松本典子の「はじめよう!Azure Logic Apps/Power Automateでノーコード/ローコード」 第11回
画像を送信すると含まれる文字をAI Builderが書き起こして返信してくれるボット
ノーコード+AI BuilderでLINEボットを作ってみよう《ワークフロー作成編》
2022年02月22日 08時00分更新
1-1. トリガーの作成
フローのデザイナー画面が開くので、まずはフローの自動実行条件となるトリガーを設定します。
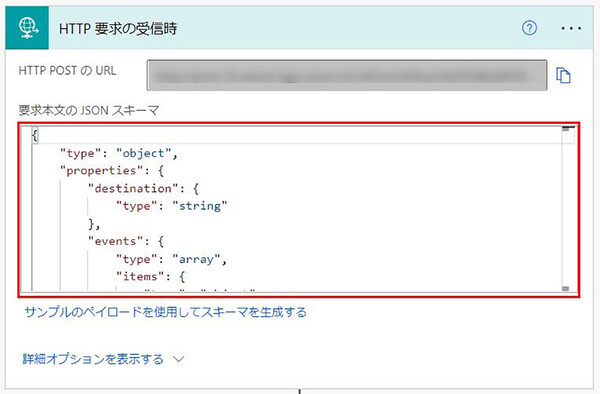
トリガーには「HTTP要求の受信時」コネクタを利用し、ユーザーがLINEで写真を送信したら実行されるように設定します。
LINEから送信された画像を受信して処理を行うため、「要求本文のJSONスキーマ」には以下のJSONをコピー&ペーストしてください。
{
"type": "object",
"properties": {
"destination": {
"type": "string"
},
"events": {
"type": "array",
"items": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"message": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"id": {
"type": "string"
},
"contentProvider": {
"type": "object",
"properties": {
"type": {
"type": "string"
}
}
},
"imageSet": {
"type": "object",
"properties": {
"id": {
"type": "string"
},
"index": {
"type": "integer"
},
"total": {
"type": "integer"
}
}
}
}
},
"timestamp": {
"type": "integer"
},
"source": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"userId": {
"type": "string"
}
}
},
"replyToken": {
"type": "string"
},
"mode": {
"type": "string"
}
},
"required": [
"type",
"message",
"timestamp",
"source",
"replyToken",
"mode"
]
}
}
}
}
なお、この段階では上部の「HTTP POSTのURL」は空欄になっています。このURLはのちほどLINE側の設定で必要になりますが、ワークロードを「保存」しないとここにURLが表示されません。
しかしPower Automateでは、最低でも1つずつトリガーとアクションのコネクタを設定しないと、ワークロードを保存できない仕組みになっています。ですので、先にアクションの設定を行います。
1-2-1. アクションの作成:「変数」コネクタ
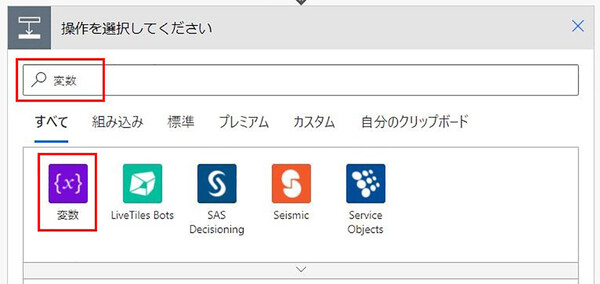
AI Builderを使って画像解析(文字の読み取り)を行った結果の文字列データを格納するため、「変数」コネクタを利用します。検索窓に「変数」と入力し、一覧に表示される変数コネクタをクリックします。
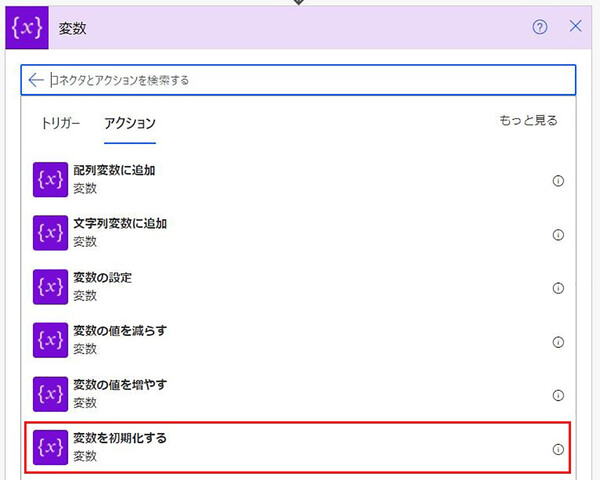
変数コネクタのアクション一覧から「変数を初期化する」をクリックします。
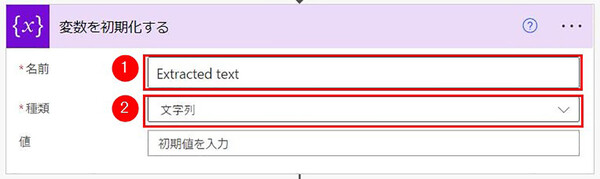
変数を初期化するアクションは、以下のように設定します。
- 名前:わかりやすい変数名を入力(今回は「Extracted text」)
- 種類:「文字列」を選択
1-2-2. アクションの作成:「Apply to each」アクション
続いて、トリガーのコネクタでLINEから受け取ったデータに基づき、LINEから画像を取得して文字の読み取り処理を行っていきます。ここでは「Apply to each」アクション※注を使います。
※注:Apply to eachは、前のフローから複数の値が渡されたときに、それぞれの値に処理を適用する(それぞれの値を使って処理を繰り返し実行する)制御を行うアクションです。詳しい説明は省きますが、今回はトリガーのコネクタでLINEから取得した「events」が複数の値を格納するアレイ(配列)であるため、Apply to eachで処理を行っています。この後に出てくるApply to eachアクションも同様です。
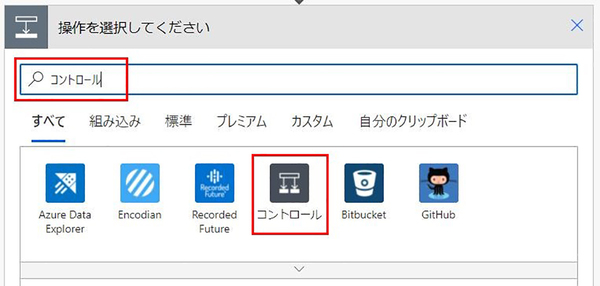
まず検索窓に「コントロール」と入力し、一覧に表示される「コントロール」をクリックします。
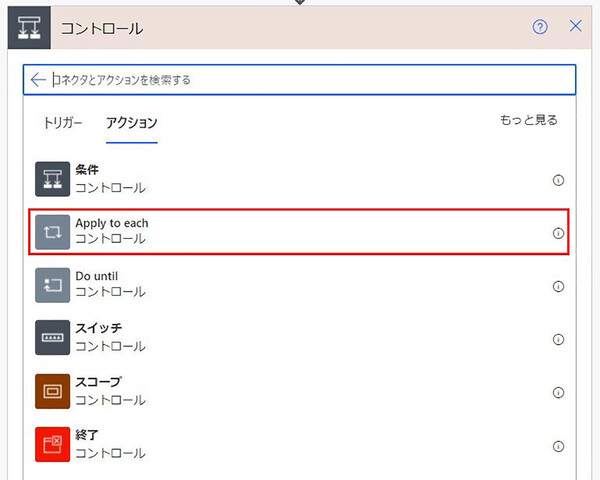
アクション一覧の中から「Apply to each」をクリックします。
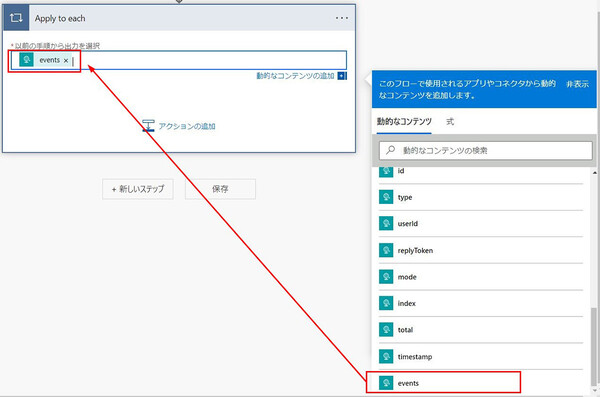
「動的なコンテンツ」の中から「events」をクリックします。これでこのApply to eachアクションの設定は完了です。
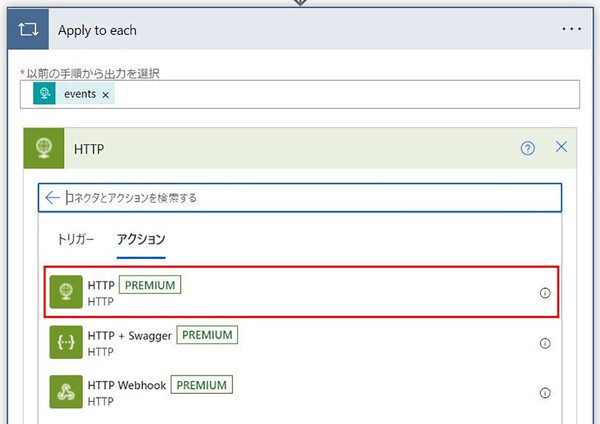
1-2-3. アクションの作成:「HTTP」コネクタ
LINEから送信された画像を取得して、後続のアクションで利用できるようにします。なおここから後のコネクタ(アクション)は、Apply to eachアクションの枠内にある「アクションの追加」をクリックして、Apply to eachの枠内に追加していきます。
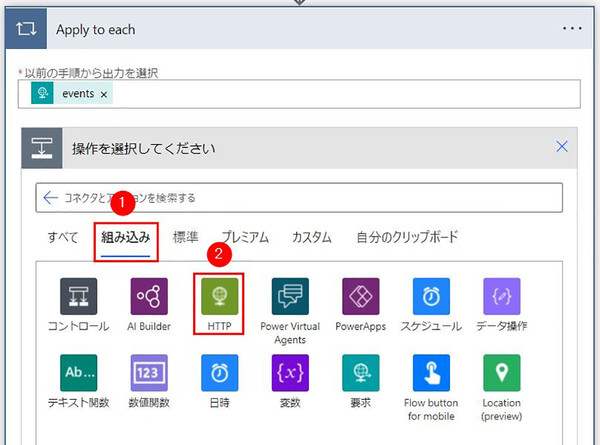
「HTTP」コネクタを選択します。
- タブは「組み込み」をクリック
- 一覧に表示される「HTTP」をクリック
アクションの一覧から「HTTP」をクリックします。
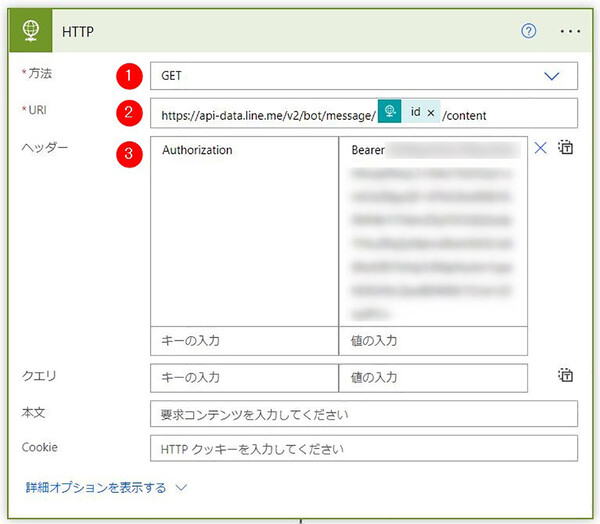
HTTPアクションの設定として、以下の内容を入力します。
- 方法:「GET」を選択
- URI:
「 https://api-data.line.me/v2/bot/message/@{items('Apply_to_each')?['message']?['id']}/content 」と入力 - ヘッダー:左側に「Authorization」と入力。その右側には「Bearer(半角スペース)」に続けて、「0. LINEチャネルアクセストークンの発行」で表示されたチャネルアクセストークンのテキストをコピー&ペースト


この連載の記事
-
第57回
Team Leaders
顧客管理をラクに! リストに顧客情報が入力されたら自動でフォルダーを新規作成する -
第56回
Team Leaders
Power Automateで“祝日を除く”平日だけフローを自動処理させるには? -
第55回
Team Leaders
フォルダーに入れるだけでPDFに自動変換! Power Automateの標準コネクタで実現する -
第54回
Team Leaders
Teamsで「👍」が付いたらPower Automateのフローを自動実行! そんな方法を教えます -
第53回
Team Leaders
Excelの画面上からPower Automateを実行! “自動化の入り口”にしよう -
第52回
Team Leaders
Microsoft Formsへの入力で、Power Automateフローを実行する! 実践的連携術 -
第51回
Team Leaders
Power Automateの「トリガーの条件」が便利! フローの繰り返し実行を細かく制御しよう -
第50回
Team Leaders
顧客ごとに異なる内容のメールを自動送信! Power Automateで柔軟なフローを実現 -
第49回
Team Leaders
Power Automateで自動作成したメール、Outlookに「下書き保存」するには? -
第48回
Team Leaders
Power Automateで「複数の承認ルート」対応の承認ワークフローを作ろう -
第47回
Team Leaders
「スイッチ」アクションで3種類以上の添付ファイルを自動分類/フォルダー保存する - この連載の一覧へ