昨今のいかにもWeb2.0なWebデザインにはそろそろ食傷気味。他のサイトとは違ったデザインにリニューアルしたい! そんなとき、簡単に使えるのがPhotoshopのブラシを使う方法だ。Photoshopのブラシを使うと、いくらでも好きなように画像を加工できる。 昔なら自分が作った画像をもとに自分用ブラシを作ってみたりしたものだが、今ではネット上で大量のブラシが配布されているのでその苦労もない。
オススメは、布や紙といった質感をイメージさせるアナログ風のブラシ。パステルカラーのグラデーションを多用したWeb2.0的なデザインの対極にあるアナログ風ブラシを使えば、サイトのヘッダーやフッター、サイドメニューのデザインを変更するだけでもサイト全体の雰囲気は一変する。ネット上に公開されている膨大なブラシの中から、オススメのアナログ風ブラシをいくつか紹介しよう。
Fabric Texture Brushes
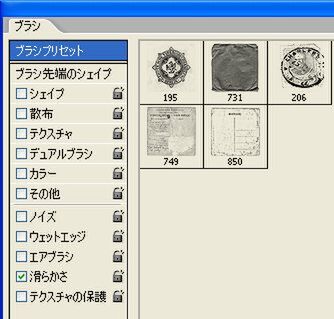
トップバッターは、著名なPhotoshop素材配布サイト「Brusheezy」から。「Fabric Texture Brushes」は、その名のとおり、布地をモチーフにした11種類のブラシをまとめたもので、Photoshop CS3に対応している。
サイトからブラシファイル(abr形式)をダウンロードしたら、さっそくPhotoshopにインストールして使ってみよう(以下、Windows版のPhotoshop CS3の画面で説明)。
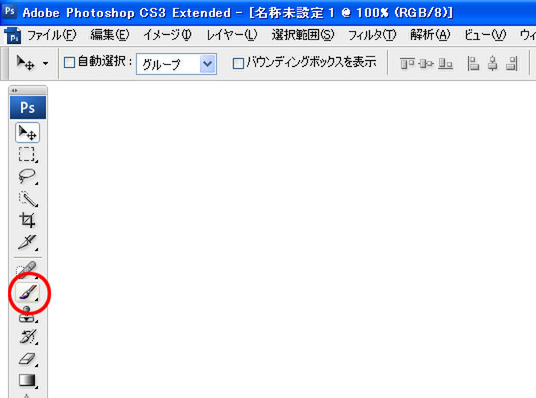
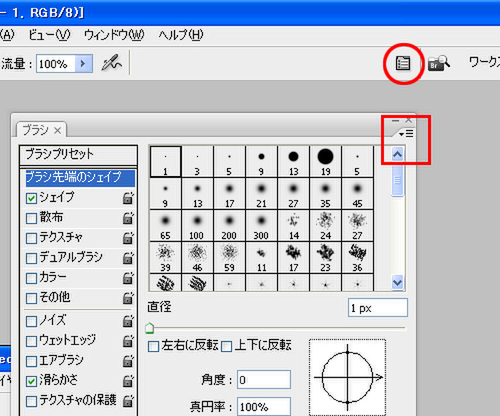
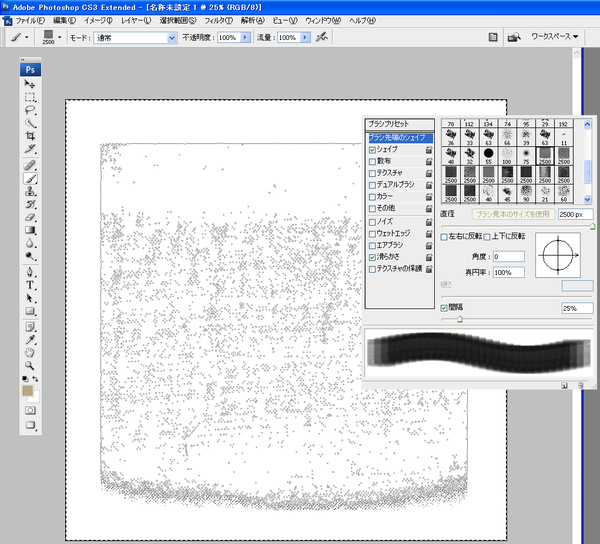
まず、Photoshopのツールボックスの中から、ブラシツールをクリック。右上の「ブラシパレットの切り替え」のアイコンか、もしくは[ウィンドウ]→[ブラシ]でパレットを表示する。
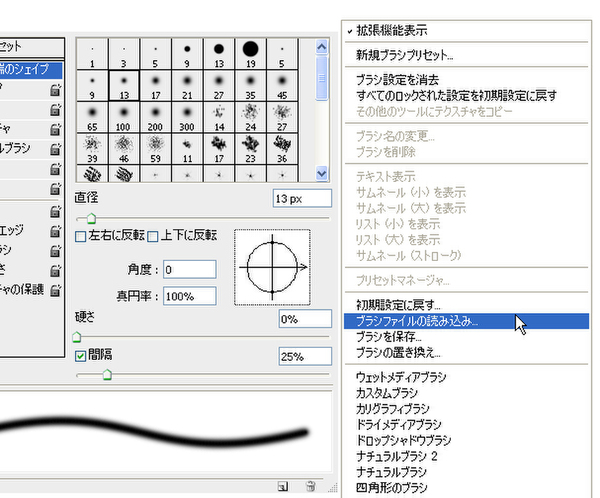
次に、パレット右上にある▼の部分をクリックして[ブラシファイルの読み込み]を表示させ、Webサイトからダウンロードしたブラシファイル「Fabric_Texture_Brush_Set_by_fudgegraphics.abr」を指定する。
これで準備は完了だ。パレットの中にFabric Texture Brushesが追加され、通常のブラシと同じように使えるようになった。
Fabric Texture Brushesは解像度がかなり高いので(2500ピクセルもある)、背景パターンやロゴ周り、バナーなどのデザインに使うのがいいだろう。試しにジーンズの布地のブラシに文字を載せてみたのが下の画像。ブラシなのでテクスチャの色を変えたり、背景色を変えるのも簡単だ。写真画像や他のテクスチャ画像と重ねてみてもおもしろいだろう。

Fabric Texture Brushesに収録されているブラシの1つに文字を載せてみた。わずか5分でそれっぽい画像ができた