
Sketchは長い間、Photoshop(ときにはIllustrator)と比べられてきました。
Photoshopは主に写真の編集に使われてきたものの、同時にSketchと直接競合する唯一のツールであり続けたためです。アドビは、アートボードの追加、エクスポート手順の改善、スマートガイドの追加など、UIデザイナー向けにPhotoshopを改良してきました。
もちろん、新機能を搭載したことによりPhotoshopはさらに肥大化して、あかたもオーシャンライナーにアイススケートリンクを追加したかのようです。
Sketchが勢いを増す一方、新たなデザインアプリ(Affinity DesignerやFigmaなど)が登場し、アドビはUIデザイナー向けに軽くてすっきりとしたアプリを開発する必要に迫られ、Photoshopは写真編集ツールに戻る必要がありました。
Adobe XDとも呼ばれているAdobe Experience Design CCをちょっと見てください。純粋なUIデザインツールにおけるアドビの新たな挑戦なのです。
それではどのアプリがUIデザインツールとして最適か説明しましょう。
プラットホーム競争
SketchはOS Xのみで使えます。最初に、この事実を確認しておきます。デザイナーは熟慮を重ねたうえでこの決定を下したのでしょう。一方、Adobe XDはWindowsとOS Xの両方で使えます。
アドビの大胆なインターフェイス見直し
Adobe XDを開くと、Photoshopに比べると最小限のインターフェイスに仕上がっていることに気が付くでしょう。Adobe XDはUIデザインに集中できるように画像編集ツールはほとんど見当たらず、アプリのインターフェイスは一般的なアドビのアプリに比べるとすっきりしています。Adobe XDは写真を修整したり背景を消したりするアプリではないのです。
Sketchに乗り換えたくはない(またはWindowsユーザーなので乗り換えられない)ものの、PhotoshopはUIデザインに適さないと考えていたアドビファンにとって、このツールは待ち望んでいたものでしょう。
では選択の自由があるOS Xユーザーはどうすべきでしょうか。SketchとXDは互角の勝負です。両ツールのUIレイアウトはほとんど同一です。

見えないUI-スマートガイドとキーボードショートカット
Sketchの「不可視」インターフェイスはAdobe XDにも備わっています。「不可視」とは、タスクが自動化されているか、最小限のキーボードショートカットで、インターフェイスを操作(たとえばクリック)することなくタスクを実行できることです。
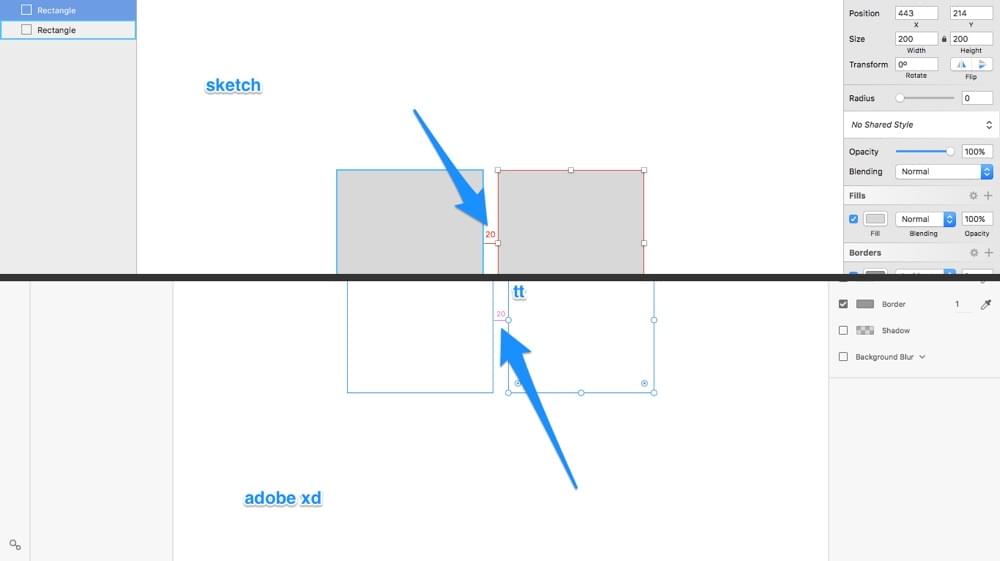
キーボードの「5」をクリックするだけで、レイヤーの不透明度を50%に設定できます。また、マージン20pxでレイヤーを並べたければ、自動的に表示されるスマートガイドに従うだけです。スマートガイドはオプションキー(⌥)をクリックするだけで起動できます!

コンポーネントの再利用(シンボル)
ここまではどちらのアプリケーションも負けず劣らず優れていますが、本当の戦いは重要な機能の比較から始まります。
最初は「シンボル」です。
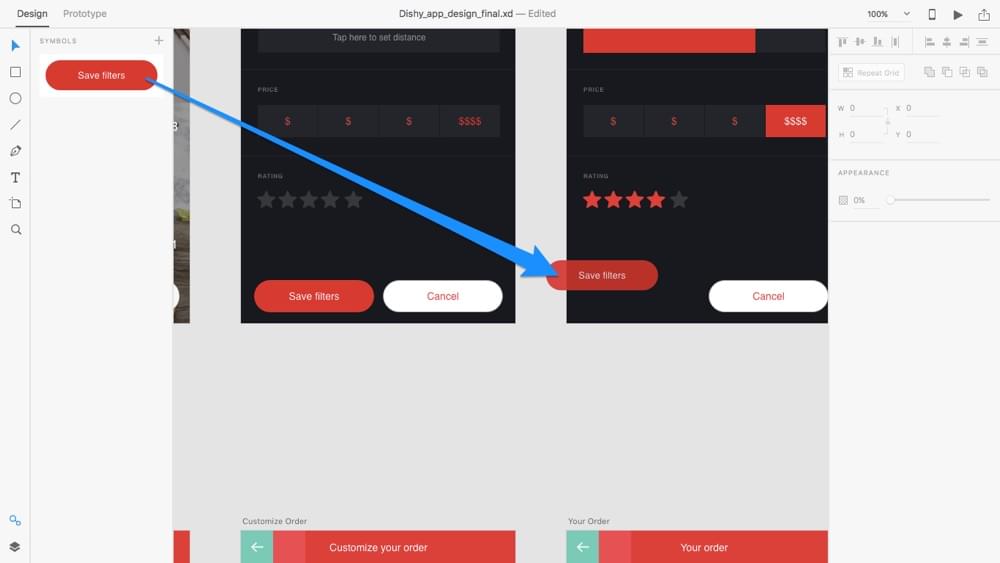
シンボルとは再利用可能なデザインエレメント/コンポーネントです。簡単に説明すると、「マスター」シンボルを用意しておけば、メインドキュメント(デザイン)内にあるすべてのシンボルはマスターシンボルを反映します。
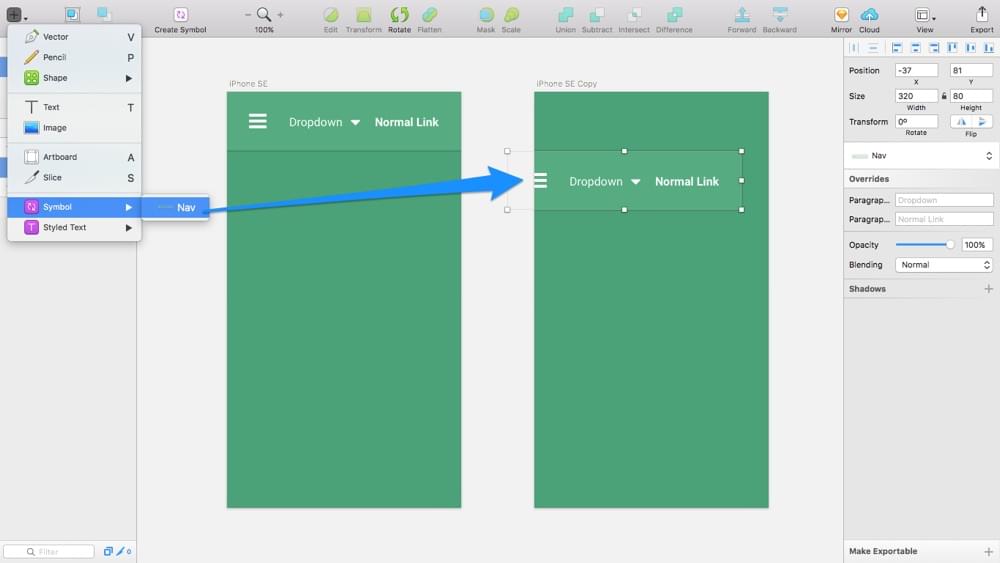
シンボルの挿入はこれ以上になく簡単です!

Sketchのシンボル

では、特定のコンポーネントに異なるデザインをしたければどうするのでしょうか。 特定のスクリーンでナビゲーションにホバーステートを表示させるにはどうすれば良いでしょうか。
心配はいりません。Sketchにはシンボルをほかのシンボル内にネストする機能があります。基本的には、アイコンに複数のステートを別のシンボルとしてデザインし、より大きなシンボル(この例ではメニューナビゲーション)に適用するステートを選びます。
Adobe XDにはシンボルをネストする機能がまだ搭載されていません(執筆時点で)が、将来的には搭載される見込みです。この点ではSketchがリードしていますが、XDが猛追しています。
ところで、このスクリーンショットのすばらしいUIキットはDishy(Serge Vasilが作成)で、ここで入手できます。
繰り返し可能なコンポーネント(リピートグリッド)
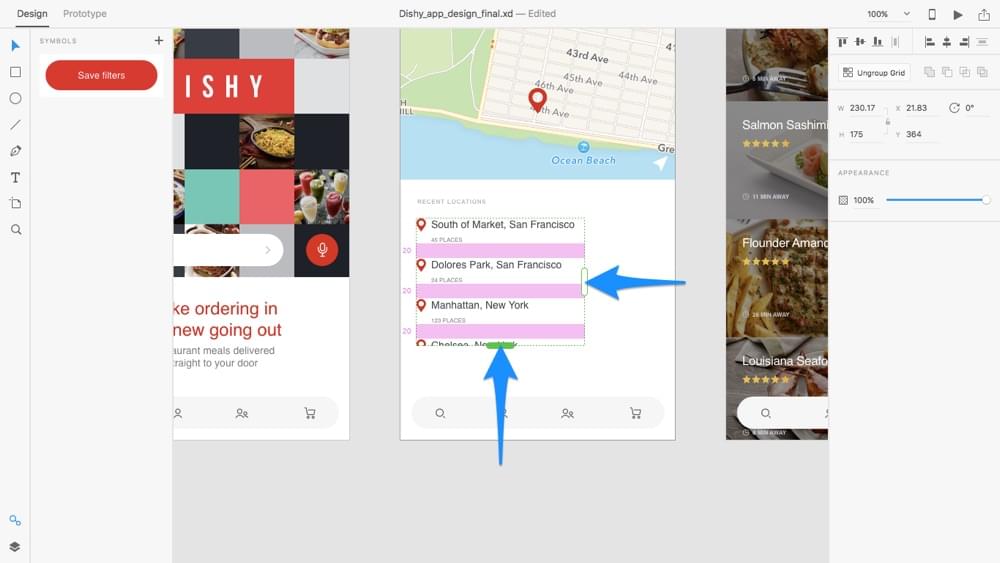
リピートグリッドは(『もう試した?無料で使えるUIデザインツールAdobe XDにアドビの本気度を見た!』参照)Adobe XDの象徴的な機能で、現時点でこの機能を搭載しているほかのUIデザインアプリケーションはありません。それぞれのタイルに個別のコンテンツを挿入しながら、コンポーネントを水平方向や垂直方向に繰り返せる機能です。デスクトップからアセット(画像とテキストファイル)をマルチドラッグし、自動的に挿入して配置もできます。

リピートグリッド
現時点でSketchは同等の機能を搭載していませんが、Sketchの開発者コミュニティーが拡張機能を開発しており、Craftプラグインをインストールすれば同様の操作ができます。
個人的には、この機能をネイティブで実装しているAdobe XDに軍配を上げます!
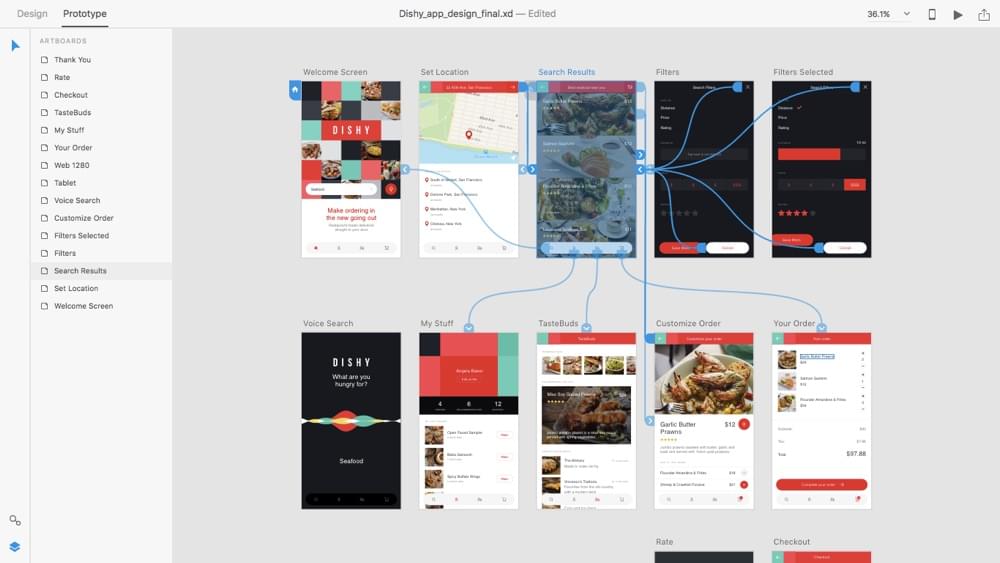
ユーザーフローのプロトタイピング(Adobe XDのみ)
ユーザーフローのプロトタイピングはSketchではできません。そのため、「Sketcher」はInVisionやAtomicのような外部サービスを利用する必要があります(どちらもすばらしいアプリなので問題ありません)。Adobe XDには、デザインとプロトタイピングのツールが組み込まれているので、単一のアプリで作業を完結したければ、Adobe XDが良いでしょう。

ユーザーフローのプロトタイピング
画像アセットのエクスポート
画像アセットのエクスポートはどちらのアプリも似たようなものですが、JPGファイルへのエクスポートはSketchのみサポートしています。どちらが良いかは個別のニーズ次第です。
どちらのアプリもPDF、PNG、SVGをサポートしています。
最後に
PhotoshopとSketchが激しい競争を繰り広げていると思っていたなら、Adobe XDを取り巻く状況に驚くでしょう。両アプリが切磋琢磨していることは私たちデザイナーにとっては望ましいことです。
では最後にどちらを選べば良いでしょうか? WindowsユーザーならAdobe XDの一択ですが、OS Xユーザーなら個別のニーズ次第でしょう。
- プロトタイピングツールが必要ですか?
- シンボルを柔軟に使いたいですか?
- リピートグリッドを愛用しそうですか?
もしそうなら、ツールの乗り換えを検討してみてはいかがでしょうか!
(原文:Adobe XD or Sketch: Which Will Result in the Best UX?)
[翻訳:内藤夏樹/編集:Livit]
これからSketchを始めたい人へおすすめコンテンツ
Sketchの基本操作からUIデザインの現場で役立つワークフローまでを現役デザイナーに学ぶ「吉竹 遼のSketch入門 for UIデザイナー」。プレミアムメンバー(月額972円)ならいますぐ読めます。











