日曜プログラマー大歓迎 JavaScriptの部屋 第16回
JavaScriptで自分のためのクリエイティブツール作成
ドット絵作成ツールでゲームのキャラを作ろう
2017年05月17日 20時00分更新
めい やっぱりゲームはさ、たんなる四角形とか文字より、人とか飛行機とか自動車とかになってたほうがうれしいよね。
おじ キャラクターを動かすゲームの場合ね。ひげの配管工とかな。でも、普通はそのキャラデータを別途用意しなくちゃいけない。
めい マリオとか勝手に使っちゃだめなんだよね。
おじ だめだよ! だから自分で作るわけだけど、そんなとき専用のツールがあると便利。
めい キャラを作るためのツールってことよね。
おじ そう、5月16日発売の週刊アスキーNo.1126では、そのための『ドット絵作成ツール』自体をジャバスクリプトで作っちゃった。
めい ドット絵って言っても、16×16ドットのものしか作れないんだよね。
おじ 実際にはそれをタテヨコ2倍して32×32ドットのものも作れるんだけど。まぁいずれにしろ、その大きさのキャラを使ったゲームを作るための専用ツールなんだ。必要なツールを自分で作れちゃうのもプログラムのだいご味だよね。
めい 別にゲームのキャラにしか使えないわけじゃないけど。作りたいキャラに合わせて、100×100にするとか、色数を増やすとか、アレンジしてもいいかもね。
おじ さて、プログラム的にはどんなだったか覚えてる?
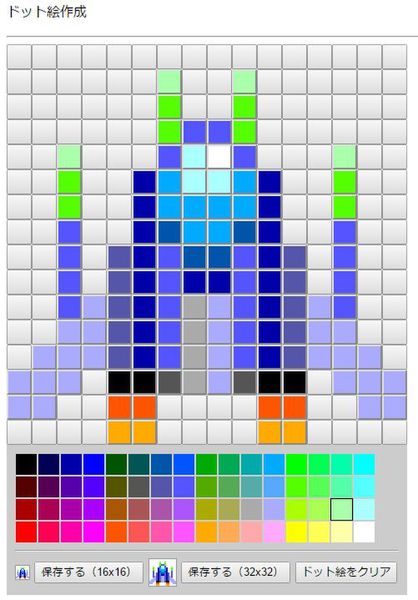
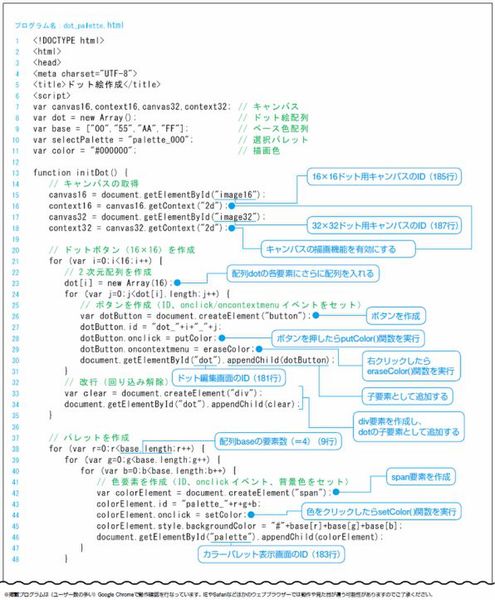
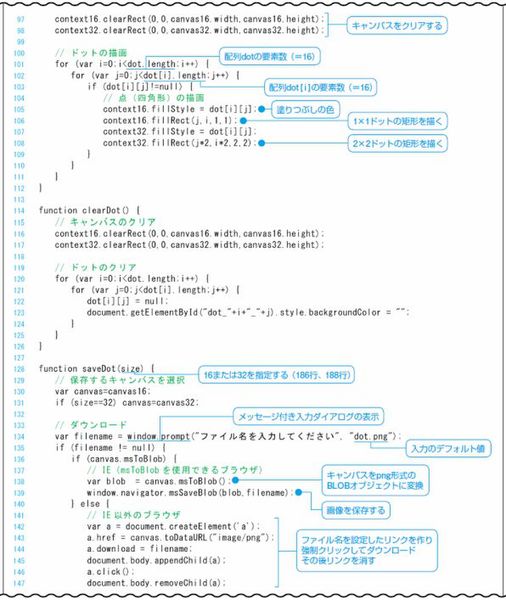
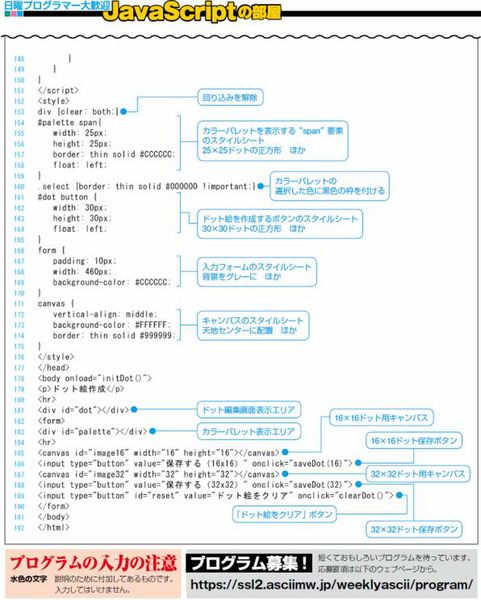
めい 画面の上の方のキャラを作る部分は、htmlでも使うボタンをスタイルシートで四角くして並べてるんだよね。これは以前に簡易シンセサイザーでも使ってた方法だよね。
おじ そう。このボタン1個がキャラの1ドットに当たるってわけだ。で、そのボタンを押すと関数が実行されて、ボタンに色を付けたり、同時に下の小さなキャンバスに実際の大きさの画像を描いたりする。
めい 色を選ぶ「カラーパレット」の部分は、htmlのspan要素をやっぱりスタイルシートで四角くして並べているんだった。
おじ 色はどうやって表示してたっけ?
めい えーっと、背景の色を設定してるんだったかな。
おじ そうだね。で、4×4×4=64個ある色の1個1個にonclickで関数を実行するようにしていたね。どの色がクリックされたかって、どうやって判定してた?
めい ボタンも同じだけど、それぞれのボタンや色にIDを割り振っておいて、クリックされたときの関数で、そのIDを読み取るってことをやってたよね。え、なんか私ちゃんと理解できてて、すごーい。
おじ このカラーパレットも以前のプログラムで見たことあるよね。
めい うん、らくがきツールが同じ感じだった。もっと色数が多かった気がするけど。
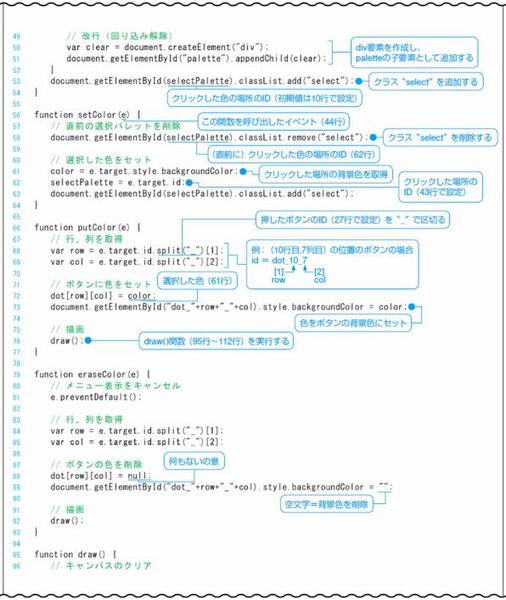
おじ 右クリックが押されるとボタンの色をクリアするっていう機能もあったね。
めい あー、なんだっけ、これまでもよく使っていた「onclick」はマウスの左ボタンのクリックなんだよね。えっと右は「onmigiclick」みたいなので関数を呼び出せるんだけど。
おじ 惜しいような惜しくないような。正解は、「oncontextmenu」でした。
めい は? 何それ。
おじ やっただろ。週アス読み直せ。たんに、occlickの代わりに使うだけではだめで、普通、右クリックを押すとメニューが出ちゃうから、それをキャンセルしてやらなきゃいけない。
めい そうでした。
おじ それから、重要な点として、作ったキャラは、保存ができる。
めい これは、16×16ドットと32×32ドットの小さなキャンバスにドット絵を描いて、どちらかを保存するっていうやり方。キャンバスの保存もらくがきツールや写真のトリミングツールでも使っていたね。
おじ つまり、今回のドット絵作成ツールは、ほとんどこれまでにやってきたことの応用でできてるってことなんだ。プログラムは、過去に作ったものをどんどん応用または流用していって使えるのが便利なところだよね。
めい なるほど。
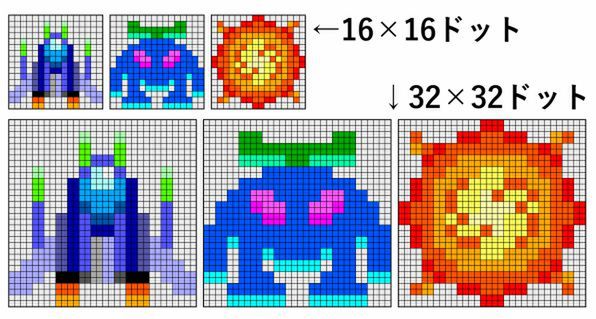
おじ 上の図がいくつか作ってみたキャラの例。シューティングゲームっぽいイメージかな。
めい 戦闘機とエイリアンと爆発かな。うん、それっぽい。よく見ると、32×32ドットのほうは、4ドットでキャラの1ドットになってるね。
おじ 作ったキャラは、1キャラごとに1つのpng形式のファイルとして保存される。このファイルをどのように使ったらゲームができるのかは、次回見ていこうな。
めい まぁプログラムを作ってくれるのは松下師匠だけどね。
めい さっきもちらっと言ったけど、作りたいキャラに合わせて、ドット数とか色数とか改造してみてもいいかもね。
おじ 読者のみなさんも、おもしろいツールを作ってぜひ投稿してみてください。
★アスキーの有料会員サービス「ASCII倶楽部」会員の方は、下記リンクをクリックすると直接ページが開きます。
週刊アスキーNo.1126はBOOK☆WALKER、Kindle、kobo等電子書店で発売中!

この連載の記事
-
第17回
トピックス
自分で描いたキャラでシューティングゲームを作る -
第15回
トピックス
ミニチュア写真を自動で作るプログラムって? -
第14回
トピックス
懐かしのゲーム音楽の音色でお手軽作曲 -
第13回
トピックス
パソコンのキーボードでピアノレッスン -
第12回
トピックス
ブロック崩しでゲームプログラムのキホンを覚えよう -
第11回
トピックス
音楽を“見て”楽しむ――色と形に変換するプログラム -
第10回
トピックス
SNSなどのプロフィール用に写真を切り出すプログラム -
第9回
トピックス
日曜プログラマー的オリジナルお絵描きツールを作る -
第8回
トピックス
入力に応じリアルタイムで変わる円グラフと棒グラフを作る -
第7回
トピックス
画像ファイルを読み込んでオリジナルフィルターをかける - この連載の一覧へ