ラフノートが実際に作成したアプリを見せてもらう
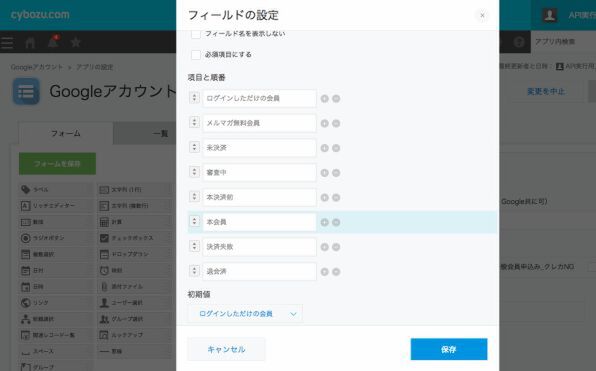
実際に作成したアプリを見せてもらった。まずは、「Googleアカウント」アプリでログインしたユーザーの情報を取得。続けて、そのステータス管理を行なう。ログインしただけの状態から、メルマガ会員、未決済、審査中、本決済前、本会員、決済失敗、退会済みと多数のステータスがある。
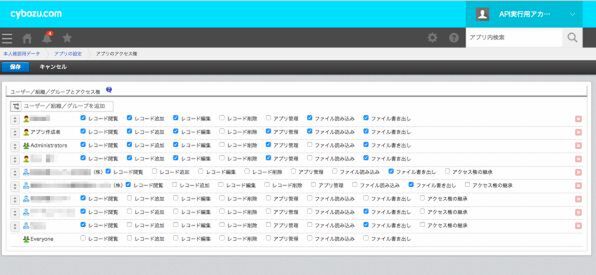
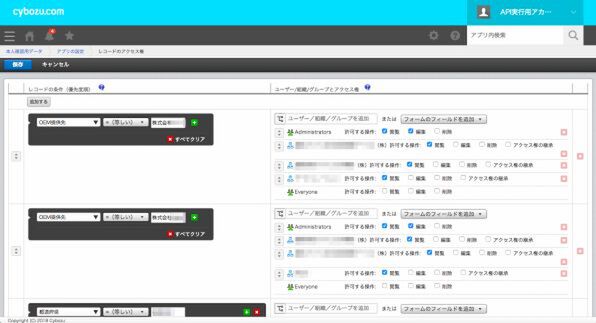
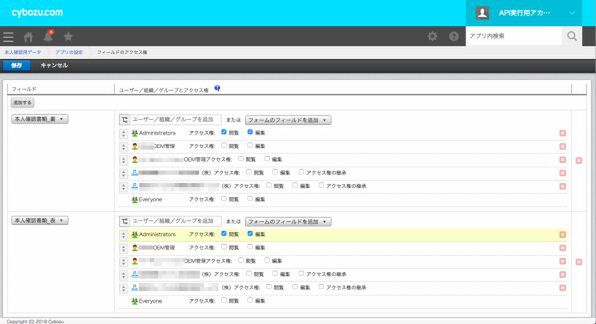
「本人確認データ」アプリのアクセス権では、自動付帯となる保険を運営する保険会社やベネフィットプランをOEM提供する企業が自社ランディングページ経由の登録者のみデータを閲覧できるようにしておき、編集や追加はアプリ作成者のみに設定。レコードのアクセス権では、特定の条件に合致したレコードはその企業にのみ閲覧を許可するようにしている。そして、フィールドのアクセス権では、本人確認書類はAdministratorsアカウントのみが許可され、ほかの全ユーザーのアクセスを禁止している。アプリ/レコード/フィールドの3つすべてのアクセス権管理を駆使しているのが見事だ。
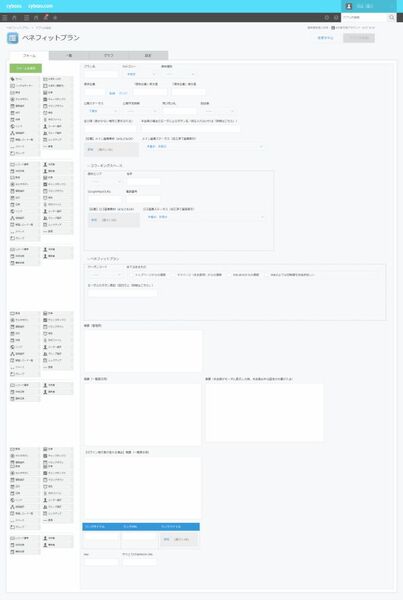
「ベネフィットプラン」アプリでは、提携企業の膨大な情報を一元管理する。コワーキングスペースであればGoogleマップのURLや、優待プランを用意しているサービスならクーポンコードを用意。企業の概要を用意するが、ログイン後に文言が変わるようにも設定できる。また、ここには「ロゴ画像ステータス」という項目がある。このフィールドで絞り込むことで、未着手の企業を一覧表示でき、そうすれば、絞り込みページのURLをデザイナーに投げて作業指示を出すということが可能になる。
「申し込みをしてもらったら、お礼のメールを送るのですが、そこも自動化しています。SendGridというメール配信サービスを利用して、kintoneに登録している文言をAPIで呼び出し、送信しています。文言に修正があっても、kintoneで作業すればいいので、いちいちエンジニアに頼む必要がありません」(西小倉氏)
作業内容などのやりとりはチャットワークを利用している。本協会の会員であれば、ベネフィットプランのひとつとして、チャットワークの「パーソナルプラン」が無料で利用できるのだ。
そこで、興味もあったので、実際に筆者も入会してみた。Heroku上で動いているウェブページにアクセスして、Facebookアカウントでログイン。Herokuはkintoneのデータを元に表示するが、直接表示するとAPIの動作制限があるので、キャッシュを用意してそれを表示している。kintoneアプリで編集した場合は、エンジニアに依頼して手動で更新しているそう。
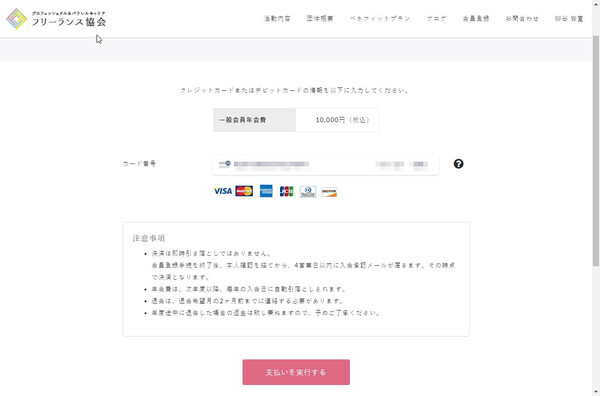
身分証明書をアップロードし、クレジットカードを入力すると、SendGridを利用した自動返信メールが届いた。これで、審査状態になる。すると、協会のサポート担当者が筆者の免許証画像と個人情報を見て審査し、OKすると定時決済が行なわれることになる。
ものすごい連携と活用術を見て驚いたのだが、西小倉氏としては、まだまだやりたいことがあるという。たとえば、ウェブサイトの情報をkintone上で修正した場合、Herokuに反映させるにはエンジニアに依頼する必要がある。簡単な作業で一瞬で済むのだが、ここをWebhookという機能で自動化したいという。
また、ステータスの変更には業務知識が必要だが、プロセス管理機能を使い、誰でも作業できるようにしたいそう。たとえば、ステータスをプルダウンメニューから選ぶのではなく、「審査中」といったステータスの所に、「審査完了」ボタンを用意すれば、クリックするだけで自動で「本決済前」のステータスになり、オペレーションに詳しくない人でも操作できるようになる。
一方中山氏も西小倉氏に追加機能の相談があるといい、目の前で相談が行なわれた。「会員にはマイページがありますが、さらなるメリットとして、PR画像とスキルのようなものを公開したり、SNSのIDを載せたりする、フリーランスのタレント名鑑のようなものを公開したいと思っています」と中山氏。
kintoneの汎用性の高さと、プロの開発者の腕を目の当たりにして、もっともっと勉強しなければ、といい刺激になった。

この連載の記事
-
第117回
デジタル
“社外”もDXチームの一員に kintoneと連携したコラボサイトがつくれる「グスク エブリサイト」を試してみた -
第116回
デジタル
kintoneに生成AIのパワーを!カスタマインのChatGPT連携を試してみた -
第115回
デジタル
ChatGPTをkintoneで使える連携プラグイン「Smart at AI for kintone Powered by GPT」を試してみる -
第114回
デジタル
kintoneのデータを添付ファイルごとエクスポート/インポートしたい -
第113回
デジタル
幕張メッセで「サイボウズデイズ2023」開催! 注目ブースを突撃取材 -
第112回
デジタル
Zoomの録音をkintoneに登録し、ChatGPTに議事録を生成させる連携にチャレンジ -
第111回
デジタル
kintone×kViewerで飲食店の会員向けページを構築してみた -
第110回
デジタル
kintoneのライトコースで全銀データを作成する方法を聞いてみた -
第109回
デジタル
kintone仲間と出会える! 楽しく学べるkintoneコミュニティの歩き方 -
第108回
デジタル
超絶苦手な請求書作成と発送・送信業務をkintoneで半自動処理させてみた -
第107回
デジタル
krewDataで売上管理のCSVからデータを取り込み店舗ごとの予実管理を自動集計する - この連載の一覧へ