NimbleKitプロジェクトの作成
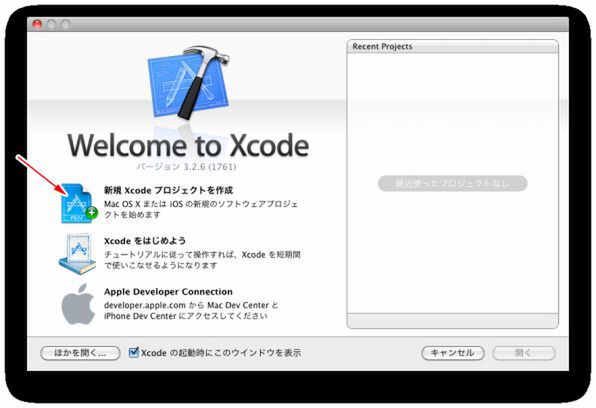
インストールが終わったら、さっそく簡単なアプリで試してみましょう。前回の記事でインストールしたXcodeを起動し、「新規Xcodeプロジェクトを作成」をクリックしてください(以下の画面が表示されていない場合は「ファイル」→「新規プロジェクト」を選択してください)。
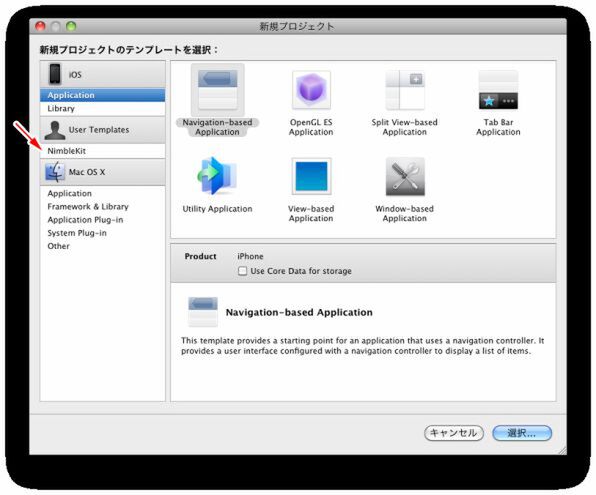
新規プロジェクトのウィンドウが表示されたら、「User Templates」にある「NimbleKit」をクリックします。User TemplatesにNimbleKitがない場合はXcodeを終了させ、再度起動してください。それでも表示されない場合は、Xcodeを終了させた後でNimbleKitを再度インストールしてください。
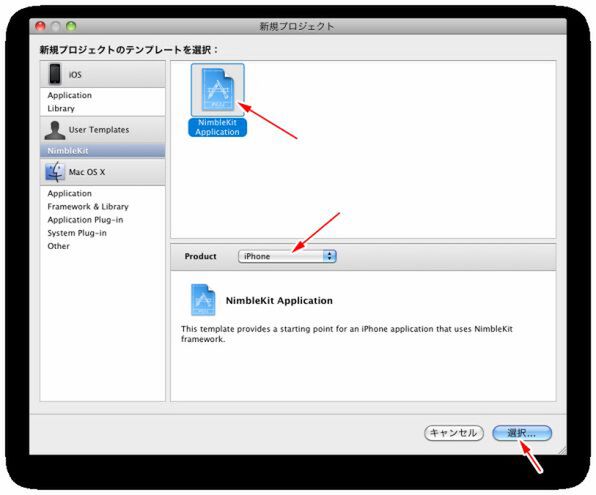
「NimbleKit Application」のアイコンをクリックし、ターゲットにする機種を選択します。今回はiPhone用アプリを作るので「iPhone」を選び、「選択...」ボタンをクリックします。
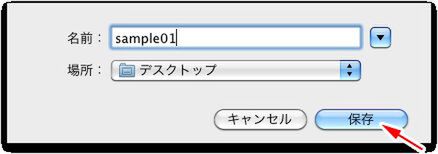
プロジェクト名と保存先を指定します。ここで入力したプロジェクト名は以後作成するファイル名にも付加されます。
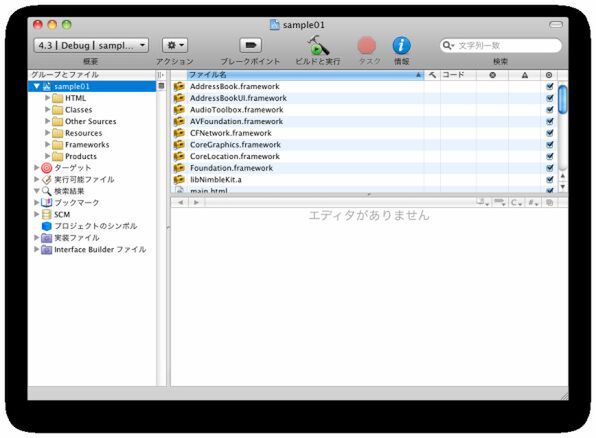
新しいプロジェクトが作成され、プロジェクトウィンドウが表示されます。この状態ですでに必要なファイルがコピーされ、NimbleKitのサンプルが動作する状態になっています。内容は後で修正するとして、まずはこのままアプリを実行してみましょう。
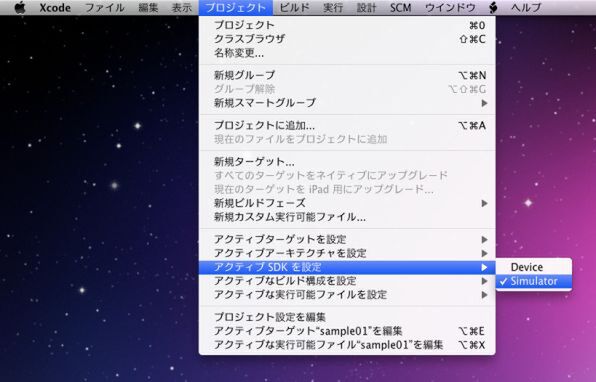
いきなり実機で動作させるには転送に時間がかかりますので、まずはiOSシミュレータを使って確認しましょう。iOSシミュレータ上でアプリを実行するには、プロジェクトメニューから「アクティブSDKを設定」→「Simulator」を選択します。
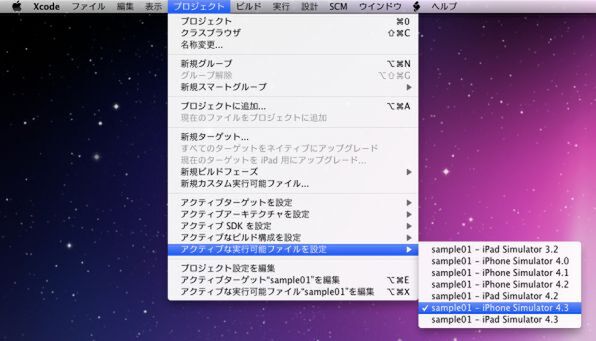
シミュレートしたいデバイスの種類とOSのバージョンを選択します。今回はiPhoneアプリなので「iPhone Simulator 4.3」を選びます。
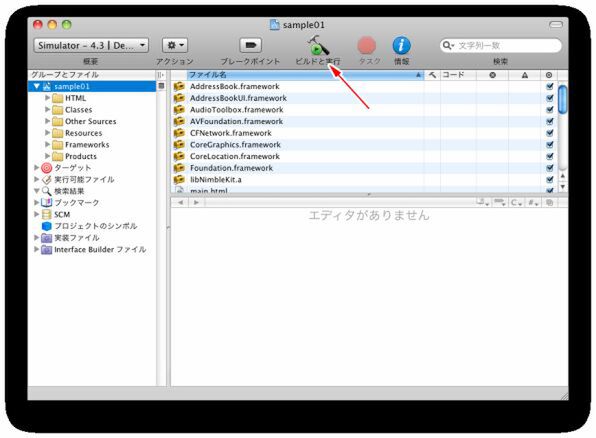
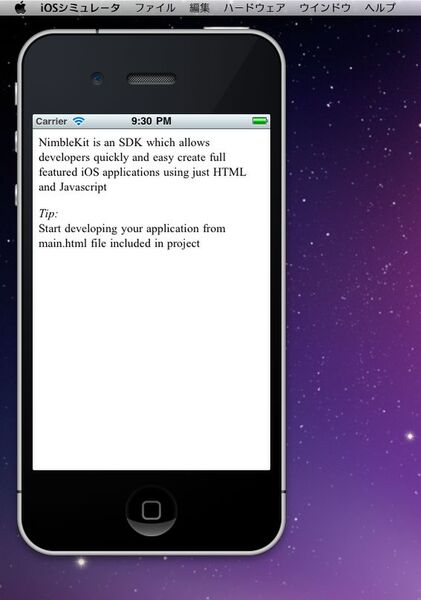
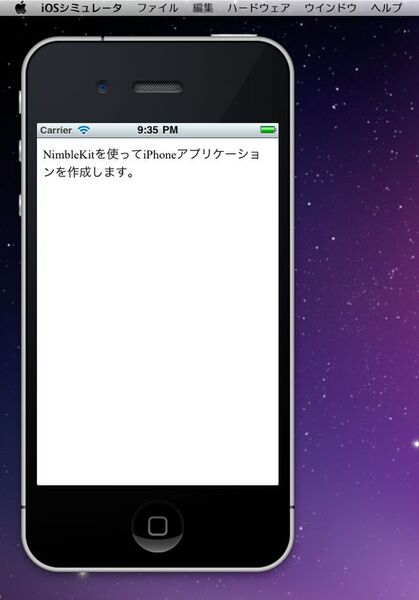
プロジェクトウィンドウの「ビルドと実行」ボタンをクリックすると自動的にコンパイルされ、iOSシミュレータが起動します。iOSシミュレータの画面に以下のようなテキストが表示されたら成功です。このテキストはNimbleKitのプロジェクト内のHTMLファイルに書かれているものです。
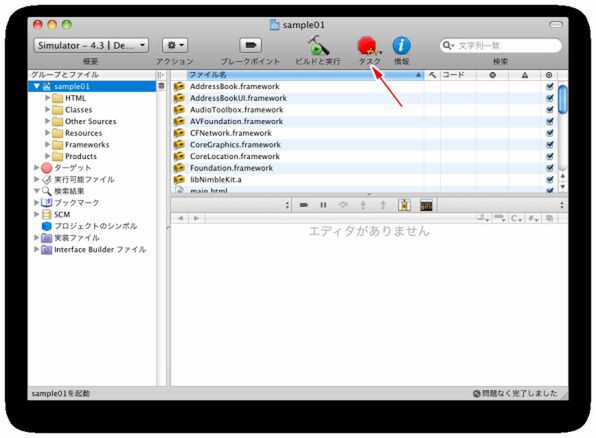
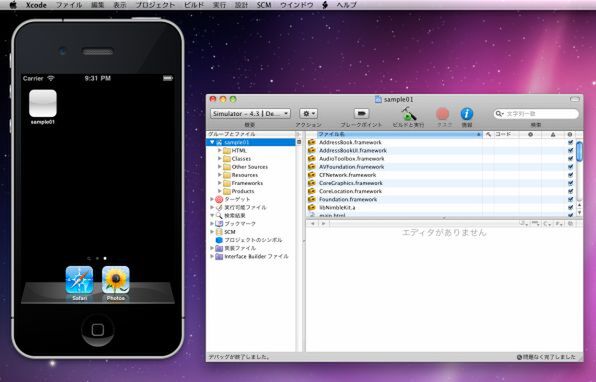
iOSシミュレータ上で動作しているアプリは、プロジェクトウィンドウ上部の「タスク」ボタンか、iOSシミュレータのHomeボタンをクリックすると終了できます。
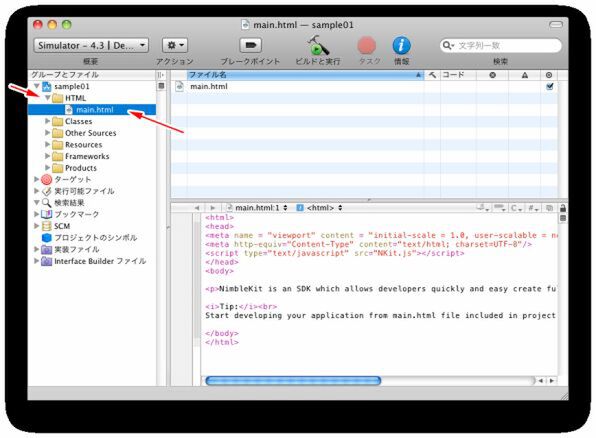
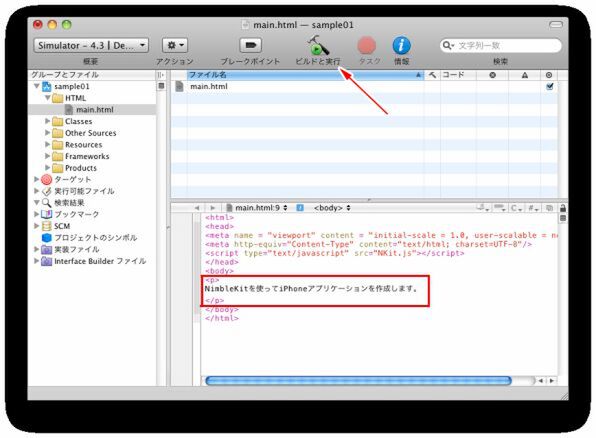
ひとまずアプリの動作を確認できたら、表示する内容を書き換えてみましょう。以下の図に示すHTMLフォルダ内の「main.html」をクリックして選択します。
HTMLファイルの内容が表示されるので、好みのテキストに書き換えてみてください。テキストを書き換えたら「ビルドと実行」ボタンをクリックします。iOSシミュレータが起動し、変更した内容が画面に表示されるはずです。