FIXER cloud.config Tech Blog
Slackの表示フォントを自分好みに変更する2とおりの方法
2023年02月23日 10時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Slackのフォントを設定する2通りの方法」を再編集したものです。
こんにちは、凍えながら記事を書いています。神取です。
鍋料理がおいしい季節なので、最近はよく食べてます(煮る時間考えたくないので、豚肉+白菜のミルフィーユばかりですが)。
さて、今回はSlackのフォントが勝手に変わっていつの間にか戻っている現象が起こったので、Slackのフォントを設定する方法について紹介します。
方法2. ではSlackアプリのファイルに直接書き加えるので若干取り扱い注意です。
よろしくお願いします。
前提条件
記事で使用したソフトウェアのバージョンを以下に示します。
Slack> gp HKCU:\Software\Microsoft\Windows\CurrentVersion\Uninstall\* | select DisplayName, DisplayVersion | ?{$_ -like "*Slack*"}
DisplayName DisplayVersion
----------- --------------
Slack 4.29.149
NPM
> npm --version
8.19.3
VSCode
> code --version
1.74.3
97dec172d3256f8ca4bfb2143f3f76b503ca0534
x64
サンプル文字列
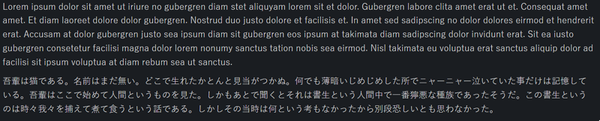
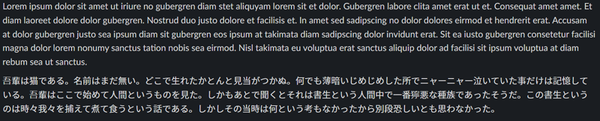
サンプルの文字列として以下を使用します。
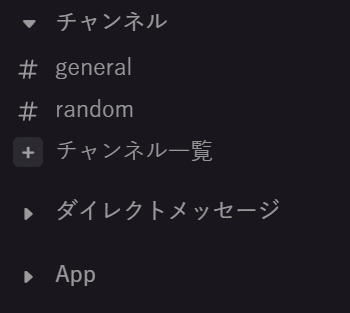
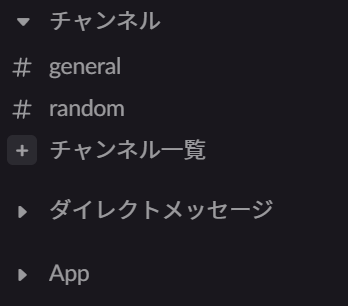
また、サイドバーのサンプルとして以下を使用します。
方法1. /slackfont を使う方法
Slackのメッセージ入力欄に /slackfont <フォント名> と入力し送信すると、入力した任意のフォントに変更することができます。
メイリオ、游ゴシックに変更したときの例を以下に示します。
メイリオ
/slackfont Meiryo
游ゴシック
/slackfont Yu Gothic
元のフォントに戻す時は /slackfont と入力し、送信します。
画像から気づかれた方もいるかもしれませんが、/slackfont <フォント名> による変更では、全ての文字が指定したフォントに設定されます。
日本語フォントがメイリオになった時に /slackfont Noto Sans JP としたら、アルファベットも変わってしまい、そうじゃないんだよなぁとなりました。
また、Slackを終了する・強制リロードする・再起動するなどの操作を行なうと、設定が揮発するようです。
そこで、英文と和文それぞれで異なるフォントを設定したい・設定を永続的に適用したい場合について調べてみると、Slackアプリのファイルに設定を書き加えることで実現できることが分かりました。
方法2. では、その設定を書き加える手順について説明します。
方法2. Slackアプリのファイルに書き加える方法
まず、Slackのアプリを展開するためのツールをインストールします。
> npm install -g asar
そして、PowerShellを使ってSlackのアプリがあるディレクトリに移動し、アプリを展開します。
(展開する際は、Slackを終了させてから行なってください)
(app-4.29.149の 4.29.149 は手元のSlackのバージョンごとに読み変えてください)
> cd $env:LOCALAPPDATA\slack\app-4.29.149\resources\ > asar extract app.asar app
これで、 app ディレクトリに展開されました。
展開できたら、編集するファイル(preload.bundle.js)をエディタで開きます。
> code app\dist\preload.bundle.js
preload.bundle.js のファイル末尾に以下のコードを書き加えます。
onload = () => {
const style = document.createElement('style');
style.innerHTML = '*{font-family:<設定したいフォントを,区切りで入力>}';
document.head.appendChild(style);
};
font-family の部分に設定したいフォントを入力してください(複数設定したときは、左にあるものがより優先されます)。
以下に設定例を示します。
例: おそらくデフォルトのフォント設定
'*{font-family:NotoSansJP,Slack-Lato,Slack-Fractions,appleLogo,sans-serif!important}'
例: 日本語にメイリオを当てる
'*{font-family:Slack-Lato,Meiryo,Slack-Fractions,appleLogo,sans-serif!important}'
設定できたら、展開したファイルを圧縮しなおします。
> asar pack app app.asar
圧縮後、Slackを起動すると設定したフォントで表示されるようになります。
こちらの方法を設定したSlackでは、方法1. による設定はできなくなるので注意してください。
まとめ
それぞれの方法について、まとめを以下に示します。
方法1.
まとめ
/slackfont <フォント名> のメッセージを送信するだけで、手軽に設定できる
注意点
複数のフォントは指定できない
Slackを終了などすると設定が揮発する
方法2.
まとめ
設定にはファイルを書き換える必要がある
複数のフォントを設定できる
Slackを終了しても設定は揮発しない
注意点
方法2. を適用していると、方法1. による設定が行なえなくなる
この記事の内容はこれで以上です。
ご覧いただきありがとうございました。
参考
・Slackにて類似文字のTypoに気付きたいので実用的フォントを幾つかためしてみた | DevelopersIO
・Windows版Slackのフォントを変更する 4.x.x対応 - frontend blog 🔥
神取 大貴/FIXER
21卒のつよつよになりたいFIXER社員です。 フロントもバックも頑張っていきます
[転載元]
Slackのフォントを設定する2通りの方法


この連載の記事
-
TECH
AWS Systems Managerを使いAWS PrivateLink経由でEC2にSSH接続する方法 -
TECH
はじめてのOSSコントリビュートで“推しからのリプ”をもらった話 -
TECH
Github Copilot Chatをさらに便利にする3つの機能 -
TECH
Github Copilotで、コミットメッセージもAIに考えてもらう方法 -
TECH
え、高級言語しか触ったことないのにCPUを自作するんですか!? -
TECH
サインインなしでも使える! 開発者向けAI検索エンジン「Phind」をご紹介 -
TECH
「Microsoft 365開発者プログラム」のアクティベーション方法 -
TECH
Grafana TempoとLokiの連携で進化するログ解析とトレーシング -
TECH
Grafana Tempo×OpenTelemetryの導入方法 -
TECH
GTM経由でカスタムディメンションを取得するTypeScript -
TECH
Prometheusで辞書形式のメトリクスを持つExporterを作りたい! - この連載の一覧へ