ピクシブ×さくらのクラウド画像変換サービス「ImageFlux」が1周年、イベントを開催
STORES.jp、メルカリが語った!「ImageFlux」活用メリット
2017年02月16日 08時00分更新
STORES.jp「開発チームが画像サーバーの“お守り”から開放された」
続いて、自社サービスでImageFluxを活用しているゲストの1人目として、ブラケット CTOの矢部剛嗣氏が登壇した。ブラケットでは、誰でも簡単にオンラインストアを作ることのできるWebサービス「STORES.jp」を提供している(なお同社は、2月1日付で「ストアーズ・ドット・ジェーピー」に社名変更している)。
2012年にサービスインしたSTORES.jpは、オリジナルのファッションアイテムやインテリア雑貨、アート作品、食材など幅広い商品をネット販売するオンラインストアを、ユーザー(ストアオーナー)自身の手で開設できるサービスだ。無料プランがあり、「最短2分」で手軽にオンラインストアを開設、販売開始できるため、現在までのユーザー数は70万を超えている。
これほど多くのストアがあれば、そのぶん膨大な数の画像を取り扱うことになる。1つのストアだけでも、多数の商品写真のほかストアのメインビジュアル、「お知らせ」の画像、プロフィール画像など、多種多様な画像が掲載される。もちろんPCやスマートフォンなど、閲覧するデバイスによっても画像サイズは異なる。そこでSTORES.jpでは、昨年(2017年)からImageFluxを採用し、個々のストアが掲載する画像に対して適用している。
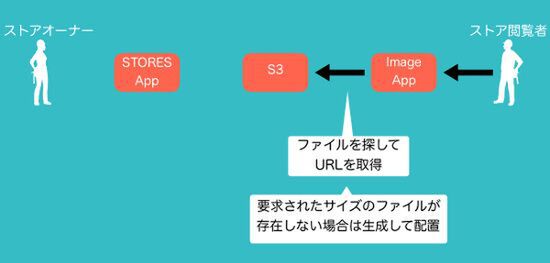
ImageFluxの導入前は、自社で構築した画像変換サーバーを利用していた。ストアオーナーがストア管理アプリからアップロードしたオリジナル画像(商品画像など)は、まずAmazon S3に配置される。一方で、閲覧者がストアにアクセスする際は、画像IDに画像サイズを付与したURLでリクエストがなされる。そのサイズのファイルがS3上に存在すればそこから配信するが、存在しない場合には、画像変換サーバーがImageMagickを使ってリサイズ処理し、閲覧者に配信すると同時に新たなファイルとしてS3に保存する。こういう仕組みだった。

ImageFlux導入前の仕組み。リクエストされたサイズの画像がない場合はその都度リサイズ処理を実行、S3に配置していた
矢部氏は、この画像変換サーバーには幾つもの課題があったと振り返る。たとえば、リサイズ処理に時間がかかるためサイト表示も遅くなってしまっていたこと、サイズの異なる画像がファイルが次々にS3上にたまりコスト増にもつながっていたこと、そしてサービスが高負荷になったときに画像変換サーバーの“お守り”に手間がかかっていたこと、などだ。
「エンジニアチームはわたしを含めて6名体制ですが、インフラ専任の担当者はいません。高負荷時には開発者の誰かが面倒を見るという体制でした。正直、画像変換の部分にはあまり気を回したくない、新機能の開発など、本来やりたいところにもっとリソースを割きたいと考えていました」(矢部氏)
矢部氏が解決策を模索していたちょうどそのころ、ImageFluxの提供開始(2016年12月)が発表された。すぐにピクシブからのサービス説明を受け、2017年1月には導入検討を開始、2月に無料トライアル利用開始、3月から段階的に導入を進め、4月には本番環境での運用をスタートさせたという。
「ImageFluxの導入でシンプルな仕組みになり、画像サーバーのお守りから開放されました。ストアがテレビで紹介される(負荷急増が予想される)ようなときも、まったく心配することがなくなり、気持ち的にも楽になりました」(矢部氏)

ImageFluxの導入後。シンプルな仕組みになり、画像処理サーバーの運用に手を煩わす必要がなくなった
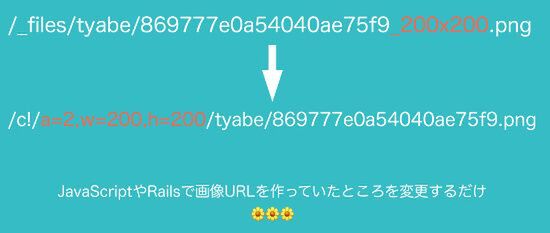
ImageFluxの導入は、オンラインドキュメントを読んでダッシュボード上で設定するだけで済んだため「困ったことは特にありませんでした」(矢部氏)。また、旧画像変換サーバーからの移行作業も、アプリケーション上の画像URL生成コードをImageFlux形式に変えるだけで済み、技術的に難しい部分はなかったと語った。

STORES.jpでは段階的にImageFluxへ移行していった。アプリケーションが生成する画像URLを書き換えるだけで済んだ
「ImageFluxへは、本当にコストをかけずに移行できました。移行後のランニングコストも以前より安く、納得のお値段感で運用できています。何よりも大きかったのが、チームが画像サーバーの“お守り”から開放されて、ほかの開発に注力できるようになったこと。まだまだImageFluxの機能を使いこなせていないと思うので、WebP対応なども含め、もっと活用していきたいと考えています」(矢部氏)