Fastlyの基幹イベント「Yamagoya2024」導入事例セッションより
「ジャンプTOON」の裏側 単なるキャッシュにとどまらないCDN活用
2024年12月25日 11時00分更新
Fastlyは、2024年11月6日、基幹イベントとなる「Yamagoya2024」を開催。同社の最新動向やユーザー事例が披露された。本記事では「ジャンプTOON」におけるFastlyの活用についてのセッションを紹介する。
ジャンプTOONとは、2024年5月にサービスを開始した“縦読み”マンガサービスで、オリジナル縦読みマンガや人気作品の縦カラー版が配信されている。アプリ版とウェブ版があり、開発とマーケティングをサイバーエージェントが担っている。
快適なマンガ体験を支える同サービスのCDNとして選択されたのがFastlyだ。サイバーエージェントのSGEマンガ事業部 SREである長谷部充洋氏より、静的コンテンツのキャッシュにとどまらない、CDN活用の詳細について語られた。
マンガサービスとしてCDNでは“配信制限”“画像最適化”を重視
ジャンプTOONにおけるCDNの要件は、“どのような機能を、どのように使いたいか”を主眼に定められたという。新規サービスの立ち上げだったため、技術やサービスはある程度自由に選択できた。
特に重視したのは、コンテンツアクセスに適切な制限がかけられること、そして、CDN上で画像のフォーマット変換やリサイズができることだという。コンテンツ制御には、ファイルベースやパスベースで制御できる「署名付きURL」を想定した。画像の最適化機能は、マンガサービスの特性上頻繁に利用するため、自前で画像処理をするのを避けたかった。
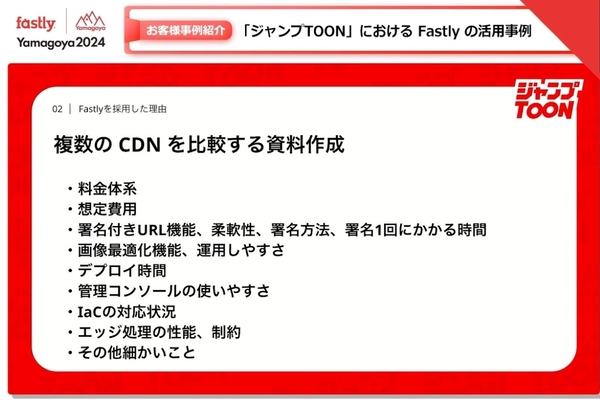
これらのポイントを踏まえてPoCを実施し、PoCの結果、料金体系や想定費用、デプロイ時間、管理コンソールの使い方、IaCの対応状況など、総合的に比較して選ばれたのがFastlyだった。「画像最適化機能がとにかく魅力的だった」と長谷部氏。
その他にも、Next.jsでの開発に対応するために、動的コンテンツを柔軟にキャッシュできること、キャッシュ無効化を前提としたシステムでも運用できるよう、高速なキャッシュ削除(パージ)を備えていることも評価したという。
600KBの画像容量が27分の1に、処理はCDNに任せて開発に集中
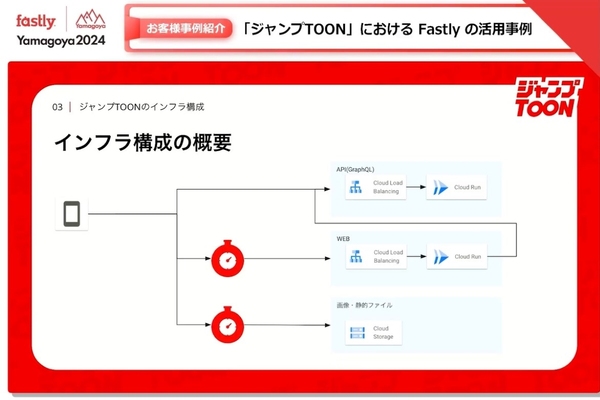
ジャンプTOONのインフラは、主にFastlyとGoogle Cloudで構成されており、通信経路はクライアントアプリからの通信、ウェブ版にアクセスする通信、静的ファイル(画像など)への通信という3つに分かれる。このうち現在は、ウェブ通信と静的ファイルの通信がFastlyを経由している。
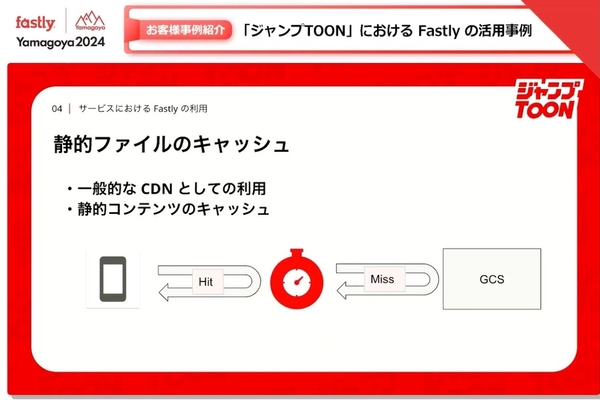
長谷部氏は、Fastlyをどのように活用しているか、ひとつひとつ紹介していった。まずは一般的なCDNの使い方である、「静的ファイルのキャッシュ」だ。静的ファイルのオリジンは「Google Cloud Storage(GCS)」にあり、単純な静的ファイルはTime to Live(TTL)を長くして、できるだけ長時間キャッシュする方針をとっている。
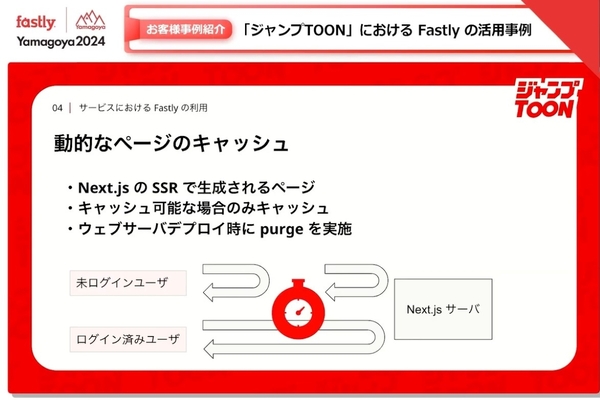
次は「動的なページのキャッシュ」だ。ジャンプTOONのウェブ版はNext.js(SSR)で構成されており、そこで生成されるHTMLのキャッシュに利用する。あくまでキャッシュできる場合のみであり、比較的短い時間でキャッシュを破棄する方針をとるが、「それでもオリジンへのアクセスが減って負荷軽減につながる」と長谷部氏。キャッシュはウェブサーバーのデプロイ時に削除され、Fastlyの高速なキャッシュパージが寄与しているという。
現在、キャッシュできているのは未ログイン状態のユーザーのみであり、ログインユーザーも含めたすべてのページをキャッシュできるよう試行錯誤を続けているという。
続いては、コンテンツのアクセス制限を実現する「署名付きURL(トークン認証)」だ。一時的に閲覧可能なURLを生成する機能であり、正しくない署名や有効期限切れのリクエストは拒否される。Fastlyの標準機能ではないが、独自の挙動を実装できる設定言語「VCL」で実装した。長谷部氏は、「VCLはパスを書き換えたり、複数のオリジンを制御したりと、CDNの機能を拡充するものだと思っていたが、パラメーターの検証など複雑なこともできる」と評価する。
次は、Fastlyの画像最適化機能である「イメージオプティマイザー」だ。リサイズやフォーマット変換など、さまざまな画像処理機能を有する。長谷部氏は、画像最適化をCDNに任せる理由について、「画像処理を自前で行うのは、ロジックをメンテナンスしたり、サーバー負荷やスケールを管理したりと負荷がかかる。そこを外部に任せて開発に集中したかった」と説明する。
画像のリサイズ機能は、クエリパラメーターを渡すことで、出力される画像のサイズを指定することができる。クライアント側で制御できるため、柔軟な運用が可能だ。ただし、サイズのばらつきが大きいとキャッシュヒット率が下がるため、出力サイズは数パターンに固定して運用している。
フォーマット変換の機能は、オリジン画像を変換してクライアントにわたすことができる。クライアント側のAcceptヘッダを参照して、WebPやAVIFに変換するという仕組みを採用する。その他にも、前述のVCLを活用して、オリジンの画像にジャンプTOONのロゴを合成するオーバーレイ機能も実装した。
これらのイメージオプティマイザーの機能を活用することで、例えば「720×1000ピクセル、PNG形式、600KB」のオリジン画像は、見た目に影響がない範囲で「256×356ピクセル、AVIF形式、22KB」にまで最適化できることを確認したという。
ジャンプTOONでは、これらの機能の他にも、FastlyのTLS/SSLにおける「マネージド証明書」機能や、特定条件でレートリミットをかけられる「Edge Rate Limit」機能なども活用している。