このところ数回は、Swiftで扱うデータを半永続的に記録し、あとから再現する方法を扱ってきました。これらは、プレイグラウンド上のプログラムだけでなくiOSアプリでも使える手法で、地味ながら応用範囲の広いものでした。今回は打って変わって、iOSならではの視覚的な効果を試すプログラムに取り組みます。その効果は、その名もズバリUIVisualEffectView(視覚効果ビュー)というクラスのビューによって実現するものです。
この効果は、以前に取り上げたCore Imageのように、いわゆるフィルター処理として画像を加工したりするためのものではありません。これは主にユーザーインターフェース画面を構成するためのものです。例えばiOS純正の「通知センター」を表示する際には、既存の画面の上にこの効果を含むオーバーレイをかけるようにして、その上に通知を表示する領域を確保しています。ほかにもSpotlight検索の結果表示や、起動中のアプリの選択画面などでも利用されています。
ユーザーインターフェースの背景に使うということは、下になっている既存の画面の雰囲気を残しつつも、その上のコントロール類の表示の邪魔になるようなものであってはいけません。そのため、UIVisualEffectViewが提供する視覚的効果は基本的にブラー(ぼかし)だけです。それにいくつかのバリエーションが加わっています。しかも、ブラー効果のかかり方はかなり強く、下にどのような内容が表示されているのか、ほとんど判別不能となります。色はぼやっとわかりますが、輪郭線や、色の変化の境界はほぼ完全に消えてしまいます。
今回は、UIVisualEffectViewを利用するための最小限のプログラムを書いて、実際に動かしてみます。それによって基本的な動作原理を理解し、効果を確認することにしましょう。
イメージビューの上にほかのビューを重ねて配置してみる
視覚効果ビュー(UIVisualEffectView)は、その名前からわかるように一種のビュー(UIView)です。そのため、プログラムの中での基本的な扱いは、普通のビューとほとんど同じです。そこで、視覚効果ビューを導入する前に、まずは普通のビューを使って、iOSプログラミングのビューの扱いを復習しておくことにしましょう。
まずは、そこに視覚効果を付けるオリジナルのビューを用意します。これは何らかの模様が表示されるものであれば、何でもいいのですが、ここでは効果をわかりやすくするために、画像を表示するビューを設定します。言うまでもなくイメージビュー(UIImageView)ですね。
イメージビューには、そこに張り付ける画像が必要となりますが、今回は、週刊アスキーのサイトから借りてきた表紙の画像を使うことにしました。まずは、それをプレイグラウンドに追加しておきます。あらかじめ「wascii1166cover.jpg」という名前で保存した表紙画像のファイルを、iCloud Driveに入れておきます。その後、プレイグラウンド右上の「+」をタップし、このファイルを追加しましょう 。
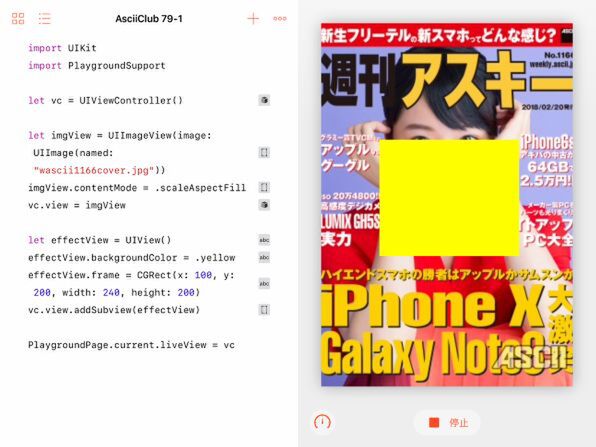
プレイグラウンドに追加済みの画像ファイルは、名前を指定するだけでイメージ(UIImage)として読み込むことができます。さらにそのイメージを指定してイメージビューを作成し、それをビューコントローラーのビューとして設定します。これでとりあえず画像を表示するだけのビューコントローラーができます。
この最初のステップでは、その画像の上に別のビューを配置してみます。UIViewのオブジェクトを作成し、その背景色を黄色に設定し、位置と大きさを決めるフレームを適当に設定してから、ビューコントローラーのビューの子のビューとして張り付けます。最後に、ビューコントローラーをプレイグラウンドのライブビューに設定すれば、表紙画像の上に、黄色の付箋が付いたような画面が表示されます。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ