JAWS-UG九州勉強会レポート 第9回
Swiftよりも敷居の低いElectronと組み合わせてみた
JAWS-UG福岡の青柳さん、AWS Mobile Hubでデスクトップアプリを作る
2017年06月12日 07時00分更新
エンジニアって、ひねくれ者が多いですよね。あえて人と違うアプローチをしてみたり。Amazon Echoが日本語に対応しないからって、わざわざ日本語で対話できるアプリを作ってみたり。JAWS-UG福岡の青柳 英明さんもご多聞にもれずひねくれ者に違いない。なんてったって、セッションタイトルが「AWS Mobile Hubを使ったデスクトップアプリ作成」なんだもの。でもこれがデスクトップアプリづくりにもうまく使えそうなんですよ、奥さん!
mBaaSを使ってデスクトップアプリを作る理由はどこに
AWS Mobile HubはAWSが提供するmBaaS(Mobile Backend as a Service)で、ひとことで言えば、モバイルアプリを開発する際のバックエンドとなるサービスをひとまとめにしたもの。使いやすいパッケージとして提供されているだけで、実際にはCognitoやS3、DynamoDBなどバックエンド開発に必要な機能群で構成されている。
モバイルアプリのバックエンドだって自分で紹介しちゃってるのに、青柳さんは、なぜこれを使ってデスクトップアプリ作ったのか。
「AWS Mobile Hubを使うと、アプリ開発に必要な機能群を統合されたダッシュボードで一元管理できます。また、IAMロール定義やリソースに対するアクセスポリシー設定を自動的に行ってくれます。Cognitoでユーザー認証をして、それに基づいて各リソースへのアクセス権限を管理がする訳ですが、これをIAMロールに記述するという一番面倒くさい部分を全部やってもらえるんです」(青柳さん)

モバイル用のサービスを使ってデスクトップアプリを作った青柳 英明さん
さらに、モバイル向け開発プロジェクトのテンプレートを自動生成してくれるらしい。さすが、モバイルアプリ向けのサービスだ。このテンプレート、実際にはSwiftなどのコードになっているものをダウンロードしてベースにすれば、エンジニアはUIやロジック開発に注力できる。
「とは言うものの、私自身はVBしかやらないのでビルドが面倒くさい。iPhoneなどの端末に独特なプラットフォーム周りの知識もない。テンプレートをダウンロードして動かすくらいはできるけれど、そこから先はよくわかんないんです。そこでどうしたかというと、Electronを使ってデスクトップアプリを作ることにしました」(青柳さん)
なんという発想の転換……というか本末転倒。mBaaSから書き出されたテンプレートを、GitHubのデスクトップアプリ開発フレームワークに放り込んでしまうという荒技。確かにElectronを使えばHTML、CSSやJavaScriptといったスクリプト言語でアプリを記述できるようにはなるが、mBaaSの立場はどこへ。
AWS側との認証にはApp Access Keyではなくトークンを使う
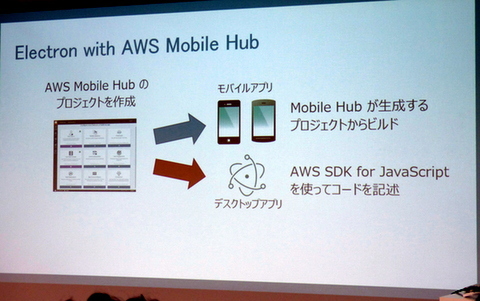
実際のアプリ開発手順は、さして難しくない。Mobile Hubが生成するプロジェクトからビルドして、モバイルアプリを作成する。それとは別に、ElectronとAWS SDK for JavaScriptを使ってデスクトップアプリを記述する。Electronで記述するアプリがアクセスするバックエンドは言うまでもなく、AWS Mobile Hubで準備したものだ。
「この構成でアプリを作ることで、先に紹介したダッシュボードでの機能の一元管理や、面倒くさい権限管理の自動化というメリットを享受できます。その上、デスクトップアプリとモバイルアプリで同じバックエンドを使うので、データやアクセス権限を共有できます」(青柳さん)

モバイルアプリも同時に作ってはいるが、どう聞いてもモバイルアプリは、もののついで
なんかすっかりモバイルアプリはついでのようになっている。でも、モバイルアプリファーストが叫ばれて久しい現在、バックエンドをモバイルに合わせてしまうという開発アプローチはありかもしれない。モバイルでできることは、ほとんどデスクトップでも実現できる。逆にデスクトップアプリとして作り込んだものをモバイル対応させるのは困難な場合がある。とすれば、最初からモバイルに合わせてシステムを用意し、デスクトップアプリの表面だけを別途用意する青柳さんのアプローチは、一見本末転倒に見えて、理にかなっているような気がしてきた。
「ElectronにはRenderingプロセスとMainプロセスがあり、MainプロセスがAWS関連の処理をします。AWS SDKを使ってリソースにアクセスするのも、Mainプロセス側です」(青柳さん)
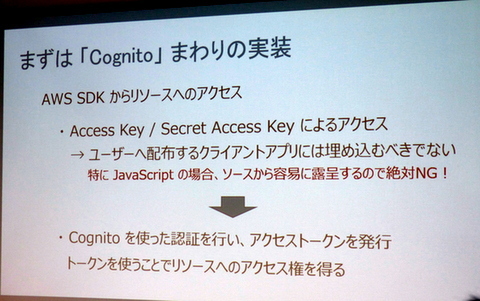
AWSのリソースにアクセスする際にはAccess KeyとSecret Access Keyを取得する必要がある。しかしJavaScriptで記述したアプリにそんなものを埋め込んだら、ソースから読み取られて悪用されることが目に見えている。それを避けるために、Cognitoで認証を行なってアクセストークンを発行し、トークンを使ったアクセス権限管理を行なう。Cognitoを使ったメールアドレスやFacebook IDを使った認証を簡単に組み込めるのは、Mobile Hubを使うとメリットのひとつだろう。

JavaScriptにApp Access Keyを埋め込むのは絶対NG! アクセストークンを使ってAWSにアクセスしよう
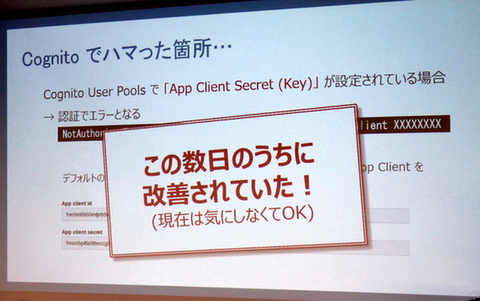
ただし、ここで注意しなければならない点がある。CognitoのUserPoolsではデフォルトでApp Client Secret Keyが設定された状態で認証を行なおうとする。そして、認証エラーを起こしてしまうのだそうだ。JavaScriptにSecret Keyなんて埋め込んだら簡単に読み取られてしまうためかもしれない。そこで青柳さんは悩んだ結果、App Secret KeyなしのApp Clientを追加で登録し、認証をクリアできるように工夫した。
「ところがですね。私が試した数週間前にはこのような問題が確かにあったのですが、ここ数日で改善され、最初からApp Secret Keyありのものとなしのものが用意されるようになりました。なので、現在は気にしなくてOKです(会場爆笑)」(青柳さん)

App Client Secret Keyを設定していないクライアントを登録して使う必要があった……発表の数日前までは
環境自体が日々進化するのがクラウドのいいところとはいえ……青柳さん、お疲れ様でした。
JavaScriptを使えてSwiftよりハードルの低いElectronでの開発を広めたい
その他にも、実際に簡単なアプリを作ってみて得た知見を披露してくれた青柳さん。結構力技で乗り切っており、エンジニア的にはツッコミどころあり、笑いどころありの発表だった。最後には、実際に作ってみた簡易ファイルビューワーの動作デモも。
「ElectronはSwiftとかに比べればとっつきやすいけれど、AWS SDKを使ってガリガリ書いていくのはやっぱりけっこう大変でした。また、まだまだElectronで実装している人は少ないみたいなので、ソースを共有したりして一緒に勉強したいなと思っています」
という訳で釣りのようなタイトルではあったけれど、バックエンドをAWS Mobile Hubに任せてしまえばJavaScriptでもAWSアプリ開発ができるよという、とても実用的なセッションだった。

この連載の記事
-
第8回
デジタル
オルターブース「マイソースファクトリー」の半分はAWSでできている? -
第7回
デジタル
技術話、脱藩話、採掘話まで楽しめたJAWS-UG福岡勉強会 -
第6回
デジタル
黒い画面とは友達になれない!だから西村さんはサーバーレス -
第5回
デジタル
戸田さんがJAWS-UG大分で語ったコンテナの基礎と活用法 -
第4回
デジタル
熊本地震で漏水・給水情報を伝えたmizuderu.info開発の舞台裏 -
第3回
デジタル
なぜクラウド?からサーバーレスまで「はじめて」づくしのJAWS-UG大分 -
第2回
デジタル
今週末はJAWS-UG秋の大分熊本勉強会ツアー、もちろん両方行きますよ! -
第1回
デジタル
JAWS FESTA Kyusyu 2015で聞いた九州のクラウド事情 -
デジタル
JAWS-UG九州勉強会レポート - この連載の一覧へ