、画面下の「CARD PAYLOAD EDITOR」に表示されます。この後、Power Automateで利用するので、JSON全文を選択してコピーします。
3. Microsoft Teamsでアダプティブ カードを利用するための準備
今回は、Power AutomateからMicrosoft Teamsへアダプティブ カードを送信します。そのためには、事前にMicrosoft Teamsの「アプリ」でPower Automateの連携アプリをインストールしておく必要があります。
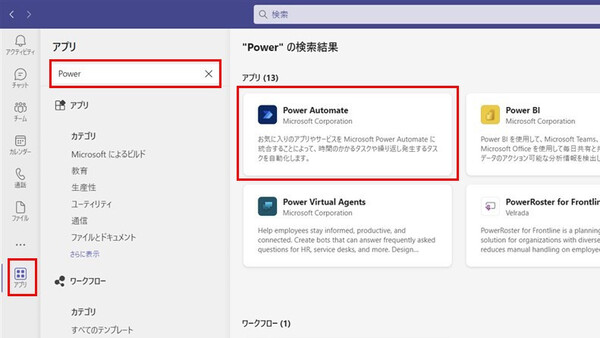
Microsoft Teamsの左側のメニューにある「アプリ」をクリックし、検索に「Power」と入力すると、リストに「Power Automate」が表示されるのでクリックします。
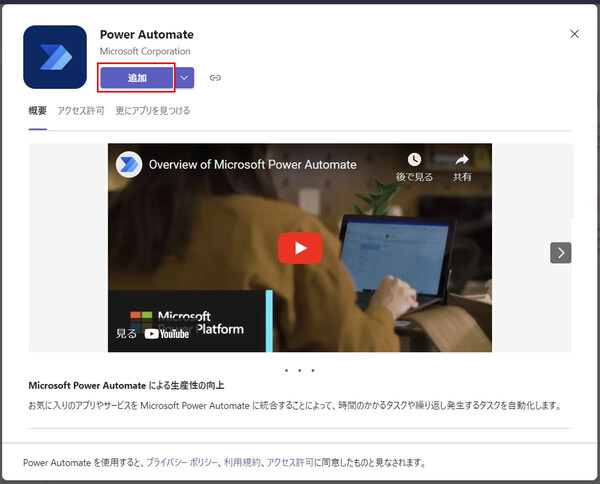
次の画面で「追加」をクリックすると、Microsoft TeamsにPower Automateがインストールされます。
また、アダプティブ カードを作成する場合は、以下の点に注意してください。
・Power Automateの「既定(デフォルト)」環境にしか作れない※注
・Power Automateアプリの可用性が必要なため、Teams管理センターで「許可」状態を確認しておく
※注:厳密に言えば、アダプティブカードを投稿する「アクション」については環境を問わないが、アダプティブカードの「トリガー」を使う場合は既定の環境でしか動かない。(2023/02/10 追記)
4. アダプティブ カードをTeamsに投稿する
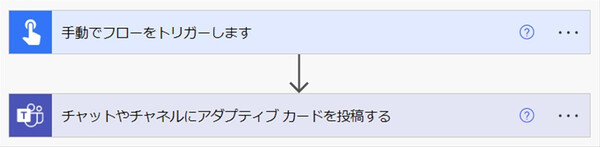
ワークフローの全体図は上のようになります。今回は、「モバイルフローのボタン」をトリガーにします。
4-1. トリガーの設定
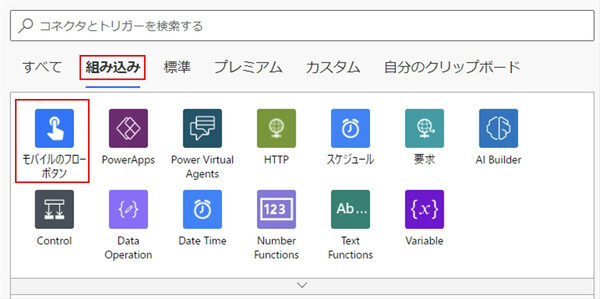
タブの「組み込み」を選択し、「モバイルフローのボタン」を選択します。
「手動でフローをトリガーします」を選択します。
4-2. アクションの設定:Microsoft Teams
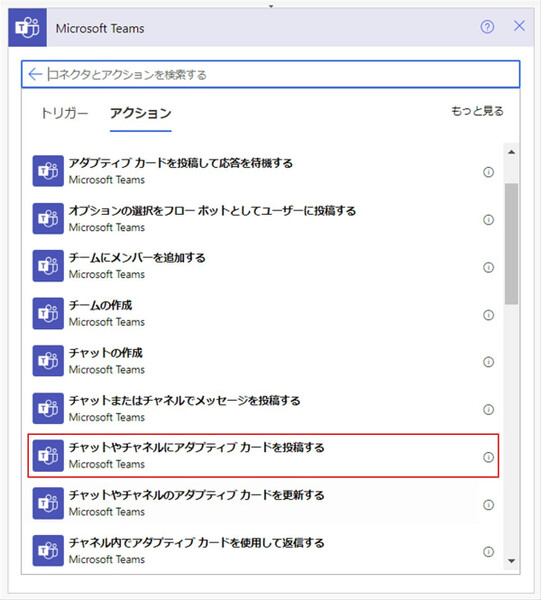
検索窓に「Teams」と入力し「Microsoft Teams」をクリックし、アクションの一覧から「チャットやチャネルにアダプティブ カードを投稿する」を選択します。
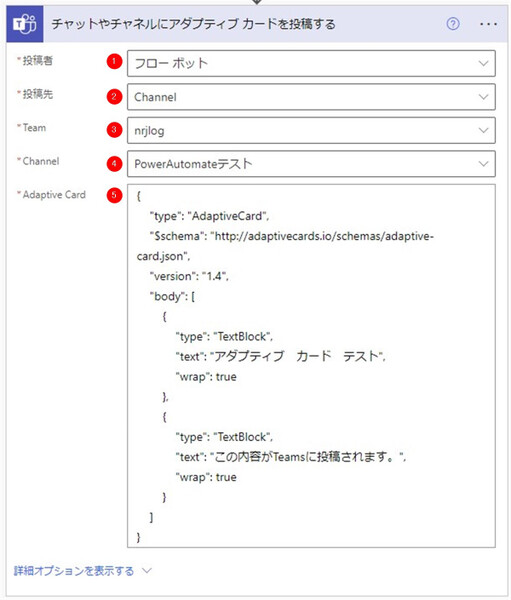
(1)投稿者:今回は「フローボット」を選択
(2)投稿先:「Channel」を選択
(3)Team:投稿先の「チーム」を選択
(4)Channel:投稿先の「チャネル」を選択(今回は事前に「PowerAutomateテスト」チャネルを作成済み)
(5)Adaptive Card:アダプティブ カード デザイナーで作成したJSONをコピー&ペースト
ここまで入力できたらワークフローの名前を設定して「保存」をクリックします。
5. 実行結果
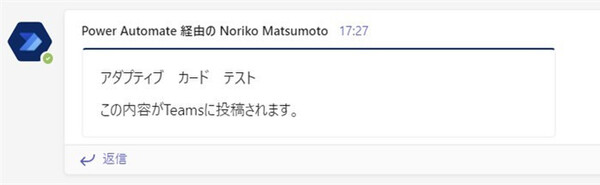
それでは、モバイル版のPower Automateで「ボタン」をタップしてワークフローを実行し、Microsoft Teamsの該当チャネルを見てみましょう。
先ほどアダプティブ カード デザイナーで作成したカードが投稿されているのが確認できます。
6. 最後に
今回は、アダプティブ カードの基本的な作り方、使い方をご紹介しました。慣れるまでは少し時間がかかる仕組みですが、使いこなせるようになるととても便利です。
また、Microsoft MVPの Hiroさんがアダプティブ カードの基礎的情報についてまとめた資料を公開してくださっています(下記リスト参照)。ぜひこちらも参考にしてください。
参考資料
●参考資料:Adaptive Cards 入門用ドキュメントを作成・公開しました(Hiroさん)
●コネクタ:Microsoft Teams
●アダプティブ カード デザイナー(マイクロソフト)


この連載の記事
-
第57回
Team Leaders
顧客管理をラクに! リストに顧客情報が入力されたら自動でフォルダーを新規作成する -
第56回
Team Leaders
Power Automateで“祝日を除く”平日だけフローを自動処理させるには? -
第55回
Team Leaders
フォルダーに入れるだけでPDFに自動変換! Power Automateの標準コネクタで実現する -
第54回
Team Leaders
Teamsで「👍」が付いたらPower Automateのフローを自動実行! そんな方法を教えます -
第53回
Team Leaders
Excelの画面上からPower Automateを実行! “自動化の入り口”にしよう -
第52回
Team Leaders
Microsoft Formsへの入力で、Power Automateフローを実行する! 実践的連携術 -
第51回
Team Leaders
Power Automateの「トリガーの条件」が便利! フローの繰り返し実行を細かく制御しよう -
第50回
Team Leaders
顧客ごとに異なる内容のメールを自動送信! Power Automateで柔軟なフローを実現 -
第49回
Team Leaders
Power Automateで自動作成したメール、Outlookに「下書き保存」するには? -
第48回
Team Leaders
Power Automateで「複数の承認ルート」対応の承認ワークフローを作ろう -
第47回
Team Leaders
「スイッチ」アクションで3種類以上の添付ファイルを自動分類/フォルダー保存する - この連載の一覧へ