前々回と前回は、iOS本体の通知センターやコントロールセンターにも使われている、曇りガラスのようなフィルター効果を持った視覚効果ビューを扱いました。これは、それまでに見ていたビューをぼかしながら、その上に別の情報を重ねて表示する際の、iOSの標準的なユーザーインターフェースのパターンを支える基礎技術となっているものです。
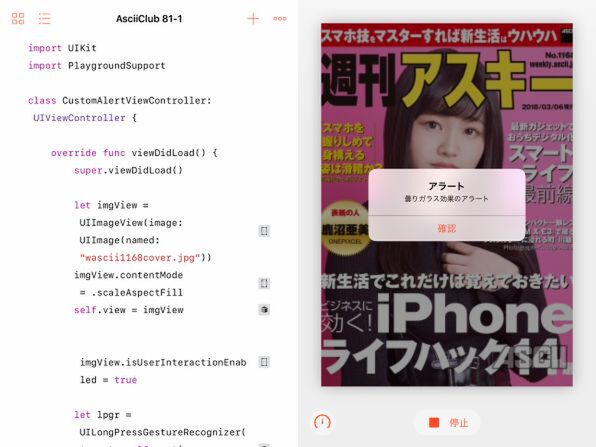
今回は、特に視覚効果ビューを名指しで使うことなく、自動的に視覚効果ビューが得られる、標準的なユーザーインターフェース機能を取り上げます。それは、いわゆるアラート(ダイアログボックス)を表示するアラートコントローラー(UIAlertController)です。これは、実は以前(テーブルビューを取り上げた際)にも使ったことがあります。そのときは背景のビューがほとんど無地だったため、そこに視覚効果が付いていることには気付きにくかったはずです。今回は、視覚効果をはっきり確認するため、いつものように週アスの表紙写真の上にアラートを表示してみます。
以前には、アラートの基本的な使い方についてはあまり詳しく説明していませんでした。今回は改めてアクションと呼ばれるボタンを追加する方法、それがタップされた際の対処方法なども取り上げます。さらに、アラートの見栄えをカスタマイズする裏技的な方法もふたとおり紹介しましょう。
画面の長押しで、基本的なアラートを表示する
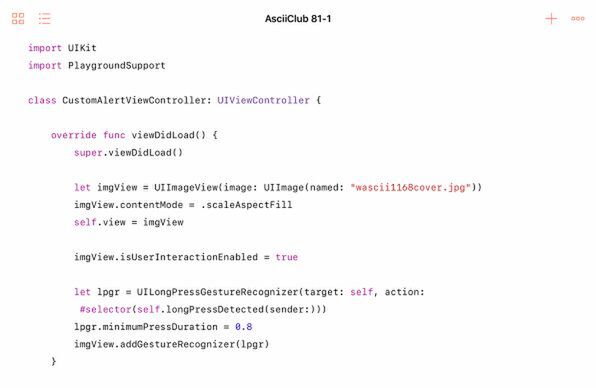
今回も表紙画像を表示するイメージビューを用意し、その上にジェスチャーレコグナイザーを設定します。ユーザーがそのジェスチャーを発動させると、アラートコントローラーによるアラートを表示する、というわけです。視覚効果ビューがアラートに置き換わっただけで、基本的な動作、構成は前回のプログラムと大きくは変わりません。
まずはボタンが1つだけの、単純なアラートを表示するプログラムとしました。前半部分を見てみましょう。
ビューコントローラーのviewDidLoadメソッドの中でイメージビューをセットアップし、今回は長押しのジェスチャーレコグナイザー(UILongPressGestureRecognizer)を設定しています。長押しの最小検出時間は0.8秒としました。
後半部分は、そのジェスチャーを検出した際に呼ばれるメソッドの記述と、いつものようにビューコントローラーのオブジェクトを作って、それをプレイグラウンドのライブビューに設定するコードだけです。
アラートは、UIAlertControllerクラスのオブジェクトとして作成します。そこにUIAlertActionクラスのオブジェクトとして作成したボタンを追加することで、必要なアラートの構成要素を整えます。作成したアラートは、ビューコントローラーが持つメソッド、presentによって画面に表示しています。
このプログラムを実行して画面を0.8秒以上長押しすると、「アラート」というというタイトルで「曇りガラス効果のアラート」というメッセージがを含み、「確認」ボタンが1つあるアラートが表示されます。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ