大量に「すき?」が降ってくるフィルター作った
— らんらん (@pascarrr) July 5, 2021
インスタで使えるが、使いどころがあるのかは不明
https://t.co/cLr9rmC2Rspic.twitter.com/Y8BBNyMdBA
メンヘラテクノロジーの高桑蘭佳です。
付き合って5年半ほどになるにもかかわらず、彼氏が私のことをちゃんと好きでいてくれるのかどうか不安になってしまうことがいまだに多くあります。そこで今回は、本当に私のことを好きでいてくれるかを確認するためのARフィルターを作ってみようと思います。
フィルターの作成イメージは「すき?」という文字が画面上部から大量に降ってくる感じです。
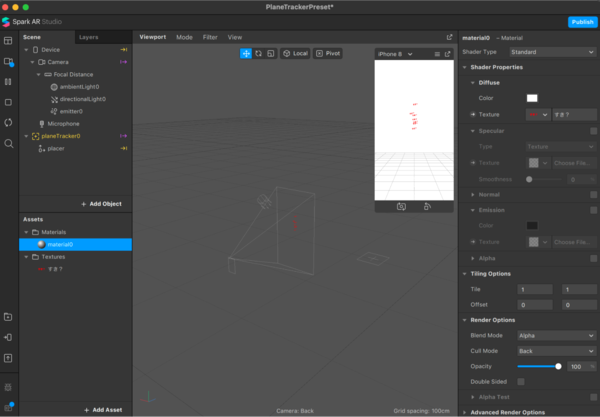
Spark AR Studioを使用
以前は、彼氏の浮気を防止するためのARフィルターを作成しましたが、今回も同様にFacebookが提供する「Spark AR Studio」を使用していこうと思います。
まずは、Spark AR Studioを立ち上げて、Facebookにログインをします。アプリは該当ページからダウンロードできます。
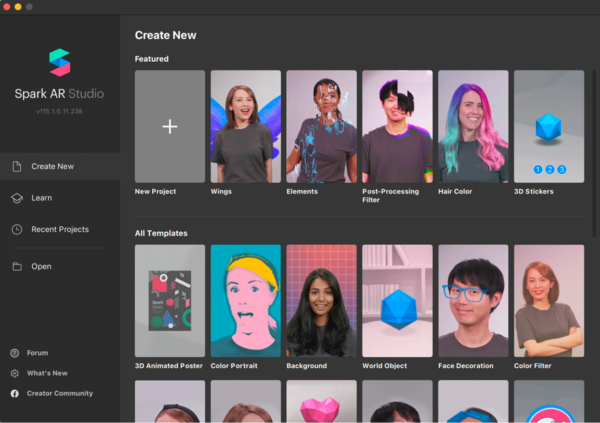
アプリを立ち上げて、
「New Project」から「Plane Tracking」を開きます。
Particle Systemで「すき?」を大量に作成する
Particle Systemでは、多数のオブジェクトを同時に作成したり、移動させたりできます。
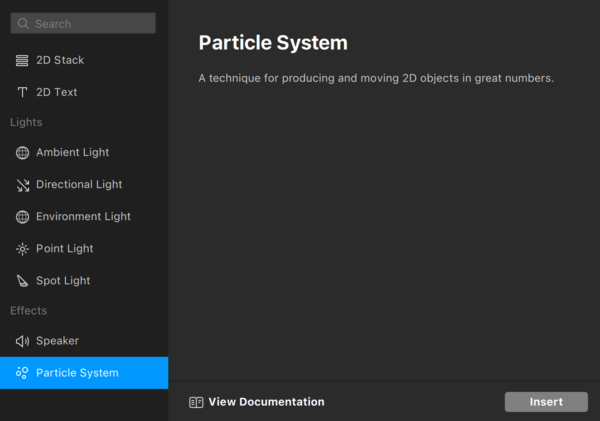
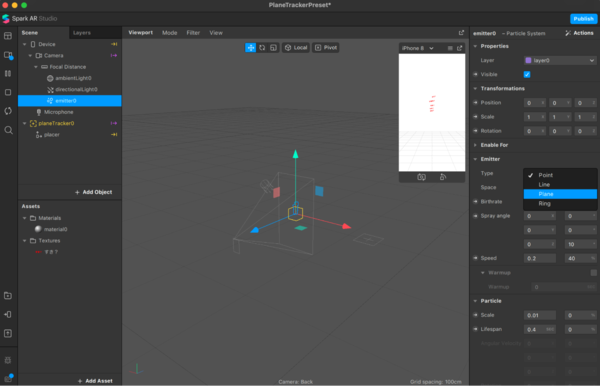
まず、左上にあるSceneタブに「Particle System」を追加します。
追加は、タブ内の右下にあるAdd Objectを開き、「Effect」にある「Particle System」を選択し、「Insert」をクリックします。
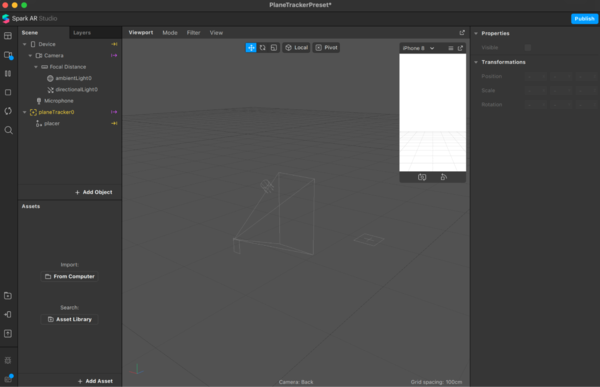
追加できたら、Sceneタブに「emilter0」が表示され、Viewportでは中央から四角形のオブジェクトが吹き出しているような動きが確認できます。
続いて、いま四角形のオブジェクトになっているところを「すき?」の文字に置き換えます。
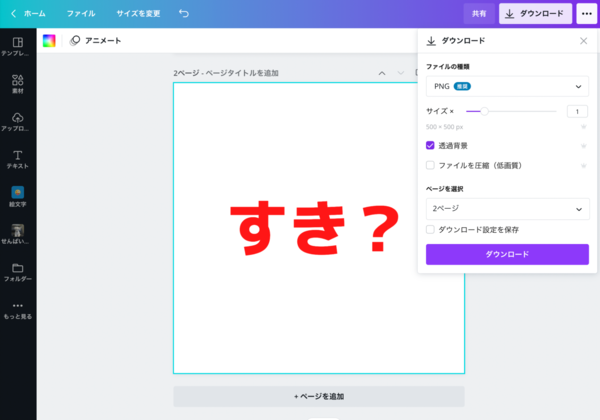
素材は今回もCanvaを使用して、作成しました。透過背景でファイル形式はpngでダウンロードします。
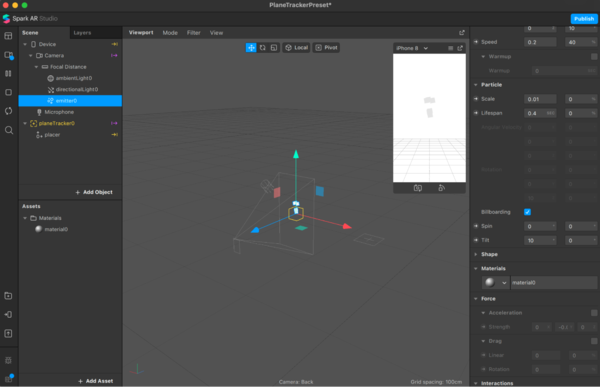
この素材を適用するには、Sceneタブの「emilter0」を選択し、右側のタブの下の方にある「Materials」の「+」をクリックします。左下のAssetsタブに「material0」が表示されます。
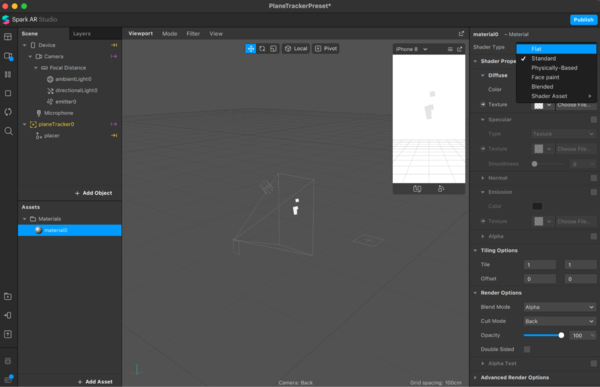
「material0」を選択して、右側のMaterialタブにある「Shander type」を設定します。今回私が用意した素材は2Dなので、「Flat」を選択します。
「Shader Propertis」>「Diffuse」>「Texture」の横にある「Chose File」から準備した素材を選択します。

この連載の記事
- 第339回 復職が不安なあなたへ。“戻らない復職”を私が選んだ理由
- 第338回 DJをやってみようと思い立った
- 第337回 「子どもを預けて働く罪悪感が消えない」働く母親の悩みに答えます
- 第336回 ChatGPT、Gemini、Claude──特徴が異なるAI、どう使い分ける?
- 第335回 100点を目指さない勇気。家庭と仕事、両立時代のキャリア戦略
- 第334回 心の病気になりかけている。でも、休むことが怖い…
- 第333回 AITuberが競馬予想「うちゅうじんは競馬がしたい!」
- 第332回 【悩み】部下が流産。自分には子がいる。どう気遣うべき…?
- 第331回 死産後、うれしかった言葉 しんどかった言葉
- 第330回 ボカロ曲を作ったら、わからないことだらけで面白かった
- この連載の一覧へ