マウスの操作と位置をプログラムで読み取る
日曜プログラマー的オリジナルお絵描きツールを作る
2017年03月22日 17時00分更新
●登場人物
おじ ゲームにしろ、ツールにしろ、マウス操作をプログラムで読み取るのは必ず必要になることなんだよね。
めい どした、おじさん。やぶから棒に。
おじ やぶから棒なんて言葉どこで覚えてくるんだよ。
めい こないだ見たドラマで言ってた。ていうかそれはどうでもよくて、マウス操作がどうしたって?
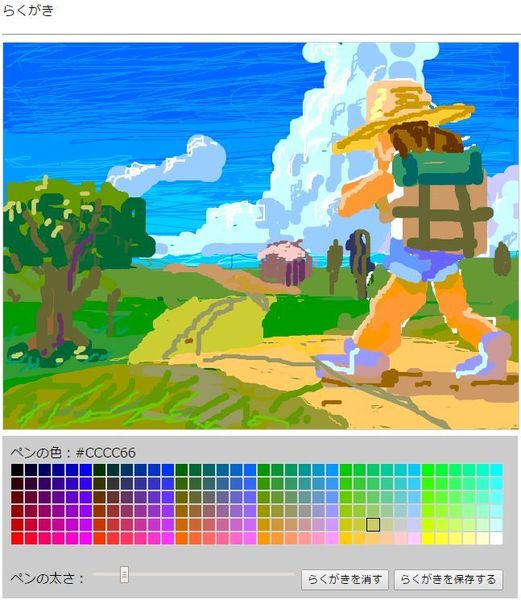
おじ そうそう、JavaScriptで、どうやってマウスの操作を読み込むかを理解しておくのはいろいろ役に立つと思うんだ。というわけで、今週の週刊アスキー(3月21日発売)No.1119の連載『JavaScriptの部屋』で取り上げた、オリジナルのお絵描きツールはなかなかいい素材だったんじゃないかな。
めい これまでだって、“再生する”みたいなボタンをマウスでクリックするって操作があったじゃん?
おじ それはそうだけど、これまでは、押されたかどうかだけが問題で、マウスカーソルの位置はどうでもよかったよね。でもより高度なプログラムではそれが必要になることもある。特にゲームはそうかも。
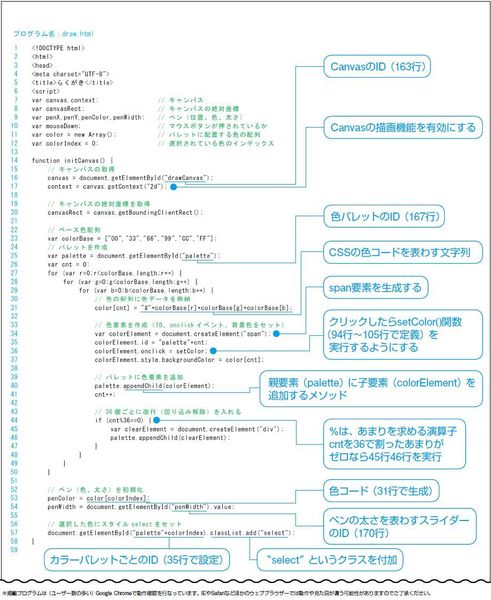
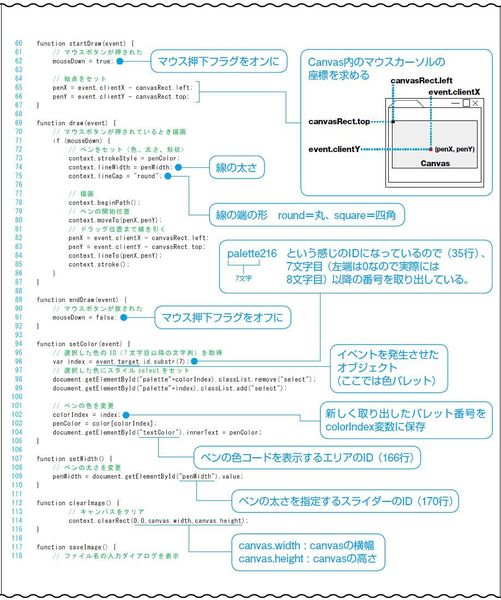
めい とはいってもこれまでとよく似てるよね。「onMouseDown」で、マウスボタンが押されたとき、「onMouseMove」でマウスカーソルを動かしたときみたいなのがわかって、それぞれ定義しておいた関数を実行するっていう。
おじ うん、そういったイベントが起こったときに自動で関数を実行してくれるしくみがJavaScriptの便利なところなんだ。まぁ、最近のプログラム言語の多くはそうだけど。
めい マウスカーソルの位置がわかれば、キャンバスでその位置に線を引けば絵が描けるんだったよね。
おじ カーソルの位置は「event.clientX、event.clientY」というプロパティで読み出せるんだけど、これは、ブラウザーのウインドー内の位置なので、キャンバス上の位置にするには少し工夫が必要だったよね。詳しくは記事を見てもらうとして。
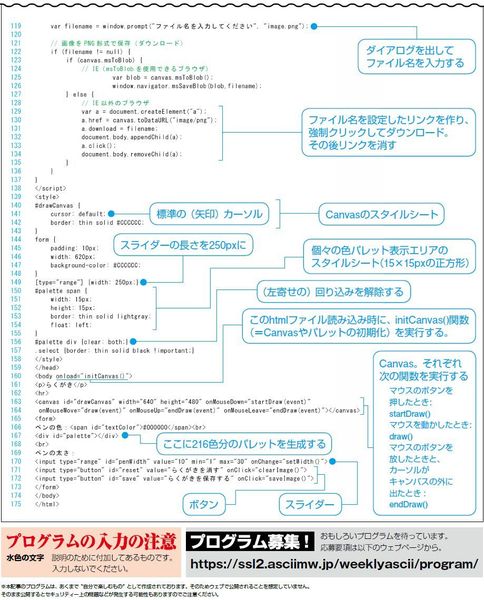
めい あとは、描いた絵を保存する方法も教えてもらったんだった。
おじ そう、キャンバスをpngファイルに変換して保存。これも今後いろいろなプログラムで応用がききそうだよね。
めい そういう意味では勉強になったような気もするけど、肝心のお絵描きツールは、本当に基本的な機能しかないものだったね。このままでは使えないなっていう。
おじ だからこそ、改造のしがいがあるってものでしょ。オリジナルの機能をもつお絵描きソフトとかできたらぜひ投稿してほしいな。投稿はこちらから。
★アスキーの有料会員サービス「ASCII倶楽部」会員の方は、下記リンクをクリックすると直接ページが開きます。
週刊アスキーNo.1119はBOOK☆WALKER、Kindle、kobo等電子書店で発売中!

この連載の記事
-
第17回
トピックス
自分で描いたキャラでシューティングゲームを作る -
第16回
トピックス
ドット絵作成ツールでゲームのキャラを作ろう -
第15回
トピックス
ミニチュア写真を自動で作るプログラムって? -
第14回
トピックス
懐かしのゲーム音楽の音色でお手軽作曲 -
第13回
トピックス
パソコンのキーボードでピアノレッスン -
第12回
トピックス
ブロック崩しでゲームプログラムのキホンを覚えよう -
第11回
トピックス
音楽を“見て”楽しむ――色と形に変換するプログラム -
第10回
トピックス
SNSなどのプロフィール用に写真を切り出すプログラム -
第8回
トピックス
入力に応じリアルタイムで変わる円グラフと棒グラフを作る -
第7回
トピックス
画像ファイルを読み込んでオリジナルフィルターをかける - この連載の一覧へ