インターネット上にあるオーディオを再生する
最後に、インターネット上に公開されているオーディオファイルを再生してみましょう。インターネット上のファイルを再生する場合はNKAudioPlayerではなくNKInternetPlayerクラスを使います。
newによってNKInternetPlayerオブジェクトを生成し、playFromURL()メソッドを使って再生するファイルのURLを指定します。NKAudioPlayerと異なり、play()メソッドを使わなくてもデータがダウンロードされ次第、再生が自動的に開始されます。
再生の停止はNKAudioPlayerと同様にstop()メソッドがありますが、一時停止や一時停止から再開するためのメソッドはありません。
インターネット上のオーディオファイルを再生するスクリプトがサンプル4です。
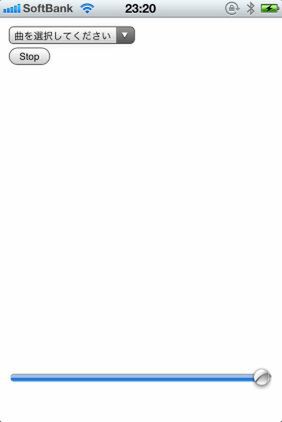
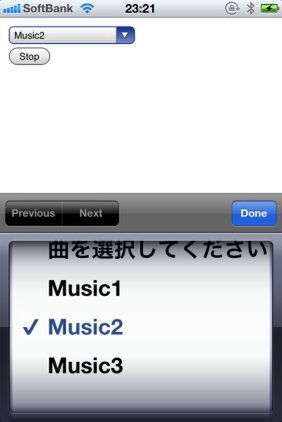
■サンプル3[HTML]
<html> <head> <meta name = "viewport" content = "initial-scale = 1.0, user-scalable = no" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <script type="text/javascript" src="NKit.js"></script> </head> <body> <form> <select id="musicNumber"> <option>曲を選択してください</option> <option value="music1.mp3">Music1</option> <option value="music2.mp3">Music2</option> <option value="music3.mp3">Music3</option> <option value="music4.mp3">Music4</option> <option value="music5.mp3">Music5</option> </select> <br> <input type="button" value="Stop" id="stopButton"><br> </form> <script> var baseURL = "http://www.openspc2.org/music/asc/"; var player; player = new NKInternetPlayer(); player.setVolume(100); // ダウンロードしたオーディオの音量を設定 document.getElementById("musicNumber").onchange = function(){ player.playFromURL(baseURL+this.value); } document.getElementById("stopButton").onclick = function(){ player.stop(); } // デフォルトのイベントを禁止 document.ontouchmove = function(evt){ evt.preventDefault(); } // システムのボリュームを調整するスライダーを追加 var volumeSlider = new NKSystemVolumeControl(); volumeSlider.init(10, 400, 300); </script> </body> </html>
次回は、NimbleKitでビデオを扱う方法を紹介します。