|
|---|
HTML/CSS+JavaScriptでiPhone/iPadアプリを開発できるNimbleKit。今回はNimbleKitの「NKAudioPlayer」クラスを使って、iPodのようなオーディオ再生アプリを作ってみましょう。NKAudioPlayerはそれほど多機能なものではありませんが、ボリュームコントロールや一時停止、繰り返し処理など、オーディオプレイヤーに必要な最低限の機能は備えています。
NimbleKitでは、アプリ内にパッケージ化したオーディオファイルだけでなくインターネットに公開しているファイルも手軽に再生できますが、まずはアプリ内のオーディオファイルを再生する方法から説明しましょう。
オーディオファイルを指定して再生する
NimbleKitはiPhone/iPad専用のフレームワークですので、iOSがサポートしているオーディオ形式であれば問題なく再生できます。iOSで再生できるメディアタイプはアップルのドキュメントに掲載されています。
オーディオファイル部分だけを抜粋してまとめたのが以下の表です。
| 種類 | 拡張子 |
|---|---|
| 3GPP,3GPP2メディア | 3gp, 3gpp, 3g2, 3gp2 |
| AIFFオーディオ | aiff, aif, aifc, cdda |
| AMRオーディオ | amr |
| MP3オーディオ | mp3, swa |
| MPEG-4メディア | mp4 |
| MPEGオーディオ | mpeg, mpg, mp3, swa |
| WAVEオーディオ | wav, bwf |
| AACオーディオ | m4a |
| AACオーディオブック | m4b, m4p |
再生したいオーディオファイルを用意したら、1つのフォルダにまとめておきます。今回はmusicフォルダとしました。
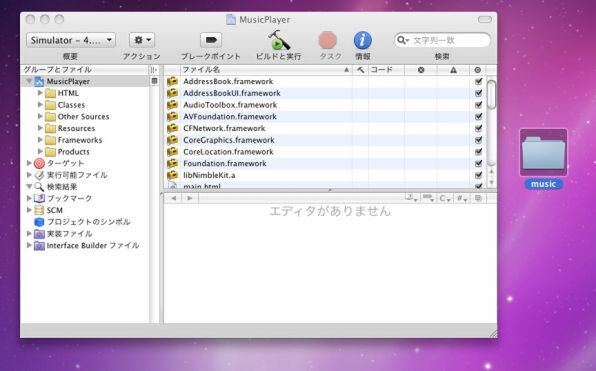
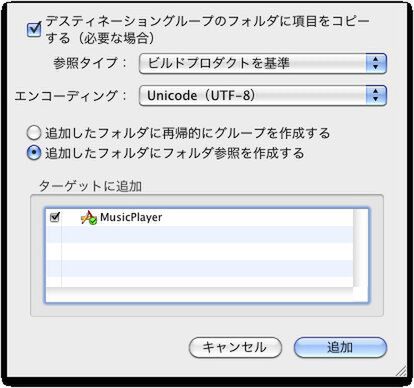
次に、XcodeでNimbleKitの新規プロジェクトを作成し(関連記事)、プロジェクトウィンドウ内のResourcesフォルダにmusicフォルダをドラッグ&ドロップで追加します。
NimbleKitではNKAudioPlayerクラスを使ってオーディオを再生します。newでNKAudioPlayerオブジェクトを生成します。
var player = new NKAudioPlayer();
再生するオーディオファイルをloadFile()で指定します。引数にファイルのパスを指定します。
player.loadFile("music/Pop1.mp3");
これで準備完了です。オーディオファイルを再生するには以下のようにplay()メソッドを使います。
player.play();
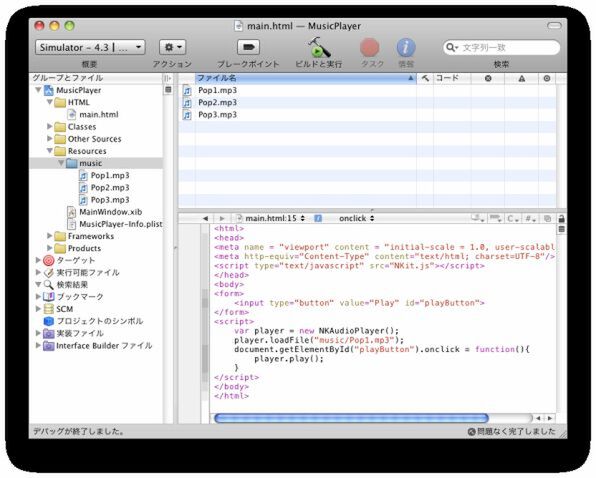
ここまでをまとめたのがサンプル1です。playボタンをクリックするとアプリケーション内にあるPop1.mp3ファイルが再生されます。
■サンプル1[HTML]
<html> <head> <meta name = "viewport" content = "initial-scale = 1.0, user-scalable = no" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <script type="text/javascript" src="NKit.js"></script> </head> <body> <form> <input type="button" value="Play" id="playButton"> </form> <script> var player = new NKAudioPlayer(); player.loadFile("music/Pop1.mp3"); document.getElementById("playButton").onclick = function(){ player.play(); } </script> </body> </html>