2.アプリ内にWebページを簡単に表示する方法(WebView)
Safariを呼び出すのではなく、アプリ内にWebコンテンツを表示するには、Webブラウザーを部品化したWebViewを画面に配置します。Xcodeで新規プロジェクトを作成し、Main.Storyboardを表示します。
1)Xcodeのメニューで「File」→「New」→「Project」を選び、「Single View Application」を選択して、新規プロジェクトを作成します。
2)画面にButtonとWebViewを配置して、アプリ画面を作ります。
アプリに、 Webページを表示するための場所と、 Webページを開くためのボタン、ページを進んだり戻ったり制御するためのボタンを配置します。
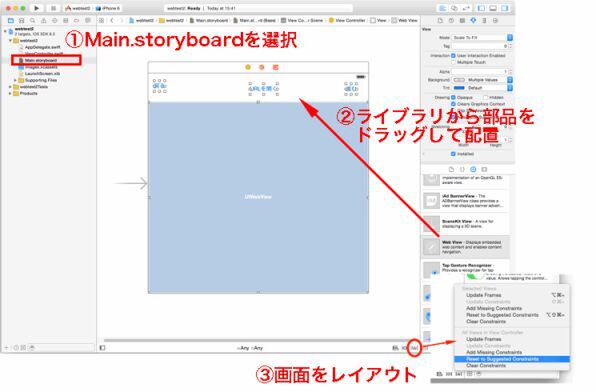
「Main.storyboard」を選択し、 右下の部品のライブラリからButtonを3つと、WebViewを1つドラッグ&ドロップして図のように配置します。ボタンの文字は「戻る」「URLを開く」「進む」と 変更します。
「アプリからSafariを開いて表示する方法」同様、右下の「|△|」ボタンを押して、「Reset to Suggested Constraints(自動レイアウト設定)」を適応すると、縦長の画面でも配置した部品がずれなくなります。
3)制御が必要な部品にオブジェクト名をつけます。
配置した部品で制御が必要なWebView「進む」ボタン、「戻る」ボタンにオブジェクト名をつけます。
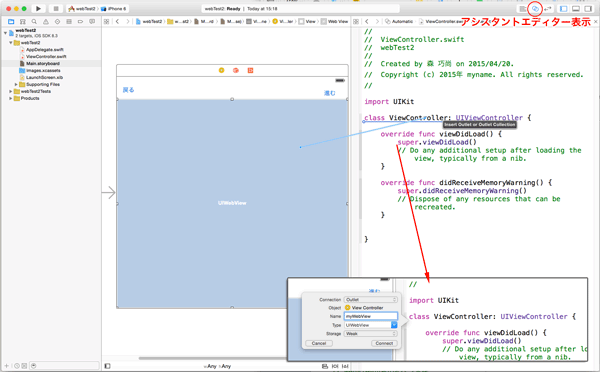
メニューから「View」→「Assistant Editor」→「Show Assistant Editor」を選択し、表示される「アシスタントエディター」でキーボードのcontrolを押しながら部品をViewControll.swiftまでドラッグして図のようにオブジェクト名を作ります。
WebViewに「myWebView」、「戻る」ボタンに「backBtn」、「進む」ボタンに「forwardBtn」とつけます。
「戻る」ボタンや「進む」ボタンはWebページの閲覧状態によって有効と無効をプログラムで制御するために名前をつけました。「URLを開く」ボタンは制御する必要がないので名前は付けません。
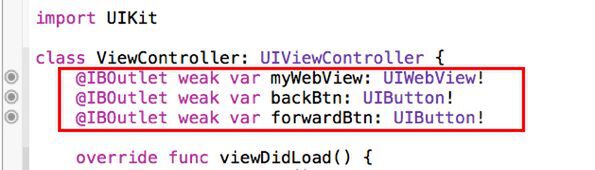
ViewControll.swiftにコードが追加されます。
4)ボタンが押されたときに実行される関数を作ります。
「戻る」ボタン、「URLを開く」ボタン、「進む」ボタンを押した時の命令を記述するための関数を作ります。
再度キーボードのcontrolを押しながら「戻る」ボタン、「URLを開く」ボタン、「進む」ボタンの3つをドラッグし、それぞれ「Connection」を「Action」に切り換えてボタンを押したとき実行する関数を作ります。
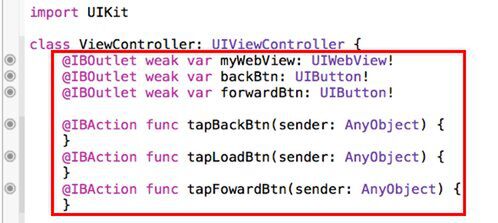
関数名は、「戻る」ボタンは「tapBackBtn」に、「URLを開く」ボタンは「tapLoadBtn」に、「進む」ボタンは「tapFowardBtn」にします。
「ViewController.swift」に制御する部品の名前「myWebView」「backBtn」「fowardBtn」と、ボタンを押したときに実行する関数「tapBackBtn」「tapLoadBtn」「tapFowardBtn」が自動的に作成されます。
5)ViewController.swiftに、プログラムを記述します。
「URLを開く」ボタンを押すとWebページを表示し、戻るボタン、進むボタンを制御します。 また、WebViewの状態を見て、戻るボタン、進むボタンの有効・無効を切り換えたり、ステータスバーに「読み込み中」を表示したりするコードを記述します。
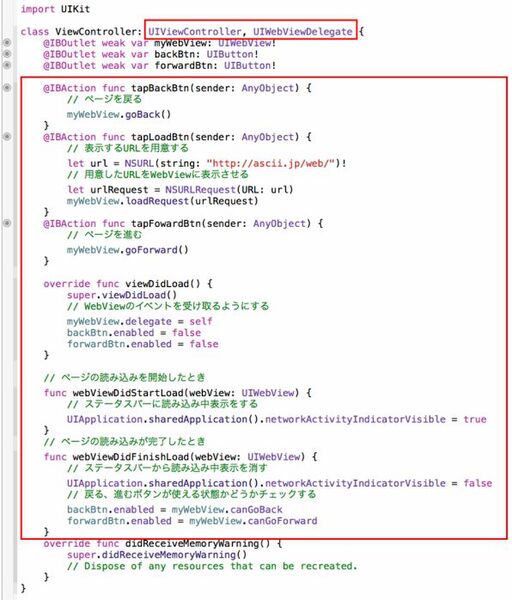
WebViewの状態が変わった際、イベントを受け取るために、1行目の「UIViewController」を「UIViewController, UIWebViewDelegate」に修正してください。
記述したプログラムは以下の通りです。
//(中略)
import UIKit
class ViewController: UIViewController, UIWebViewDelegate {
@IBOutlet weak var myWebView: UIWebView!
@IBOutlet weak var backBtn: UIButton!
@IBOutlet weak var forwardBtn: UIButton!
@IBAction func tapBackBtn(sender: AnyObject) {
// 戻るボタンが押された時、ページを戻る
myWebView.goBack()
}
@IBAction func tapLoadBtn(sender: AnyObject) {
// 表示するURLを用意する
let url = NSURL(string: "http://ascii.jp/web/")!
// 用意したURLをWebViewに表示させる
let urlRequest = NSURLRequest(URL: url)
myWebView.loadRequest(urlRequest)
}
@IBAction func tapFowardBtn(sender: AnyObject) {
// 進むボタンが押された時、ページを進む
myWebView.goForward()
}
override func viewDidLoad() {
super.viewDidLoad()
// WebViewのイベントを受け取るようにする
myWebView.delegate = self
backBtn.enabled = false
forwardBtn.enabled = false
}
// ページの読み込みを開始したとき
func webViewDidStartLoad(webView: UIWebView) {
// ステータスバーに読み込み中表示をする
UIApplication.sharedApplication().networkActivityIndicatorVisible = true
}
// ページの読み込みが完了したとき
func webViewDidFinishLoad(webView: UIWebView) {
// ステータスバーから読み込み中表示を消す
UIApplication.sharedApplication().networkActivityIndicatorVisible = false
// 戻る、進むボタンが使える状態かどうかチェックする
backBtn.enabled = myWebView.canGoBack
forwardBtn.enabled = myWebView.canGoForward
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
//(中略)
「URLを開く」ボタンを押すと、Webページが表示され、リンクをクリックして進んだあと「戻る」ボタンが有効になればOKです。
◆
iOSアプリからWebページを表示、連携する方法を2つ紹介しました。
アプリからSafariを開いて表示させるとアプリに戻りにくくなります。Webサイトを表示するアプリを作る時は、表示方法の特徴を知っておくのが重要です。アプリを切り替えてでも、じっくり読ませたいときには、openURLで「アプリからsafariを開いて表示する方法」を利用します。アプリから別のアプリに切り替えることなく、最新情報を表示したいときはWebViewを使って「アプリ内にWebサイトを表示する方法」を選びましょう。