“動的”なウェブページをプログラムする
入力に応じリアルタイムで変わる円グラフと棒グラフを作る
2017年03月16日 17時00分更新
●登場人物
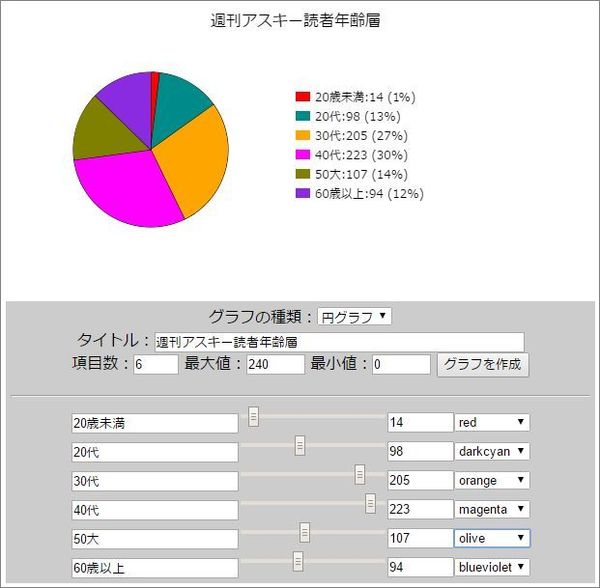
おじ 3月14日発売の週刊アスキーNo.1118の『JavaScriptの部屋』では、入力した値によってリアルタイムに変化するグラフを作ったね。
めい 私は“動的”っていう言葉を覚えたかな。
おじ ほう。どんな意味だった?
めい ようするに動きのあるウェブページのことなんでしょ?
おじ うーん、まぁそうなんだけど、たとえばGIFアニメのアイコンがピョコピョコ動いているだけで、変化のないようなのは動的とは言えないかな。
めい じゃあ、ユーザーの入力や状況に応じてリアルタイムに変化のあるウェブページ、とかそういう感じ?
おじ まぁ、そんな感じ。その入力を読み取って計算して結果を表示するのがJavaScriptの役目というわけだね。
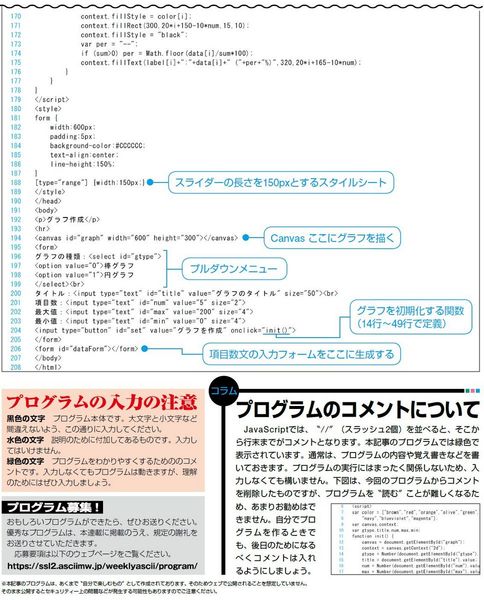
めい スライダーを動かしたら、それに合わせて円グラフの割合が変わるっていうのはちょっと面白かった。
おじ その入力するためのスライダーや、テキストボックスなんかも、分割する数に応じてあとから作り出していたね。オレはそっちにびっくりしたよ。入力するデータの数を、あらかじめ5個とか何個って制限つけなくていいんだってことだよね。
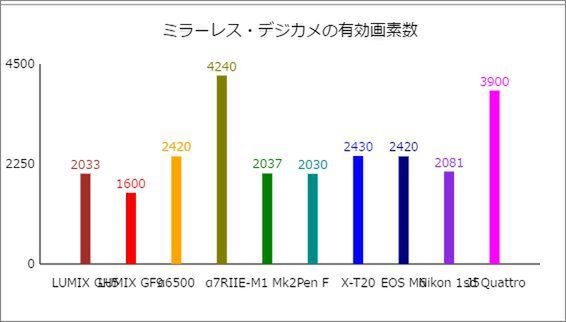
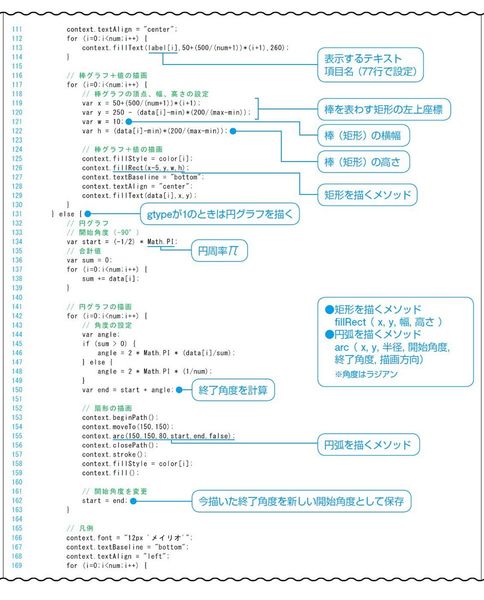
めい キャンバスの四角を描くメソッドを使って、棒グラフも作れたんだった。
おじ そう。これでキャンバスのメソッドは、線を描く、円弧を描く、四角(矩形)を描くの3つを覚えたね。座標の概念さえ理解すれば、基本的にはどんな絵でも図でも描くことができるよ。
めい ふっふっふ……キャンバスは見切ったな。
おじ まぁ、やっと入口に立ったところだと思うけどね。
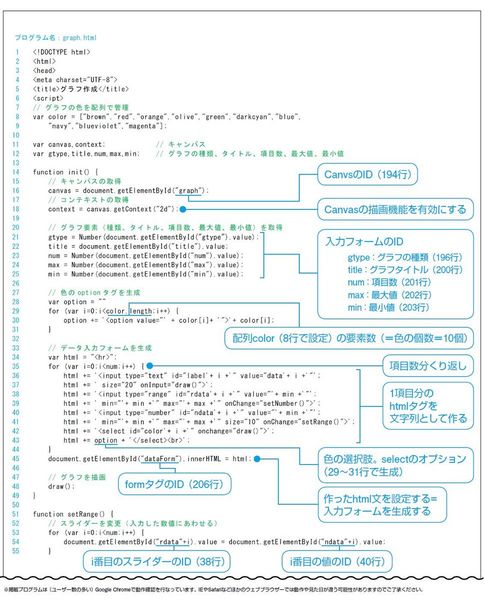
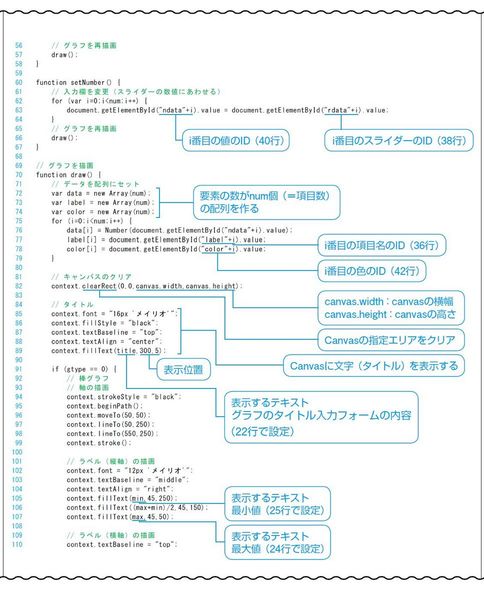
めい でも今回は、円グラフも棒グラフも描けるようにしたおかげでプログラムが長くなっちゃったって、松下師匠も言ってたね。
おじ 長いっつったって、たかだか208行だけど。
おじ やってることはそれほど難しくないので、丁寧に追っていけば、めいちゃんでも理解できると思うよ。
めい そろそろ私もなんかプログラムが作りたくなってきたよ。
おじ 読者のみなさんも、何かプログラムができたらぜひ投稿してください。投稿はこちらから。
★アスキーの有料会員サービス「ASCII倶楽部」会員の方は、下記リンクをクリックすると直接ページが開きます。
週刊アスキーNo.1118はBOOK☆WALKER、Kindle、kobo等電子書店で発売中!

この連載の記事
-
第17回
トピックス
自分で描いたキャラでシューティングゲームを作る -
第16回
トピックス
ドット絵作成ツールでゲームのキャラを作ろう -
第15回
トピックス
ミニチュア写真を自動で作るプログラムって? -
第14回
トピックス
懐かしのゲーム音楽の音色でお手軽作曲 -
第13回
トピックス
パソコンのキーボードでピアノレッスン -
第12回
トピックス
ブロック崩しでゲームプログラムのキホンを覚えよう -
第11回
トピックス
音楽を“見て”楽しむ――色と形に変換するプログラム -
第10回
トピックス
SNSなどのプロフィール用に写真を切り出すプログラム -
第9回
トピックス
日曜プログラマー的オリジナルお絵描きツールを作る -
第7回
トピックス
画像ファイルを読み込んでオリジナルフィルターをかける - この連載の一覧へ