日曜プログラマー大歓迎 JavaScriptの部屋 第10回
JavaScriptで、写真をトリミングと保存
SNSなどのプロフィール用に写真を切り出すプログラム
2017年03月29日 17時00分更新
●登場人物
おじ 今週3月28日発売の週刊アスキーNo.1120の『JavaScriptの部屋』では、写真をトリミングするというプログラムを紹介しました。トリミングって覚えてる?
めい なんか写真の一部分を切り取るってこと?
おじ うん。見せたい部分を強調したり、逆に見せたくない部分を切り取っちゃったり、写真を人に見せるときに行なう加工の基本テクだね。あと、良く撮れた写真があったら、顔部分だけ切り取って、SNSなんかのプロフィール写真にするのも使いかたの一例だよ。
めい オーケー!
おじ 前回(「日曜プログラマー的オリジナルお絵描きツールを作る」)でも、マウスのクリックやマウスカーソルの位置を取得するってプログラムをやったけど、今回も応用されてたのはわかった?
めい もちろんだよ。マウスで写真を四角く囲んでそこだけ切り取るっていうプログラムだったから、マウスの位置がわからないと、どこを切り取っていいのかわからないもんね。
おじ どうやるか説明できる?
めい えーっと、まず、「OnMouseDown」ってのをcanvasタグに書いて、関数を呼び出すんだよね。で、呼び出された関数で、なんとかっていうプロパティでカーソルの位置がわかるんだっけ?
おじ まぁ、だいぶわかってきたような感じではあるけど……。プロパティの名前は「clientX」と「clientY」っていうんだけど、なんで2つあると思う?
めい さぁ……。あ!カーソルのタテとヨコだ。
おじ そろそろ「座標」って言葉を覚えような。
めい ざひょう、ざひょう。タテがY座標、ヨコがX座標。オッケー覚えた。
おじ あやしいもんだが。それで、週刊アスキー誌面ではこんな写真をトリミングしたんだった。
めい トラの人たち!
おじ このプログラムでは、トリミングした部分が右側に表示され、pngファイルとして保存しておくこともできるんだ。
めい キャンバスの保存も、前回のお絵描きツールでやってた。
おじ 同じようなプログラムのテクニックを使っても全然違うツールになるんだね。そして今回は、囲んだ部分が点線で囲まれるだけじゃなく、その点線がアニメーションするってことまでやってたね。
めい アニメっていうか、点線が回転するだけ。
おじ でも、効果的だよね。どうやって実現してるのかと思ったけど、点線のオフセットをずらしているだけ。JavaScriptの機能をうまく応用してるんだ。
めい 「オフセット」って、なんだっけ。なんか聞いた気がするな。
おじ ま、詳細は誌面を見ていただくとして。
めい そういえばプログラムを作った松下師匠が言ってたけど、最初は黒い線にしてたんだって。そしたら、黒い写真を読み込んだときに見えなくなっちゃったんで点線にしたらしいよ。
おじ そうなんだ。画像加工ソフトでは、わりと普通の処理なので最初から点線にしてたのかと思った。
めい そういうことをやっていたからかもしれないけど、今回のプログラムもちょっと長めだったね。
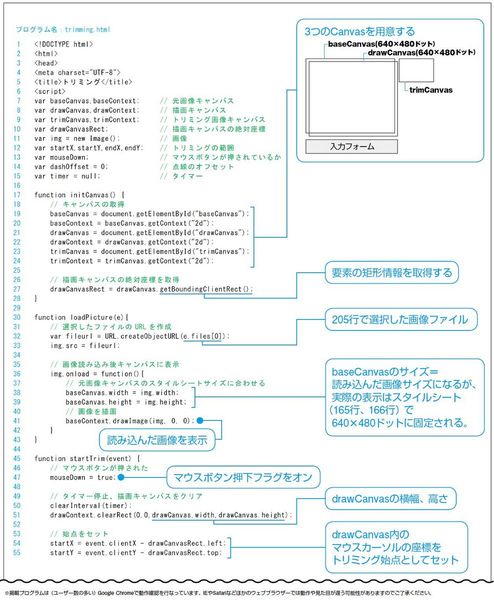
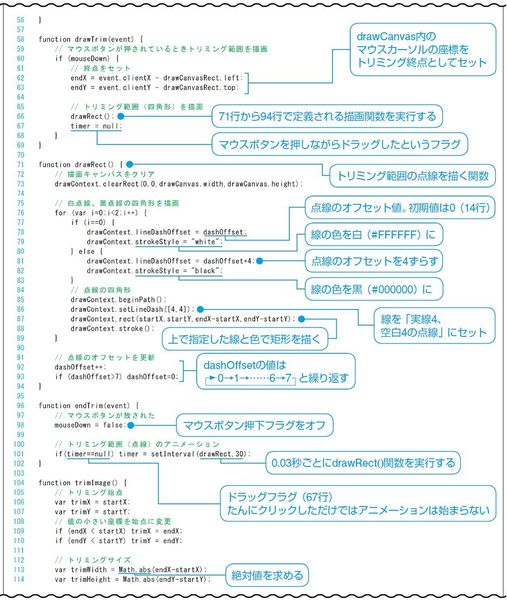
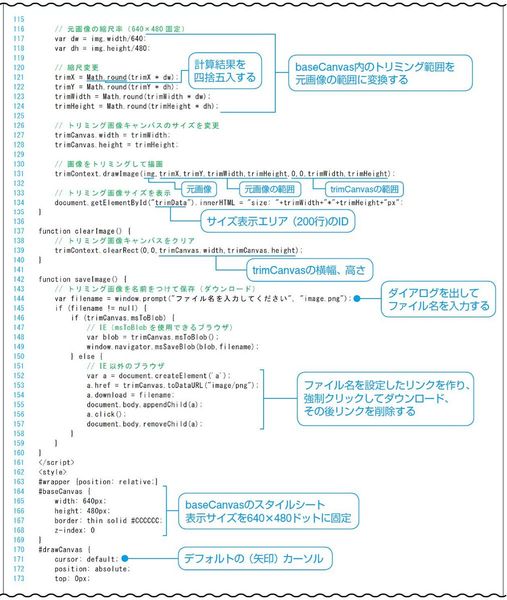
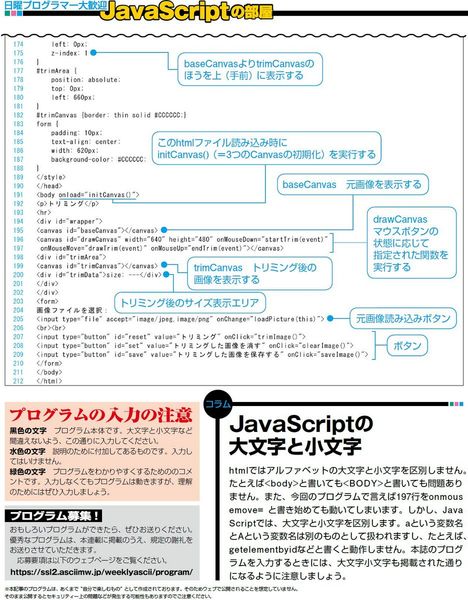
おじ 全体で、212行か。でも、今回のプログラムは、比較的わかりやすく読めると思うので、じっくりプログラムを読んでみると勉強になると思うよ。
めい あした、あした読みます!
おじ 読まないパターンか。さて、JavaScriptの部屋では、読者のみなさまからのプログラムの投稿を受け付けております。以下のウェブページからぜひ投稿してください。
めい お待ちしてまーす。
★アスキーの有料会員サービス「ASCII倶楽部」会員の方は、下記リンクをクリックすると直接ページが開きます。
週刊アスキーNo.1120はBOOK☆WALKER、Kindle、kobo等電子書店で発売中!

この連載の記事
-
第17回
トピックス
自分で描いたキャラでシューティングゲームを作る -
第16回
トピックス
ドット絵作成ツールでゲームのキャラを作ろう -
第15回
トピックス
ミニチュア写真を自動で作るプログラムって? -
第14回
トピックス
懐かしのゲーム音楽の音色でお手軽作曲 -
第13回
トピックス
パソコンのキーボードでピアノレッスン -
第12回
トピックス
ブロック崩しでゲームプログラムのキホンを覚えよう -
第11回
トピックス
音楽を“見て”楽しむ――色と形に変換するプログラム -
第9回
トピックス
日曜プログラマー的オリジナルお絵描きツールを作る -
第8回
トピックス
入力に応じリアルタイムで変わる円グラフと棒グラフを作る -
第7回
トピックス
画像ファイルを読み込んでオリジナルフィルターをかける - この連載の一覧へ