

Mike DeLeonによるEase Outのデモ
アニメーションの長さやスピードを変更すると、非常にユニークなトランジションを作成したり、マイクロインタラクション(『「BMWのドア音」に学ぶ、完璧なUXデザインのためのマイクロインタラクション』参照)のユーザーエクスペリエンスが向上したりします。
オブジェクトをアニメーション化する方法は、イージング(easing)とも呼ばれます。うまく微調整すれば、イージングはUIを通じてマイクロインタラクションとともにユーザーを安全に保護したり、視覚的な美しさをもたらしたり、ユーザーの気分を変えさせたりできるのです。
どうやって? では見てみましょう!
イージングでインターフェイスを自然にアニメーション化する
実生活では、オブジェクトが一定の速度で移動することはほとんどありません。たとえば、ドアを開けるとき、ドアは最初は加速して、最後には減速します。私たちの筋肉がそのように動作するからです。同じように、ボールが床でバウンドすると、最初にボールは素早く上昇してから速度を落とし、一時的に停止して、再び床に落下します。

Tidjane TallによるDribbble Bouncing Balls
実際のところ、私たちがナビゲーションやインタラクションをする方法は、物体がどう動くかを理解しているかどうかで決まります。
- 空中で一時停止した物体を無意識に捕まえようとするか? おそらくしないだろう
- 動いている電車に乗ろうとするか? 乗らないほうがよいだろう
私たちの脳は「自然な動き」を理解するようにプログラムされています。つまり、自然な方法で動作するイージングを作成すれば、ユーザーはもっと理解しやすくなるのです。
それでは、イージングについて説明します。
イージングの種類
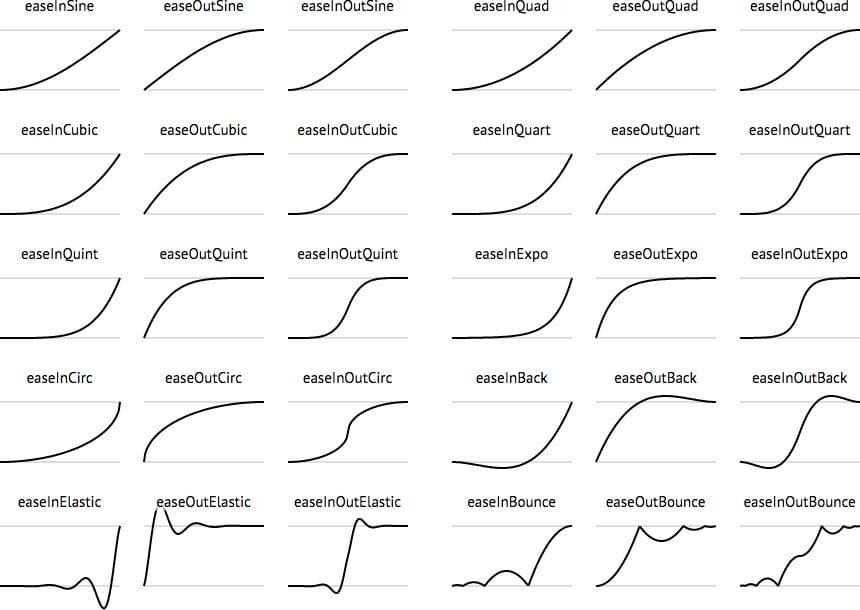
動作中のイージングを見ることが、おそらくイージングを理解する最良の方法です。多くのプログラミング言語(CSSなど)やフレームワーク(jQueryなど)には、既製のイージング関数が組み込まれています。Easings.netには一般的なイージングが幅広くまとめられています。

Easings.netによるイージング
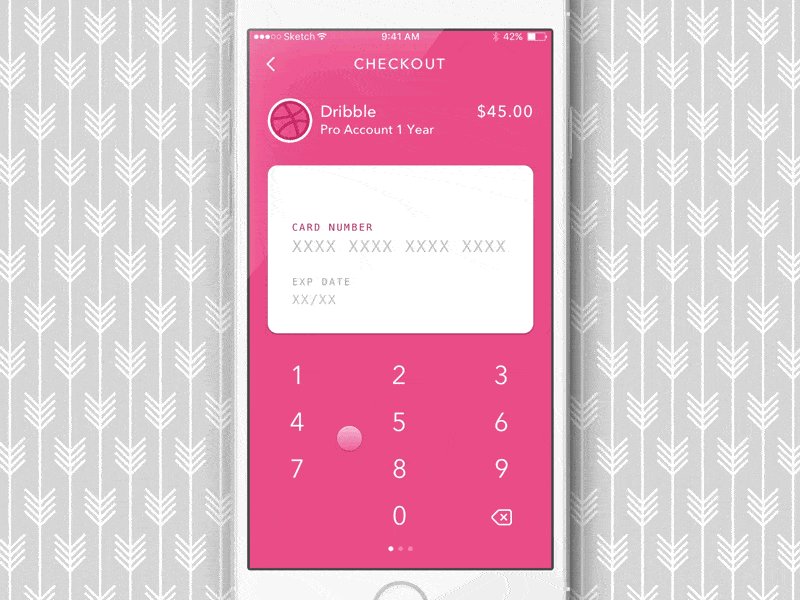
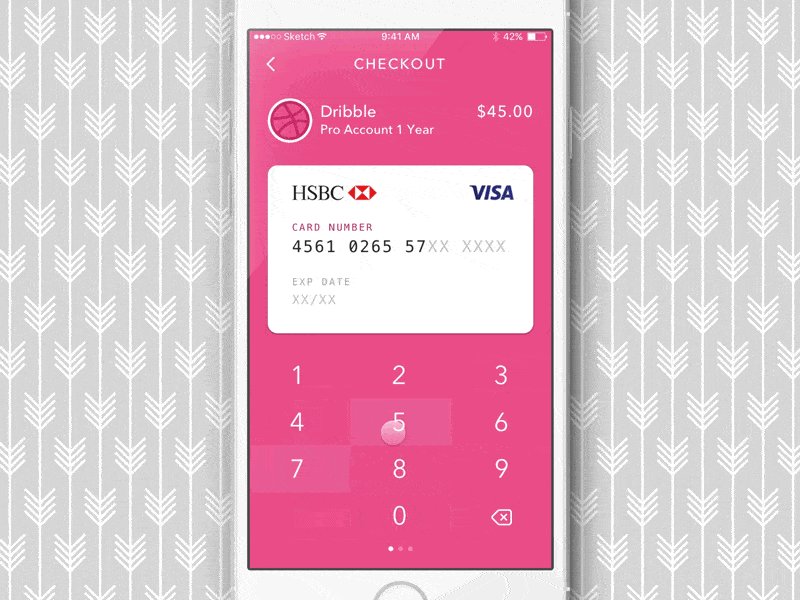
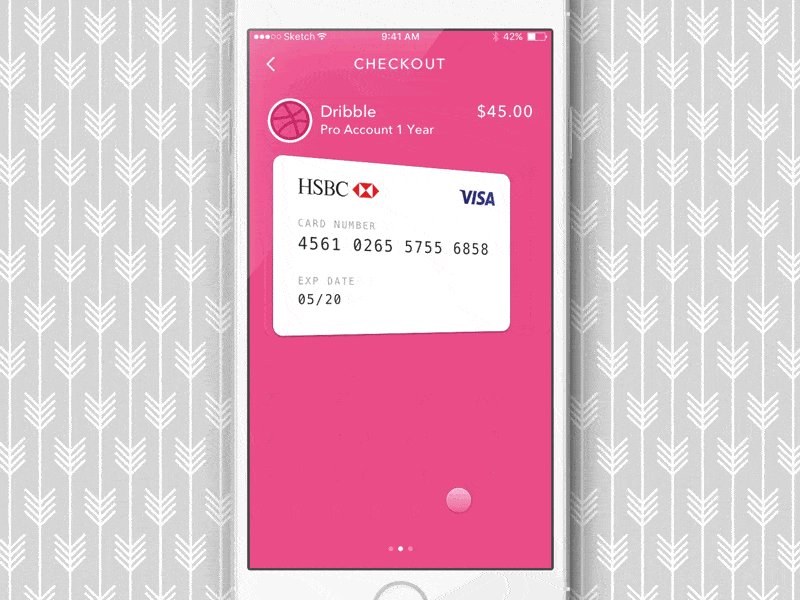
両面のカードインターフェイス(たとえば、前面にクレジットカード情報、裏側にセキュリティ情報がある)について考えます。セキュリティ情報を確認するためにカードを裏返すとき、あなたは「カードを裏返す」という動作について、一定のスピード(Linearイージング)や、派手な動き(ElasticまたはBounceイージング)は選ばないはずです。

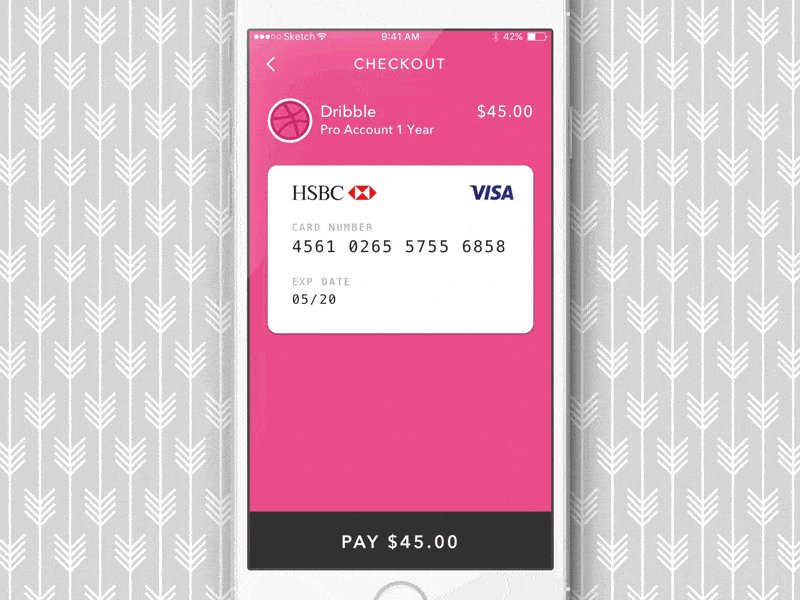
Alyona Syvokobylskaによるチェックアウトのアニメーションフロー
シンプルで簡単な動きで十分です。つまり、ある状態は簡単に別の状態へと遷移します。画面上の要素が画面の上から下へ落下するときなら、落下時に物体の一部が跳ね返るので、Bounceイージングが必要になるでしょう。

Jayson Laneによるアラートのポップアップ
Ease-InとEase-Outの違いは?
ease-inは最初は遅く、最後は速くなります。ease-outはその逆です。一般的なルールとして、なにかが出ていくときにはease-inを使い、なにかが入ってくるときにはease-outを使います。ease-in-outは最初と最後がゆっくりになります。
実際、グーグルは要素が高速に出入りする方法や速度の加速・減速に関して、非常に具体的な考えを持っています。
イージングによるユーザーの安全の確保
Bounceイージングはよりユーザーの目を引くので、エラーメッセージやポップアップダイアログに適しています。シンプルで簡単な変化だと、ユーザーから時間や関心を奪わないため、マイクロインタラクションに適しています。
選択するイージングの種類はアニメーション化された要素でどれくらい注意をひきつけるかの度合いによって変わり、異なるイージングは異なることを伝えます。

Andrei Mironovによる成功/エラー状態を持つボタン
ユーザーを安全に誘導するのは簡単なことではありません。アニメーション、色、言葉も使った共同作業です。各要素によって、次になにをすべきか、あるいはどこへ行くべきかをユーザーに効果的に伝えられます。
アニメーションを継続すべき時間の長さ
アニメーションをイージングするのは、200~500ミリ秒が最適です。人間の脳がアニメーションを「解釈する」のに十分な時間で、ユーザーはあまり時間をかけることなく次になにをするべきかを決められます。アニメーションが長すぎると、ユーザーは待機しなければなりません。逆に短すぎると、不快でイラッとするでしょう。どちらもユーザーにとっては非常に迷惑です。
ElasticまたはBounceイージングはアニメーションの実行のためにより長い時間(約800〜1200ミリ秒)が必要です。これだけの時間がなければ、アニメーションは激しく揺れているように感じられます。
イージングによる気分への影響
色やタイポグラフィと同様に、アニメーションはユーザーの気分に影響を与えることがあります。また、アニメーションの継続時間およびイージングを微調整すると、ユーザーの感情に影響を与えられます。
ゆっくり動作するアニメーションは、優雅さや深刻さを暗示します(アプリやWebサイトの性質に依存します)。一方、素早く動作するアニメーションは、もっと明るいイメージになります。気分は意思決定に影響を与えることがあります(たとえば、遅くて深刻なトーンを使うと、慈善団体への寄付が促されるかもしれませんが、速くて明るいトーンを使うと、より衝動を感じ、お金を使う可能性が高まります)。
専門家は一般的にマイクロインタラクションのイージングの長さについて同じような見解を持っているので、この点において独自性を発揮する余地はあまりありません。ブランディング目的のアニメーションを除けば、原則として、より大きなコンポーネント(モーダルなど)とイラスト(たとえば、Webデザインの中でSVGをアニメーション化)では複雑なアニメーションは避けるべきでしょう。
参考:プロトタイプのアニメーションとイージング
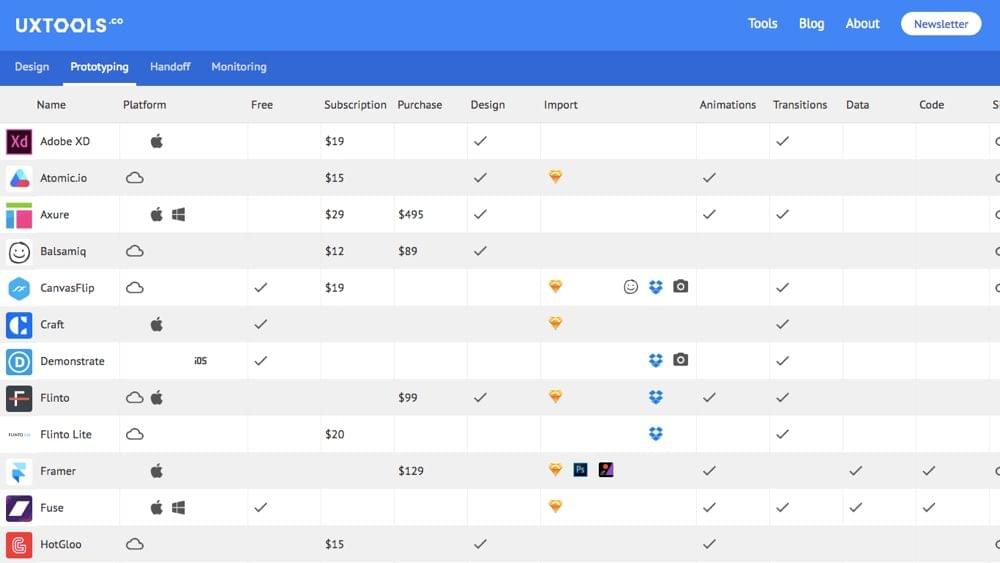
今日、いかに動きがUXで重要な役割を果たしているかを理解するには、プロトタイプのインタラクションやアニメーションを作成するための、マーケットにある豊富なデザインツールをチェックすれば十分です。Principle、FramerJS、Atomic App、InVision App、Marvel App、Flinto、Proto.ioなど(uxtools.coでツールの比較ができます)は代表的なものの一部です。個人的には、Atomic Appが一押しです。なぜなら、少し前に執筆しましたが、高度なアニメーションコントロールを使ってイージングをカスタマイズするのが簡単で気に入っているからです。
InVision Appも気に入っています。Craftプラグインを使ってSketchで直接動きやユーザーフローのプロトタイプを作成できるからです。

アニメーションおよびプロトタイピングツールの比較
最後に
特に、ページのパフォーマンスにあまり影響を与えない(jQueryのイージング機能はCSS transitionよりGPUの負荷が大きい)、CSS transitionがモダンブラウザーで幅広くサポートされているWebデザインにおいて、アニメーションは確かに流行しています。
しかし、色やタイポグラフィを使用するのと同様に、考えなしに、つまり、「クール」に見えるから、あるいはアニメーションの最新の技術を使用したいからといった理由で使用すべきではありません。アニメーションを正しく使用すればユーザーエクスペリエンスが向上しますが、誤って使用するとユーザーエクスペリエンスの妨げになるからです。
(原文:Animations: Using Easings to Craft Smarter Interactions)
[翻訳:市川千枝/編集:Livit]











