サンプルで学ぶTwitter Bootstrapの使い方:前編 (2/3)
2013年07月25日 13時08分更新
CSS/JavaScript読み込みの修正
サンプルサイトからペーストした「index.html」ファイル内のcssとjsのパスを修正します。Twitter Bootstrapのcss/jsファイルには、拡張子の前に「.min」が付いているファイルと付いていないファイルがあります。拡張子の前に「.min」が付いているファイルは、コメントや空白、改行を削除してファイルサイズを抑えた圧縮版です。通常は圧縮版のファイルを使いましょう。
コピー元のサンプルでは非圧縮版が使われていますので、圧縮版を読み込むように変更します。
修正前
<link href="../assets/css/bootstrap.css" rel="stylesheet">修正後
<link href="css/bootstrap.min.css" rel="stylesheet">jsファイルは、コピー元のサンプルサイトではパーツごとに分割されたファイルを読み込んでいます。すべて「bootstrap.min.js」ファイルにまとまっていますので、「bootstrap.min.js」1つだけ読み込むように修正します。
修正前
<script src="../assets/js/jquery.js"></script>
<script src="../assets/js/bootstrap-transition.js"></script>
<script src="../assets/js/bootstrap-alert.js"></script>
<script src="../assets/js/bootstrap-modal.js"></script>
<script src="../assets/js/bootstrap-dropdown.js"></script>
<script src="../assets/js/bootstrap-scrollspy.js"></script>
<script src="../assets/js/bootstrap-tab.js"></script>
<script src="../assets/js/bootstrap-tooltip.js"></script>
<script src="../assets/js/bootstrap-popover.js"></script>
<script src="../assets/js/bootstrap-button.js"></script>
<script src="../assets/js/bootstrap-collapse.js"></script>
<script src="../assets/js/bootstrap-carousel.js"></script>
<script src="../assets/js/bootstrap-typeahead.js"></script>修正後
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
なお、Twitter BootstrapはjQueryに依存しているため、jQueryの読み込みが必須です。必ず「jQueryスクリプトファイル」→「bootstrap.min.js」 の順番で読み込みます。jquery.jsは手動でダウンロードしてjsフォルダに設置してください。インターネットに接続している前提であれば、以下のようにCDNを利用してもよいでしょう。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>不要な記述の削除
ペーストした「index.html」から、ブックカタログのサイトを作成する上で不要な箇所を削除します。サンプルではレスポンシブWebデザインに対応するためのコードもありますが、今回は使いません。
不要な箇所を削除した後のソースコードは以下になります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap, from Twitter</title>
<!-- Le styles -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
body {
padding-top: 60px;
padding-bottom: 40px;
}
</style>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="#">Project name</a>
<div class="nav-collapse collapse">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li class="nav-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form pull-right">
<input class="span2" type="text" placeholder="Email">
<input class="span2" type="password" placeholder="Password">
<button type="submit" class="btn">Sign in</button>
</form>
</div><!--/.nav-collapse -->
</div>
</div>
</div>
<div class="container">
</div>
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
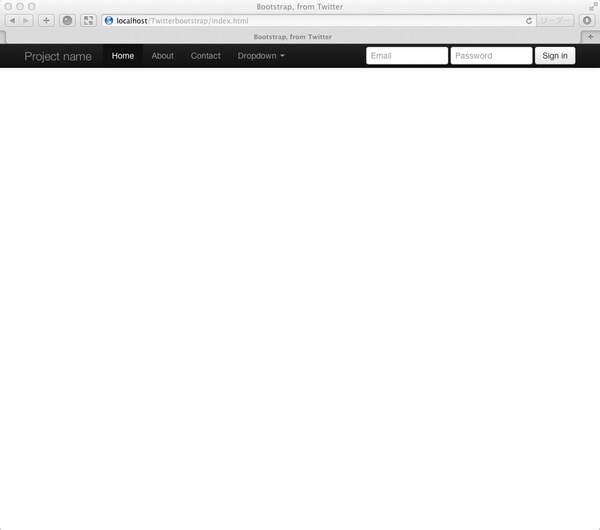
</html>この状態で保存してブラウザー表示すると、以下のようにヘッダーのみの状態になります。
ここから、ブックカタログのサンプルサイトを作っていきましょう。