Swiftで試してみよう
iOSアプリをWebページとつなげる方法の概要をつかんだところで実際に作ってみましょう。
1.アプリからSafariを開いて表示する方法(openURL)
アプリからブラウザーのSafariを呼び出して表示す方法から紹介します。アプリから特定のURLを指定してSafariを実行するには、Swiftの命令「openURL」を使います。
1)Xcodeのメニューで、「File」 →「 New 」→「Project」を選択し、「Single View Application」を選択して、新規プロジェクトを作成しましょう。
2)画面に[Button]を配置して、アプリ画面を作ります。
Webページを開くためのボタンをアプリに配置します。
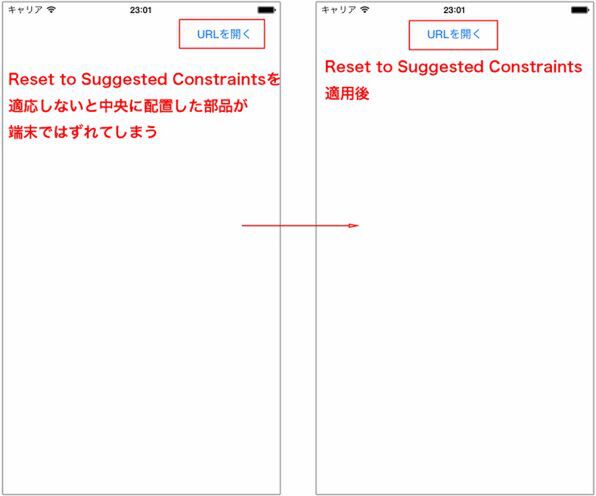
「Main.storyboard」を選択し、右下のライブラリからButtonを1つドラッグ&ドロップして中央に配置します。テキストは「URLを開く」にしておきましょう。 右下の「|△|」ボタンを押して、「Reset to Suggested Constraints(自動レイアウト設定)」を選択します。
Main.storyboardの仮画面の中央にボタンを配置しただけでは、縦長のiPhone画面で見るとボタンが端に表示されてしまいます。自動レイアウト設定をすることで、縦長の画面でも中央に表示されます。
3)ボタンを押したときに実行する関数を作ります。
「URLを開く」ボタンを押したときに実行する関数を作ります。あとでこの関数の中に命令を記述します。
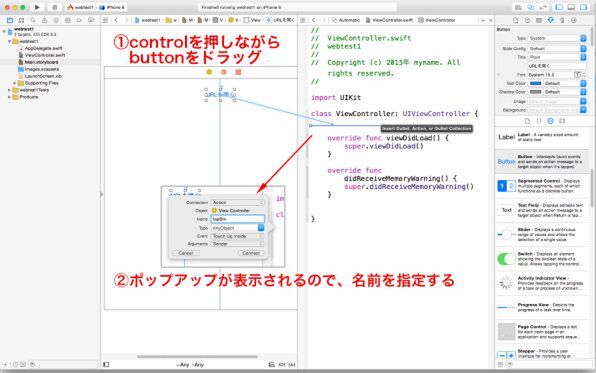
メニューで「View」→「Assistant Editor」→「Show Assistant Editor」を選択して、「アシスタントエディター」を表示します。キーボードのcontrolを押しながら右下のライブラリからButtonを右画面のViewController.swiftへドラッグし、「Connection」を「Action」に切り換えて、ボタンを押したとき実行する関数を作ります。
名前は、「tapBtn」とします。
ViewController.swiftに「tabBtn」というボタンが押されたときに実行する関数が自動的に作成されます。
4)ViewController.swiftに、プログラムを記述します。
tapBtnに「openURL」を実行しアプリをSafariに切り替えてWebページを表示するプログラムを記述します。
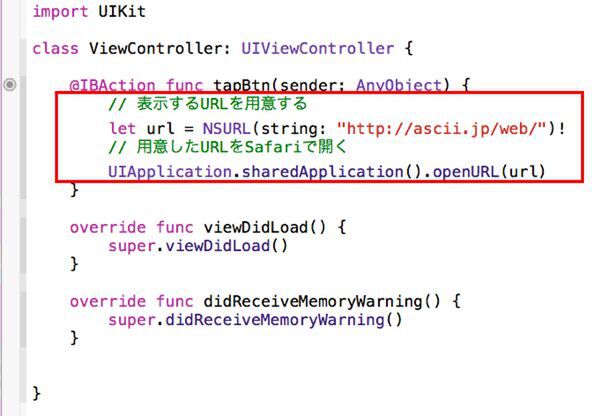
記述したプログラムは以下の通りです。
//(中略)
// 表示するURLを用意する
let url = NSURL(string: "http://ascii.jp/web/")!
// 用意したURLをSafariで開く
UIApplication.sharedApplication().openURL(url)
//(中略)
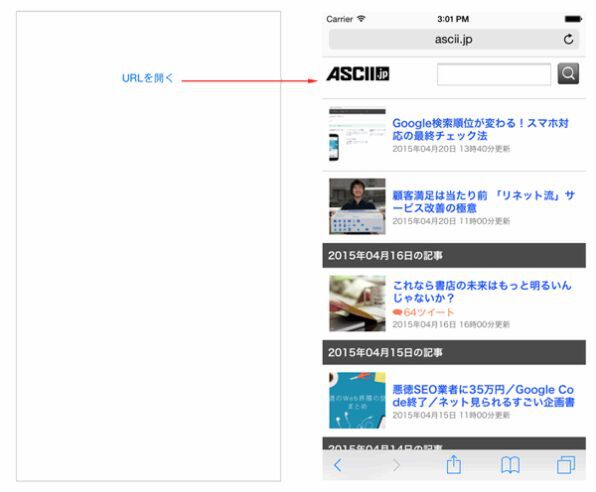
アプリのボタンを押したときに、Safariに切り替わります。
表示するURLを用意して、openURLで指定するだけなので簡単ですね。