
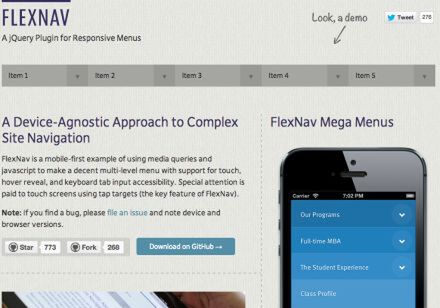
FlexNav
「FlexNav」は、クロスブラウザー(IEは7以降)対応のドロップダウンメニューを簡単に実装できるjQueryプラグインです。レスポンシブに対応しているほか、ネスト(入れ子構造)のメニューも作れるので、非常に使い勝手のいいプラグインですね。
Android 2.2以降に対応しているので、古いスマートフォンへの対応を求められる案件で特に重宝します。
step1 jQueryプラグインの読み込み
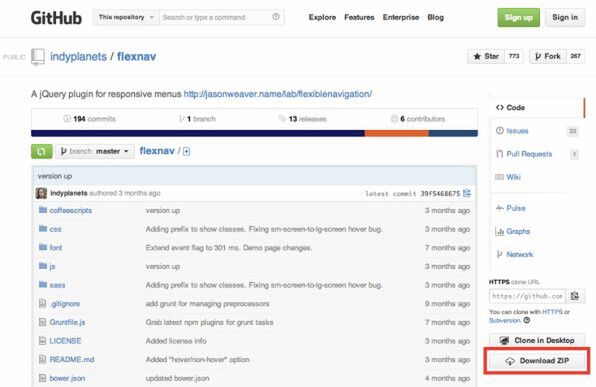
jQuery本体をjQueryの公式サイトから、FlexNav を配布ページからダウンロードしましょう。FlexNav は github で公開されており、ページ右下の「Download ZIP」ボタンからダウンロードします。
jQuery本体と「jquery.flexnav.min.js」を、利用するWebページの body の閉じタグ直前に読み込みます。
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.flexnav.min.js"></script>
</body>
//(中略)
これで準備はOKです。
step2 基本的な使い方
実際のプラグインの使い方を説明します。
CSSは、ダウンロードしたcssフォルダの中の「flexnav.css」をhead内で読み込みます。
HTML
//(中略)
<head>
<link rel="stylesheet" href="css/flexnav.css">
</head>
//(中略)
HTMLは以下のように記述します。ドロップダウンメニューで表示したい項目をリスト要素でマークアップし、リストの親要素に任意のclass名を指定します。
HTML
//(中略)
<body>
//(中略)
<ul class="flexnav">
<li>アイテム要素</li>
<li>アイテム要素</li>
<li>アイテム要素</li>
<li>アイテム要素</li>
</ul>
//(中略)
html要素の最後でjquery.flexnav.min.js を読み込み、flexNav()メソッドを実行します。flexNav()メソッドは対象要素をjQueryのセレクターで記述し、 .(ドット)繋ぎで指定します。
例では「flexnav」というclass名を指定したので、$(".flexnav")のように書きます。
HTML,JavaScript
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.flexnav.min.js"></script>
<script>
$(function(){
$(".flexnav").flexNav();
});
</script>
//(中略)
これで、指定した要素をフレキシブルなドロップダウンメニューにできます。
step3 レスポンシブへの対応
FlexNavプラグインは、レスポンシブWebデザインにも対応しています。
上の動画のように、特定の幅のデバイスで表示すると「MENU」という文言が表示され、スマートフォンサイトでよくあるアコーディオン型のメニューに変化します。
レスポンシブに対応するには、flexNavを適用するリストの親要素に、以下のようにカスタムデータ属性を追加します。
//(中略)
<ul class="flexnav" data-breakpoint="800">
//(中略)
data-breakpointの値には、アコーディオン型のメニューに切り替えたい画面幅(ブレイクポイント)をpx単位で指定します。
メニューボタンのラベルは、ul要素の親要素の兄弟要素として「<div class="menu-button">Menu</div>」のように追加します。
//(中略)
<div class="menu-button">Menu</div>
<nav>
<ul class="flexnav" data-breakpoint="800">
//(中略)
</ul>
</nav>
//(中略)
これで、data-breakpoint属性の値で指定した幅以下のデバイスでアクセスすると、アコーディオン型のナビゲーションになります。
オプションによるカスタマイズ
FlexNavプラグインにはいくつかオプションが用意されていますので、そちらもチェックしてみましょう。オプションは次のような書式で指定します。
HTML
//(中略)
<script src="jquery.flexnav.min.js"></script>
<script>
$(function(){
$(".flexnav").flexNav({
'オプション名':指定,
'オプション名':指定
});
});
</script>
//(中略)
flexNav()メソッドの中に、{}(中括弧)を書き、,(カンマ)区切りで指定します。jQueryプラグインではほとんどの場合、このようにオプションを指定しますので、覚えておきましょう。
animationSpeed オプション
アニメーションのスピードを制御するには、animationSpeedオプションを使います。アニメーションのスピードは、デフォルトでは250に設定されています。
HTML
//(中略)
<script src="jquery.flexnav.min.js"></script>
<script>
$(function(){
$(".flexnav").flexNav({
' animationSpeed ':700 // アニメーションが遅くなります
});
});
</script>
//(中略)
transitionOpacityオプション
サブメニュー出現の際に透過効果をオフにするには、transitionOpacityオプションを使います。デフォルトでは true になっていますが、「false」にすると、ふわっとした透過効果がなくなります。
buttonSelector オプション
アコーディオン型のメニューで表示するときのボタンの文言を示すclass名は、buttonSelecterオプションで変更できます。デフォルトでは 「.menu-button」となっています。
各オプションの詳細は、公式サイトで確認してください。

|
|---|
| 公式サイト |
こういったスクリプトは、jQueryが少しでも書ける人なら簡単に作成できるものですが、プラグインを利用することで、業務の短縮に繋げられます。
今回の例ではデフォルトのCSSを利用していますが、class名に対して自分のスタイルを適用したり、上書きしたりもできます。