コンパスの画像を回転させる
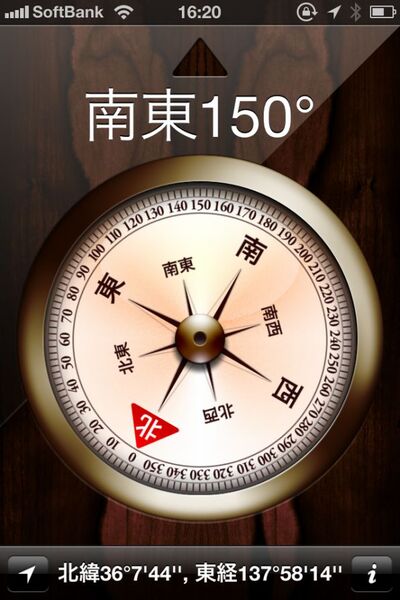
次に、方角を示す画像を回転させてみましょう。iPhoneには次のようなコンパスアプリが標準で用意されており、iPhoneを動かすとコンパスの画像が回転します。
同様のアプリを作るには、コンパスの画像を回転させる必要があります。iPhoneはCSS3をサポートしていますので、CSS3を使って実装しましょう。
CSS3には、コンテンツ内容を回転させるスタイルシートプロパティがあります。iPhoneのSafari(WebKit)は「-webkit-transform」というプロパティ名で実装しており、値にはrotate(45deg)のようにして回転角度を指定します。
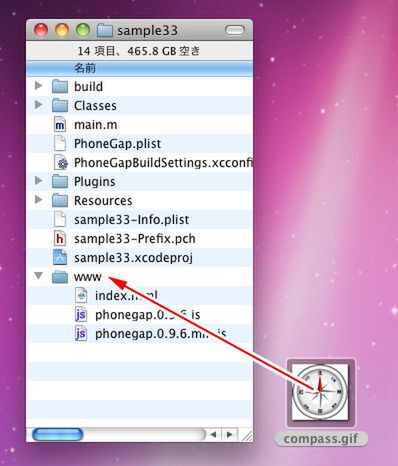
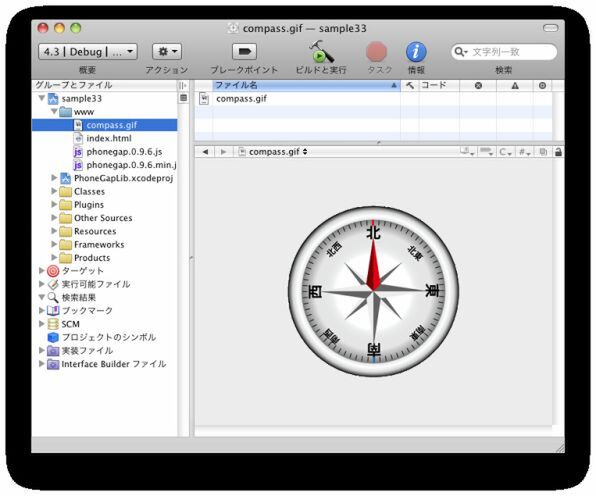
実際に作成してみましょう。最初にコンパス画像を用意しておきます。用意したコンパスの画像をPhoneGapプロジェクトのwwwフォルダに入れます。
次にHTMLを記述します。コンパス画像を表示するためのimg要素を追加し、JavaScriptから制御しやすいようにID名を付けておきます。ここでは「compass」というID名にしてあります。
<img src="compass.gif" id="compass" width="220" height="220">
あとは、コンパスAPIによって得られた角度を-webkitt-ransform()プロパティに入れるだけです。画像が逆回りに回転しないように、値にはマイナスを付けて指定しておきます。
document.getElementById("compass").style.WebkitTransform = "rotate(-"+heading+"deg)";
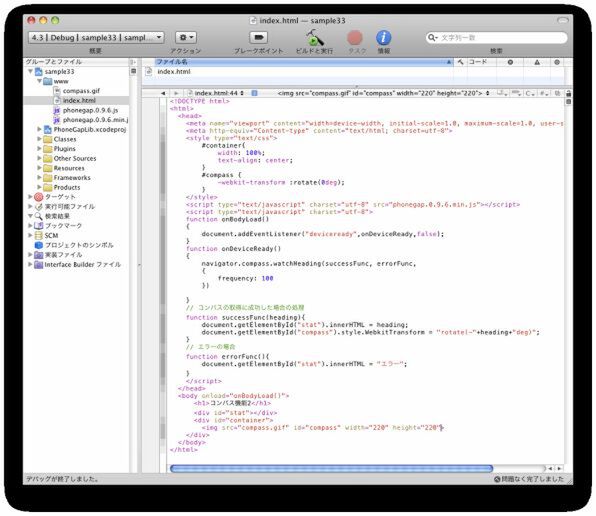
実際のプログラムは以下のようになります。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<style type="text/css">
#container{
width: 100%;
text-align: center;
}
#compass {
-webkit-transform :rotate(0deg);
}
</style>
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.6.min.js"></script>
<script type="text/javascript" charset="utf-8">
function onBodyLoad()
{
document.addEventListener("deviceready",onDeviceReady,false);
}
function onDeviceReady()
{
navigator.compass.watchHeading(successFunc, errorFunc,
{
frequency: 100
})
}
// コンパスの取得に成功した場合の処理
function successFunc(heading){
document.getElementById("stat").innerHTML = heading;
document.getElementById("compass").style.WebkitTransform = "rotate(-"+heading+"deg)";
}
// エラーの場合
function errorFunc(){
document.getElementById("stat").innerHTML = "エラー";
}
</script>
</head>
<body onload="onBodyLoad()">
<h1>コンパス機能2</h1>
<div id="stat"></div>
<div id="container">
<img src="compass.gif" id="compass" width="220" height="220">
</div>
</body>
</html>