
Adobe XDは比較的新しいソフトですが、すでに大好評を得ています。そこで簡潔ながらも楽しいチュートリアルを作成しました。Adobe XDのみで設計とプロトタイピングができて、手に負えないほどの複雑さは感じないことを実感してください。
少し前に、Adobe XDとSketchを比較しました。ユーザーインターフェイスの設計にSketchは優れた選択肢ですが、PhotoshopやFireworksなどのアドビのアプリに慣れたユーザーにはAdobe XDが使いやすいでしょう。
Sketchでプロトタイプ機能を試すならサードパーティのサービスに登録して拡張機能のインストールが必要ですが、Adobe XDは最初から備えています。Adobe Creative Cloudに登録しているなら、Adobe XDの全機能が用意されています。デザイン、プロトタピング、フィードバックと一連の流れが1つのアプリで完結するなんて、これほどすばらしいことがあるでしょうか。さらにWindowsでも使えます。
これからモバイルアプリの2つの画面を、Adobe XDで設計します。
注:本チュートリアルの例は、Adobe XD向けの無料キットCactaceae UI kitで作っています。
Adobe XDによるプロトタイピング:初期のワイヤーフレーム設計(Low-Fidelity)
Adobe XDなら、ざっくりとしたワイヤーフレームのプロトタイプが簡単にできるので、ユーザーエクスペリエンスに優れたアプリの構成が作れます。ひとまず外観を気にしなくても良いので、チームメイトからいち早くフィードバックを得るために、さっそく最初の原案を描きましょう。三人寄れば文殊の知恵です。
私は初期のワイヤーフレーム作成時、どうしても必要な場合以外はテキストと図形しか使わないと決めています。使うかも分からないのに、アイコンのデザインや画像の調達、スタイルの定義をしてなんになるでしょう。ワークフレーム作成時に独自のルールを持っている人も少なくありません。
以下は、役に立つキーボードショートカットです。
- ツール選択:V
- 四角形:R
- 楕円形:E
- 線:L
- テキスト:T
- アートボード:A
それではアイデアを形にします。
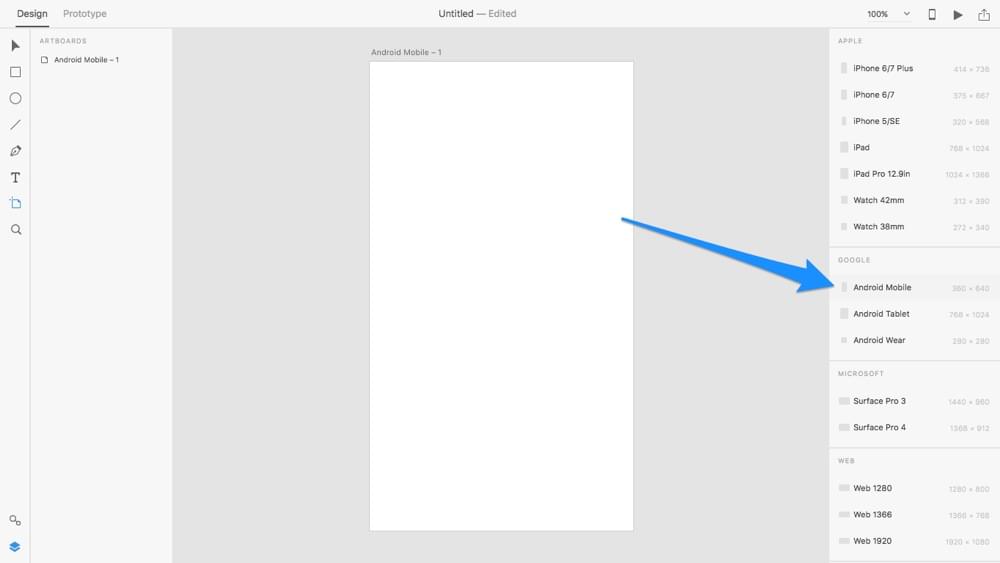
まずアートボード(Aキー)を新規作成し、右側のインスペクタから「Android Mobile」を選択します。

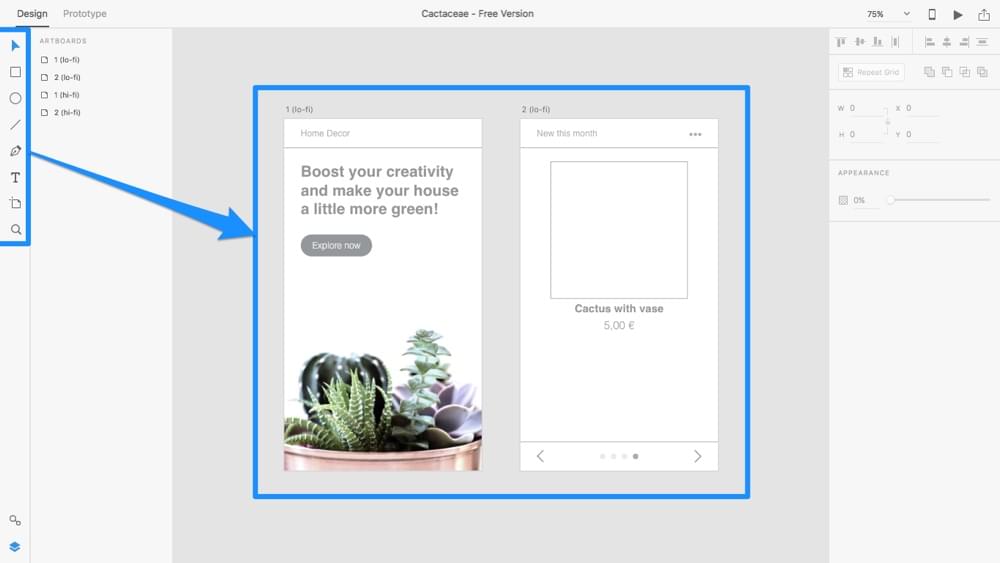
左側にあるツールバーかキーボードショートカットから選んだツールでキャンバスに思い描いた図形を描き、レイアウトを作成してください。構想をさらに具体化したり想定外のレイアウトの混乱を修正したりする必要があれば、下の例を参考にスペースを活かす方法を検討するために画像を1、2個加えてください。
アイコンのデザインに時間を費やしたくないので、基本的なアイコンですすめます。いまはフィードバックにより構想を確認する段階だということをくれぐれも忘れずに。魅力的なアイコン作りにはあとにしましょう。

設計のサイクルに関してSketchと比較した比較結果があるので興味があればご覧ください。
プロトタイピングの流れとユーザーフロー
ざっくりですが、初期段階のアイデアができました。続いて、2つの画面を接続します。ユーザーは最初の画面から次の画面へどうやって移動するのか、これこそユーザーインターフェイスの出番です。ユーザーがAからBへ移動するのを助けます。
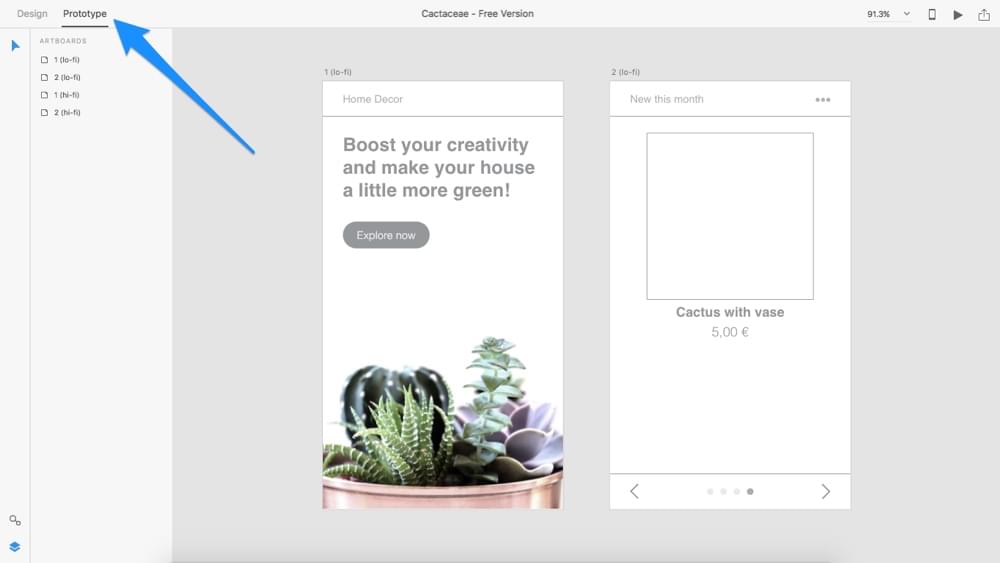
左上隅のタブから「プロトタイプ」ワークスペースに切り替えます。「デザイン」ワークスペースと大きくは変わりませんが、インスペクタが無く、キャンバス上のオブジェクト選択時、スタイル設定ではなくタップ時のリンク先の選択になります(そのためインスペクタがありません)。

サンプルの通りに動くなら、サンプル画面の「Explore now」を選択すると右側にドラッグ可能な青色のハンドルが現れます。このハンドルを隣のアートボードにドラッグします。これだけでユーザーの動線ができました。

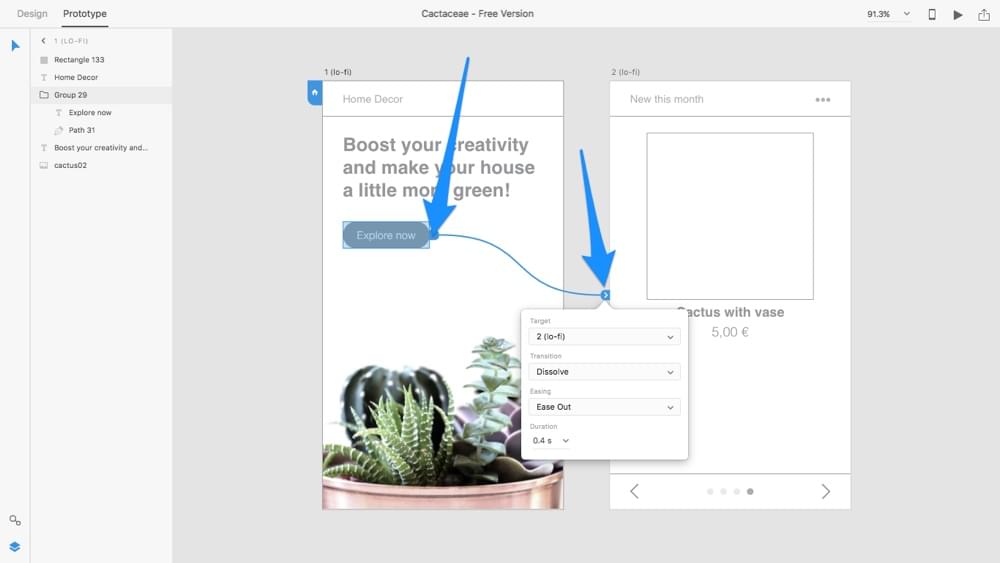
ユーザーフローを実機上でテストする方法はあとで解説します。ここでは、遷移のタイプとアニメーション持続時間を設定しましょう。
ハンドルを遷移先のアートボードに接続すると、モデルが表示され、以下の項目を設定できます。
- ターゲット(遷移先):設定済み
- 効果:ユーザーが画面を移る際に現れる効果(Webサイトでは「なし」、ネイティブモバイルアプリでは「左/右にスライド」が初期値)
- イージング:アニメーションの加減速設定(例:イーズアウトなら最初が速くて終了に近づくにつれて減速していく)
- デュレーション(持続時間):アニメーション完了までの持続時間
詳しくは、2016年も大流行のマイクロインタラクション UXのカギ握る「イージング」の役割をチェックしてください。
ここでは「左にスライド」を効果として選択し、ほかの設定は初期値のままとしました。
プロトタイプをシェアしてフィードバックを得る
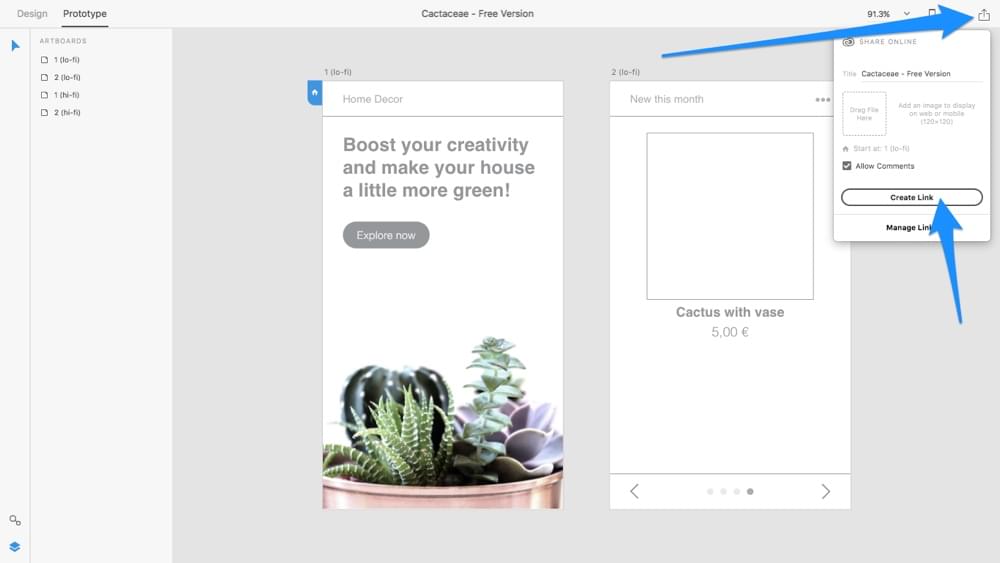
ワイヤーフレームを作成してフィードバックを受ける準備ができたら、「プロトタイプ」ワークスペースの右上端にあるシェアアイコンをクリックして、「リンクを作成」をクリックします。

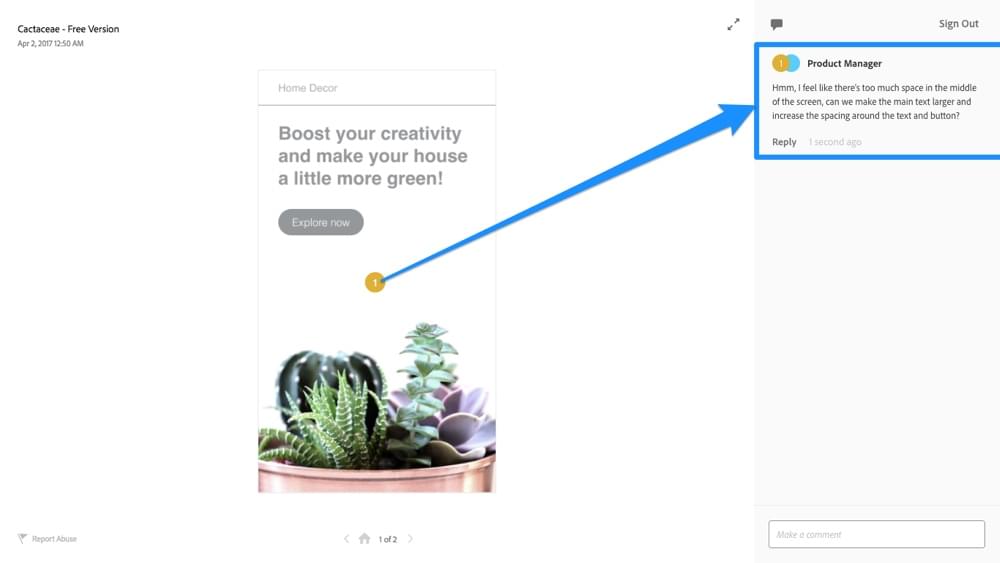
リンクをチームメイトにシェアします。モックはブラウザーで確認できてコメントを付けることができます。マウスクリックで遷移し、ユーザーと同じ体験ができます。

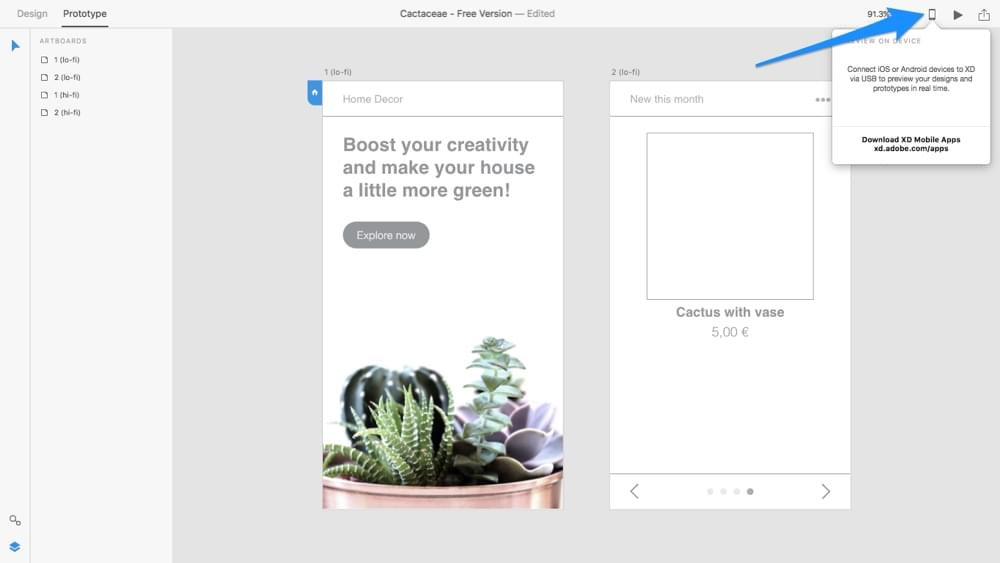
デスクトップでのプレビュー VS モバイル実機でのプレビュー
シェア用リンクを作らなくても、プロトタイプのテストができます。
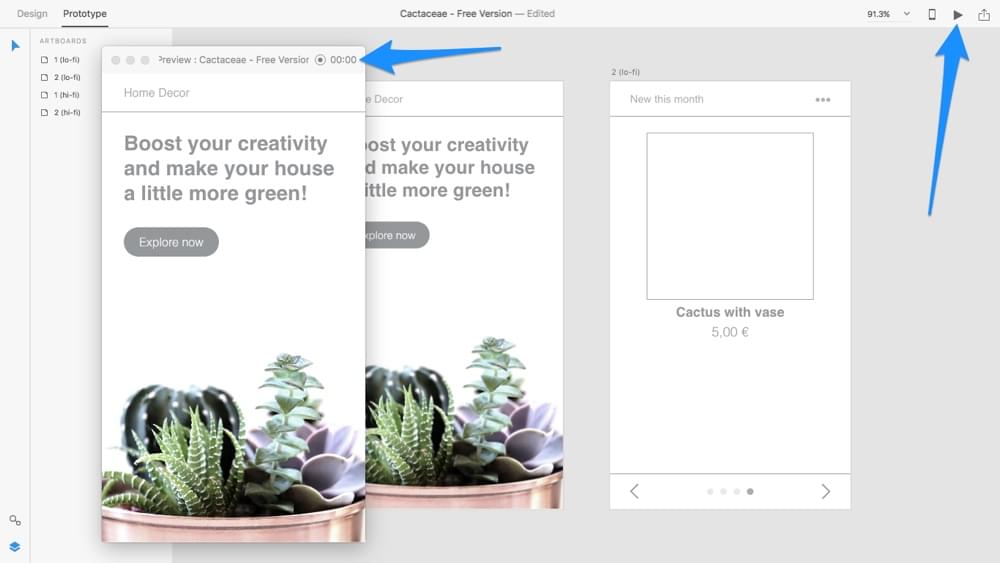
すべての画面が正しく接続されているか確認するには「デスクトッププレビュー」アイコン(再生ボタン)を押して、プロトタイプでテストします。デスクトッププレビューだけでも十分なのです。
ヒント:デスクトッププレビュー画面でレコードボタンを押すだけで、プロトタイプのテスト画面を録画できます。

「デバイスプレビュー」は、実機を使ってテストできます。モバイルアプリはマウスではなく指での操作を前提にデザインしています。スマホ型の「デバイスプレビュー」アイコンをクリックして、以下を実行してください。
注:ホットスポットの「ヒント」は、テストユーザーがプロトタイプを使用する際に追加説明を示す機能です。不完全なプロトタイプなら便利ですが、完成しているプロトタイプではオフにして、より実物に近い使用感にするほうが良いでしょう。

Adobe XDによるプロトタイピング:最終デザインに近い設計(High-Fidelity)
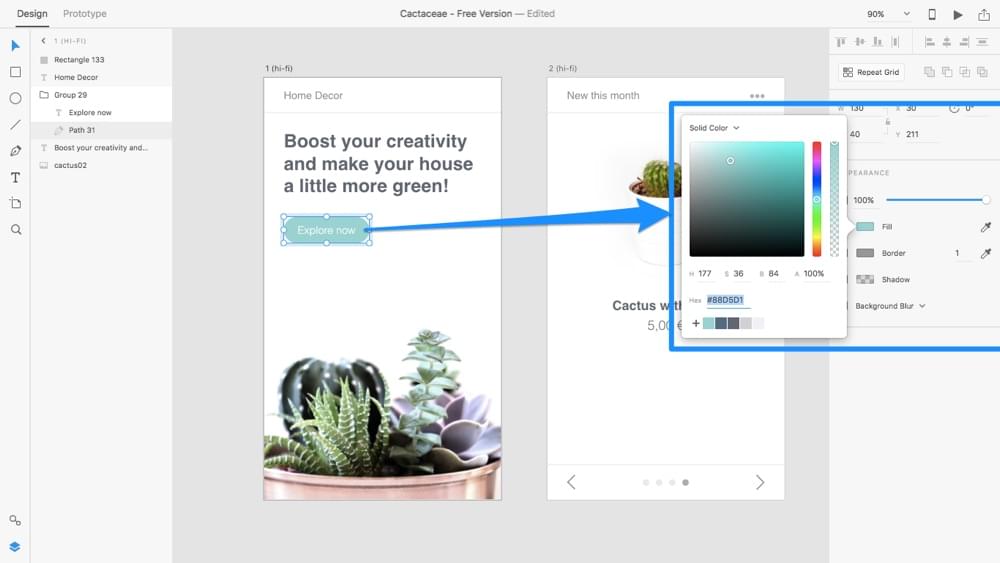
完成まであと少しです。いくつかのフィードバックを反映し、実機でのデバイスプレビューにより実際の環境と同等に検証できました。「デザイン」ワークスペースタブに戻り、フィードバックによって調整済みのレイアウトに対し、右側のインスペクタで透明度、フィル、境界線、陰影、コーナーの丸めなどの見た目を整えます。

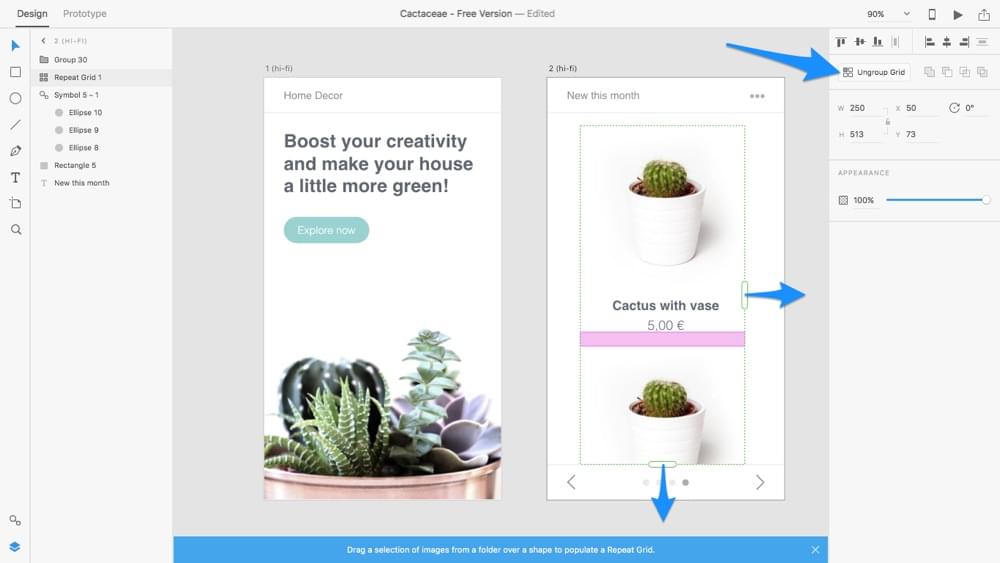
忠実に再現したプロトタイプの作成は、ユーザーインターフェイスの設計でどうしても時間がかかるのですが、劇的に高速化する方法があります。まずリピートグリッドは、画面パーツを一貫した外観のままで水平方向と垂直方向に並んだタイル状に複製でき、サイト上で各1個ずつしかない画像などのコンテンツをドラッグ&ドロップで配置できます。たとえば、4つの画像をグリッド上に一度にまとめてドラッグ&ドロップすると、Adobe XDは自動で各タイルに1つずつ並べて配置します。
インスペクタの「リピートグリッド」をクリックするか、ショートカットキー⌘/Ctrl+Rで、ドラッグ可能なハンドルが現れます。そのハンドルでパーツを水平ないし垂直に引っ張ります(ここでは垂直)。

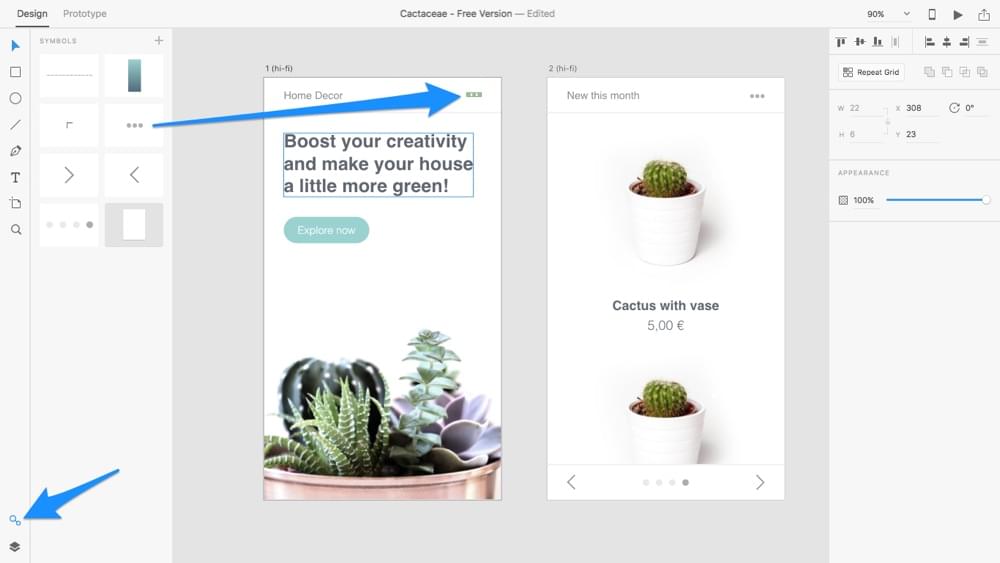
シンボル化して一貫した外観を保つ
シンボル化した部品は、1つ変更すると残りも自動で変更されるため、複数のアートボードにさまざまな画面パーツが散らばっていても外観の一貫性を保ちつつ膨大な作業時間の節約ができます。Sketchを使ったことがある人ならシンボルの使い方には慣れていると思います。
何度も使いまわすパーツは、キーボードショートカット⌘/Ctrl+Kでシンボル化します。使うにはシンボルリスト(⌘/Ctrl+Shift+Y)を開き該当のシンボルをアートボードにドラッグします。

最後に
Adobe XDぜひ活用してください。まだ今なら無料です! 使わない理由はないでしょう。
(原文:Why Prototyping with Adobe XD is the Most-Complete Design Solution)
[翻訳:西尾 健史/編集:Livit]











