日曜プログラマー大歓迎 JavaScriptの部屋 第17回
JavaScriptの「クラス」を使い、たくさんのキャラを動かそう
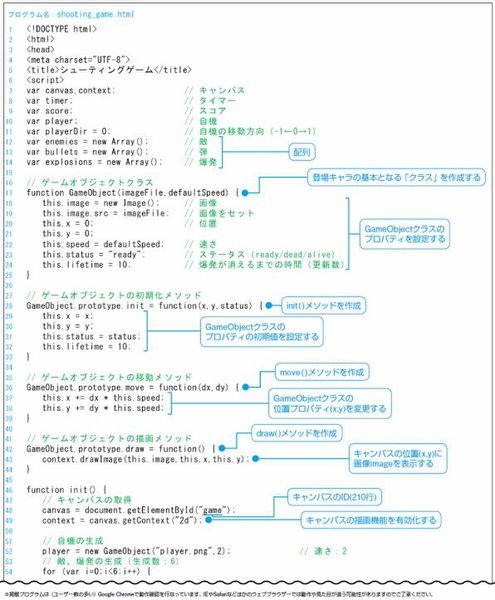
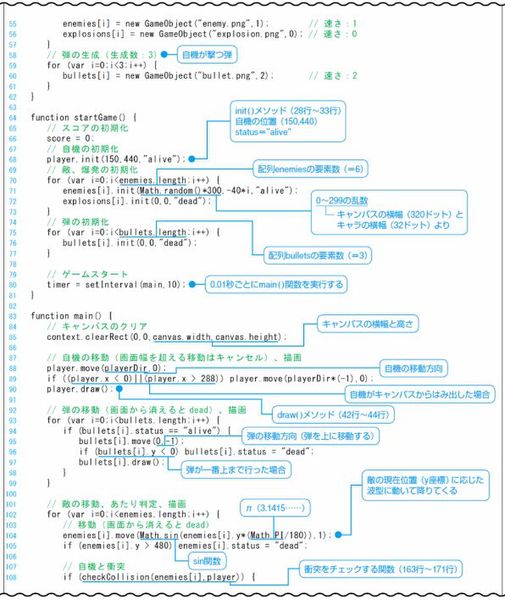
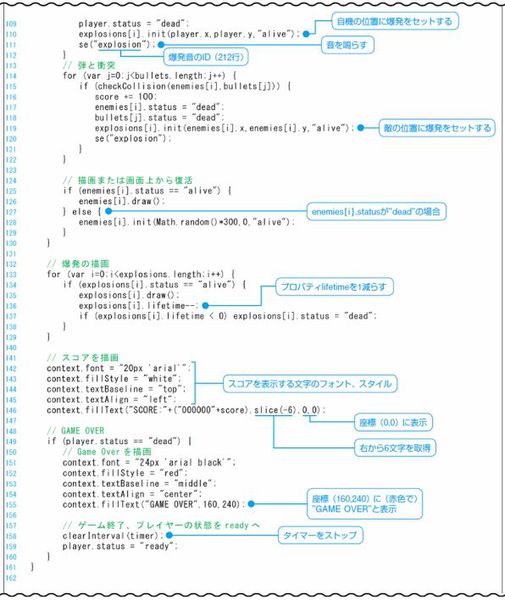
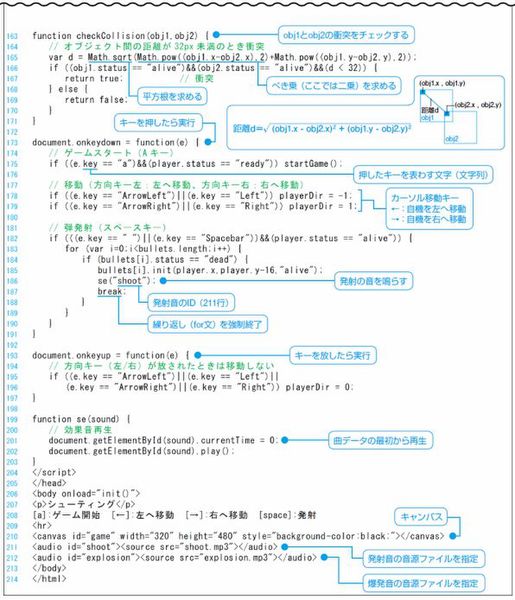
自分で描いたキャラでシューティングゲームを作る
2017年05月25日 19時00分更新
おじ 5月23日発売の週刊アスキーNo.1127では、自分でデザインしたキャラクターを使ったシューティングゲームを作ってみたね。
めい 前回の記事の「ドット絵作成ツール」で作った飛行機っぽいのやエイリアンっぽいキャラだね。
おじ そうそう。やっぱりキャラがそれっぽいと、見栄えが違うよね。もちろん、ゲームのおもしろさとは別の話だけど。
めい でも、同じゲーム内容でも、キャラが違うとプレイするほうの気分っていうかテンションが変わると思うよ。
おじ さて、今回プログラム的にはどうだった?
めい なんか難しかった。クラス?がなんとかかんとか。
おじ そうね、誌面で言ってたことの復習になるけど、まず、いくつかの変数(プロパティ)と処理(メソッド)を集めた「オブジェクト」というものがあると思ってくれたまえ。
めい くれたまえ? 何よ、えらそうに。
おじ じゃあ、思ってくれよーん。
めい それはそれでキモいな。
おじ まあいいや。で、そのオブジェクトのひな形というか、設計図のようなものが「クラス」と呼ばれるものなんだ。
めい もう、そこでわからない。ひながた?
おじ たとえば、memberって名前のクラスがあったとするじゃん。
めい ふむふむ。
おじ そこには、nameっていう変数と、scoreっていう2つのプロパティがあることにする。
めい はむはむ。
おじ さらに、2つの変数を表示するprint()っていうメソッドを持っているとしよう。
めい ほむほむ。
おじ そういうオブジェクトの設計図なんだ。で、これを使って、実際にたとえばplayer1って名前のオブジェクトとplayer2って名前のオブジェクトを作るとする。設計図どおりにつくれば、どちらのオブジェクトにも、2つのプロパティとひとつのメソッドがあることになる。
めい おお、なるほど。
おじ 変数は、「player1.name = "mei"」って感じで読んだり書いたりできる。「オブジェクト名.name」だね。
めい じゃあ、scoreは「player1.score = 100」みたいな感じかな?
おじ そうそう、メソッドを実行するには、もちろん「player1.print()」だね。そうすると、「mei :100点」みたいな感じで画面に表示されるわけだ。
めい ちょっとわかってきた。player2もおんなじ感じで、「player2.name = "oji"」、「player2.score = 50」みたいにプロパティを設定したり、「player2.print()」ってやって、表示したりできると。
おじ で、オブジェクトを作るときに、このクラスを使いますよっていう書き方が
player1 = new member();
というように「new」を付けて指定するというもの。memberという名前の設計図を使って、player1という名前のオブジェクトを作りますよと言ってるわけ。
めい 型紙みたいなものかしらね。それを元に、同じ服をいくつでも作れるっていう。
おじ そうそう、そんな感じ。今回のように、同じような動きをするキャラクターがたくさん出てくる場合なんかに、型紙に当たるクラスを作っておいて、そこから、実際のキャラクターをオブジェクトとして作ると、管理がしやすいってことだね。クラスの作り方や使い方の実例はプログラムをよく読んでみると、わかると思う。もちろん、週刊アスキー本誌も読んでほしいけどね。
めい 今回は、ゲームのプログラム(htmlファイル)だけじゃなくて、ゲームキャラクターの画像ファイルが必要なので、ここに置いておきますね。
おじ 実際に試してみる人は、画像をダウンロードして、それぞれ画像の下に記したファイル名に名前を変更して、プログラムのhtmlファイルと同じフォルダーに入れてください。あと、「shoot.mp3」、「explosion.mp3」という2つの音源ファイルが必要だけど、こちらはすみません、短めの効果音を別途ご用意ください。「shoot.mp3」は「ピー」って感じの弾の発射音、「explosion.mp3」は「ドカーン」って感じの爆発音です。
めい プログラムの投稿を受け付けています。詳しくはこちらをご覧ください。
★アスキーの有料会員サービス「ASCII倶楽部」会員の方は、下記リンクをクリックすると直接ページが開きます。
週刊アスキーNo.1127はBOOK☆WALKER、Kindle、kobo等電子書店で発売中!

この連載の記事
-
第16回
トピックス
ドット絵作成ツールでゲームのキャラを作ろう -
第15回
トピックス
ミニチュア写真を自動で作るプログラムって? -
第14回
トピックス
懐かしのゲーム音楽の音色でお手軽作曲 -
第13回
トピックス
パソコンのキーボードでピアノレッスン -
第12回
トピックス
ブロック崩しでゲームプログラムのキホンを覚えよう -
第11回
トピックス
音楽を“見て”楽しむ――色と形に変換するプログラム -
第10回
トピックス
SNSなどのプロフィール用に写真を切り出すプログラム -
第9回
トピックス
日曜プログラマー的オリジナルお絵描きツールを作る -
第8回
トピックス
入力に応じリアルタイムで変わる円グラフと棒グラフを作る -
第7回
トピックス
画像ファイルを読み込んでオリジナルフィルターをかける - この連載の一覧へ