
UXデザイナーの需要は増え続けています。General AssemblyはUXデザインは2020年にもっとも有望な仕事の1つになると予測していますが、需要が増加すれば供給も増加します。この記事では、競争に勝つために優れたデザイナーの特徴を5つ紹介します。
UXデザイナーの需要は、健康から金融、技術、小売に至るまであらゆる分野に存在します。優れたソリューションの提供者はユーザーのニーズにあった、オンラインおよびオフラインの体験を生み出します。優れたUXデザイナーを探している人にとっては、彼らの特徴が参考になるでしょう。
1. 優れたデザイナーは的確なマイクロコピーを書く
Webサイトやアプリの使用中に、UIテキストが曖昧で迷ったり、フォームになにを書けばいいか分からなかったりしたことはありますか? ユーザーが混乱するのはマイクロコピーが不適切だからなのです。
Joshua Porterは「マイクロコピーは小さくて強力なコピーです。素早く読めて軽く、大きな効果があります。短い文章の場合もあれば、フレーズや2、3語の場合もあります。1単語の場合もあります。それは小さくても絶大な効果のあるコピーです。コピーの大きさで判断せず、効果を判断してください」と述べています。
マイクロコピーがあいまいだったりロボットが作ったようなトーンだったりすると、ユーザーは共感できません。優れたデザイナーは、インターフェイスマイクロコピーがデザインプロセスの重要な側面で、プロトタイピングやビジュアルデザイン、ユーザーリサーチと同じくらい重要だと理解しています。
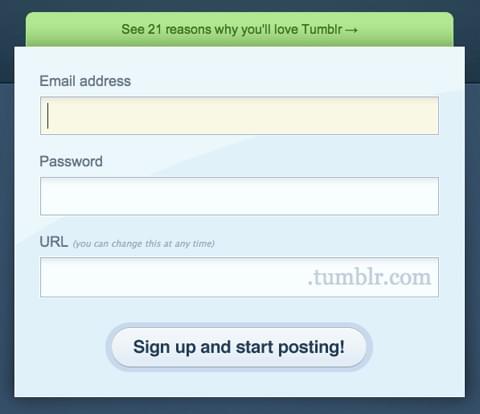
たとえば、Tumblrのフォームには、「you can change this at any time(この部分はあとからいつでも変更できます)」と表示されています。このマイクロコピーで、「ここで悩む必要はなく、後で設定できる」と伝わります。有益で共感でき、ユーザーには選択肢が与えられます。このマイクロコピーがなかったら、ユーザーは設定したいURLに悩むでしょう。

2. 優れたデザイナーはルールを学び、破る
優れたデザイナーは型にはまった考え方をしません。技術が発展し、ユーザーのニーズが変化するのに合わせて必要に応じてスペース全体を変更します。優れたデザイナーは可能な限り仕組みを学んでからルールを破ります。一からすべてを作るのは多額の費用を要し、ときにリスクを伴うということを知っているからです。
ユーザー体験をデザインする前にユーザーを深く理解することで、デザイナーは必要に応じて「デザインのルール」から逸脱できます。ルールやルールが構築された理由を知ると、ルールを破った場合の結果(リスクとメリット)が想定できるのです。
優れたデザイナーは革新的です。ユーザーが持っている問題が通常の解決法では解決できない場合、解決するための新しいアイデアを考え、ルールを破るのです。アイデアを形にする中でデザイントレンドが生まれます。
3. 優れたデザイナーは盗む
優れたデザイナーはまず盗み、改善します。20世紀の優れたアーティストであるPicassoも言っていました。
「優れたアーティストは模倣する。優れたアーティストは盗む。」〜Pablo Picasso
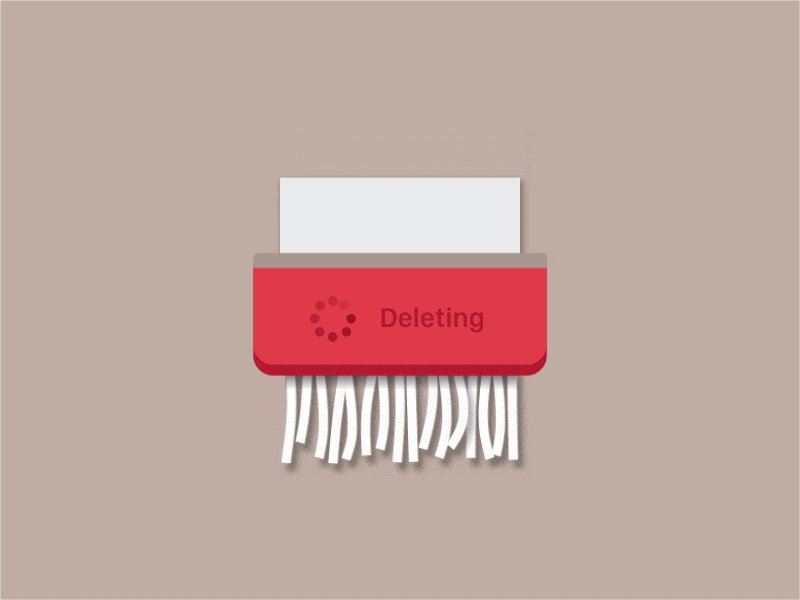
Smenaがおしゃれなペーパーシュレッダーの画像を作成した例です。

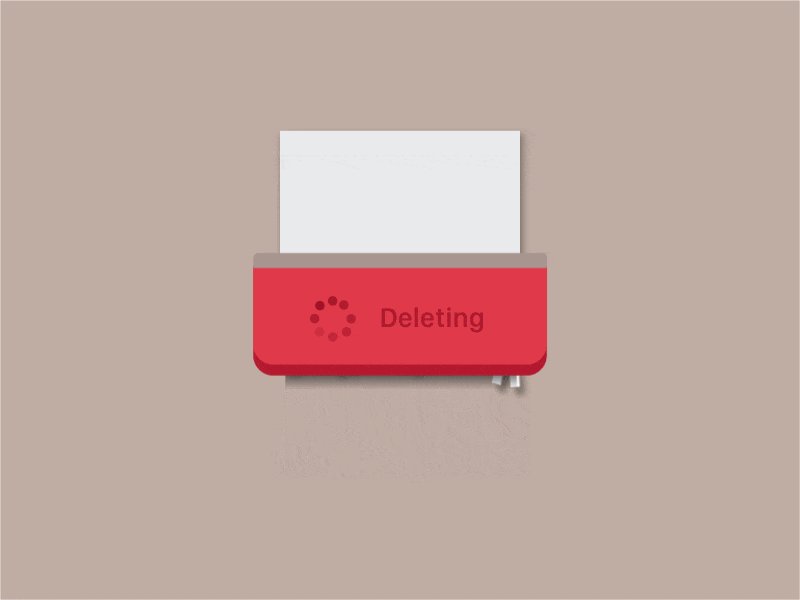
グーグルのデザイナー、Hanna Jungは画像を少しリスタイリングし、アニメーションを加えました。Jungが元のコンセプトからインスピレーションを得て変更を加えより良いものにアレンジしました。

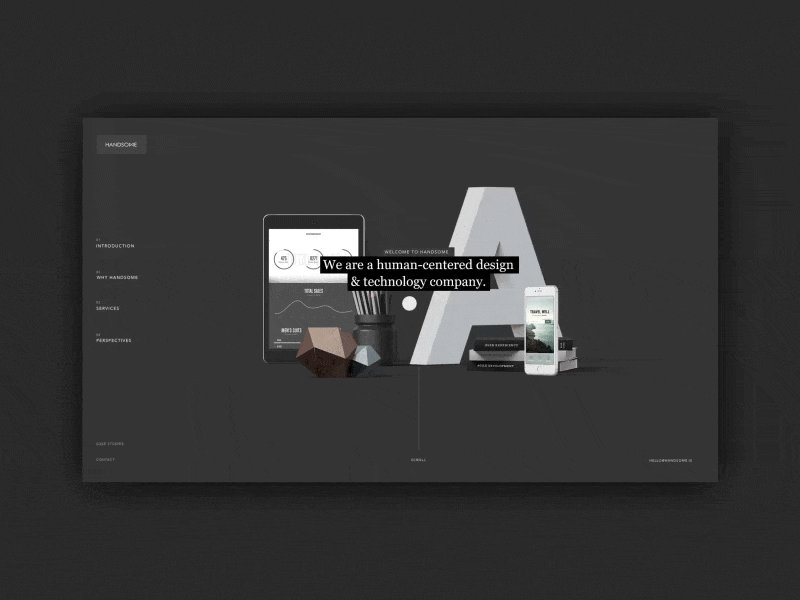
別の例で、テック企業のWebサイト向けのナビゲーションシステムに対するBrandon Terminiの斬新なアイデアを見つけました。

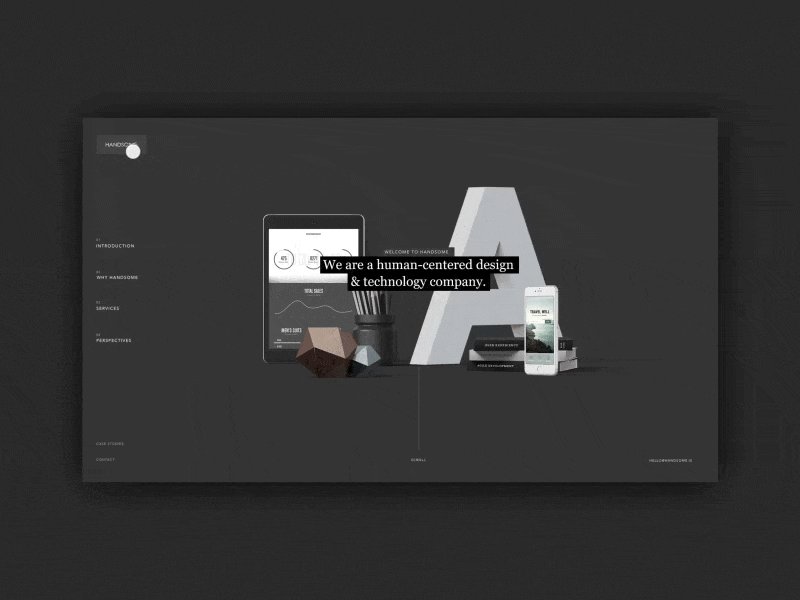
Terminiのナビゲーションのコンセプトにインスピレーションを得て、Ilya Kostinは類似のナビゲーションシステムの制作に挑戦しました。結果、すばらしいものができました。

4. 優れたデザイナーは不要なものを容赦無く取り除く
「単純化する能力とは、必要なものを引き立たせるために不必要なものを取り除くことである。」〜Hans Hofmann
インターフェイスデザインにおいて不必要なビジュアルノイズやテキスト過多、アニメーション化されすぎたオブジェクト、必要な要素を目立たなくしてしまうものを、優れたデザイナーは熟知し、アイデアを試しながら削ぎ落としてデザインを整えます。
「弊社はリーディングカンパニーであり、これとあれを提供し、〜だということを理解し、これとこれを行ない……」こういった文言をよく見かけます。白い背景やフラットユーザーインターフェイス要素を使用するだけがミニマリズムではありません(実際のミニマリズムはどちらでもありません)。コンテンツの不要物を取り除くところから始めます。
ユーザーはノイズを嫌います。ノイズは時間を浪費させます。通常ユーザーが知りたいことは、
- ブランド/会社の事業はなにか
- 自分にどのようなメリットがあるか
- どうすればこれらのメリットを即座に利用できるか
です。
重要な情報が、装飾的なビジュアルや不必要な機能、あやふやで意味のないコピーに埋もれていたら、ユーザーは別の競合会社を試すでしょう。
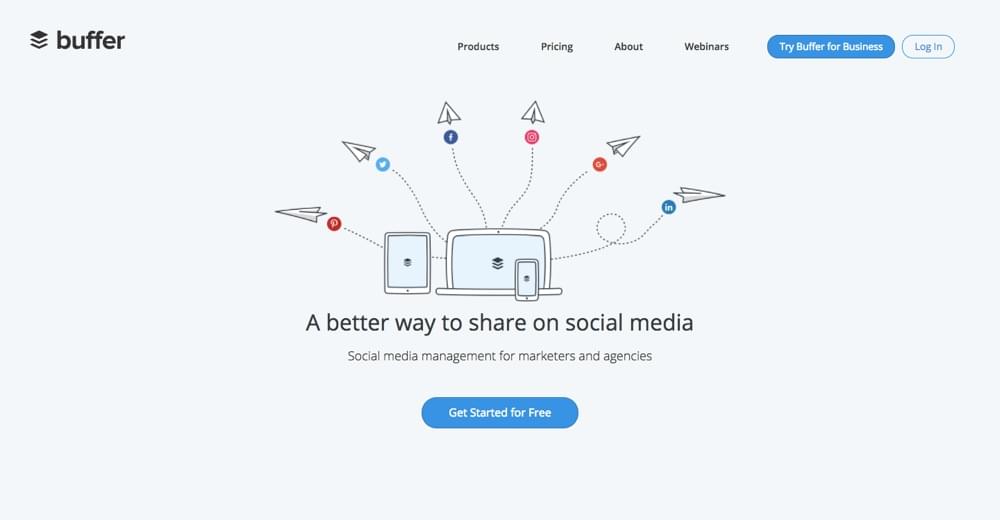
BufferのWebサイトは事業内容(「ソーショルメディア上での共有」)やBufferを選ぶべき理由(「メリット」)、ユーザーが取るべき行動に対する明確な案内(「無料で利用開始できます」)が記載されています。

5. 優れたデザイナーはスピードの価値を理解している
見た目が心地よく、モバイルフレンドリーで、感情に訴える魅力的で読みやすいタイポグラフィーを使用し、欠陥のないフォームで、全体のユーザーエクスペリエンスがすばらしいのが優れたWebサイトです。しかし、すべてを備え賞賛できるサイトでも、読み込みが3秒以上かかるなら、役に立たないサイトです。
Webサイトのスピードは重要です。速くロードされると、より良いユーザーエクスペリエンスやより高いコンバージョン、エンゲージメント、検索順位につながります。半分は開発者の担当ですが、優れたデザイナーはローディング時間と体感のパフォーマンスが重要であることを理解しています。
Kissmetrics調査に、ロード時間が1秒遅れると、コンバージョンを7%失うとあります。
優れたデザイナーは開発者と協力してユーザーとWebサイトの関わり方を分析し、どのWebページ/モバイルアプリ画面のローディングが遅いか、どの部分が画像/機能の過多のために認識されにくくなっているかを認識します。
そしてデザイナーは再考し、不必要なものを削ぎ落とし、改善するのです。
優れたデザイナーの特徴はほかにもたくさんありますが、注目すべき5つの必須デザインスキルを紹介しました。あなたは注目を浴びる人になれるか、それとも隠れて注目を浴びられないかどちらでしょうか?
(原文:Here are the 5 Things Great Designers Do Differently)
[翻訳:中村文也/編集:Livit]











