映画の背景のようなCGも夢じゃない!
花のような美しい図形スピログラフをJavaScriptで描こう
2017年03月01日 12時00分更新
●登場人物
おじ いやー、スピログラフは懐かしかったなぁ。
めい え? あ、今週2月28日発売の週刊アスキーNo1116の『JavaScriptの部屋』で、プログラムで描いていたやつね。
めい 私は知らなかったけど、今でも売ってるってことだったから、家によるんじゃないかな?
おじ まぁ、確かに。でも、オレくらいの年齢の人は懐かしいと思う人が多いんじゃないかな。昔流行したってWikipediaに書いてあったし。
めい なんでもWikipediaにたよるのよくないって、うちのお父さん言ってたよ。
おじ うっ、すんません。で、めいちゃん的にはスピログラフはどうよ?
めい 2つの歯車の大きさと、ペンの位置を変えるとかなり違った図が描けるってのが不思議だし、そもそも描ける図がきれいだと思う。
おじ 描かれる図をちゃんと数式で表せるってところがポイントだよ。数式で表わすことができれば、基本的にはプログラムを組んでパソコンにCGとして描かせることができるってことだから。
めい サインコサインとかいうのを使うって話だったよね。
おじ まぁ中学では習ってないかもしれないけど、ちょっとは数学に興味がわいたでしょう?
めい いやー、まだそこまでは……。
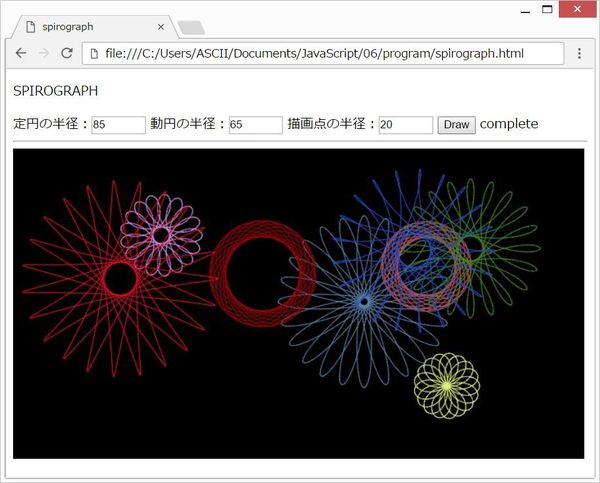
おじ そっか……。それはいいとして、今回プログラムを作って描いたのがこれ。
めい きれい。本物のスピログラフみたいに、少しずつ描いてく様子が見れるのが楽しい。
おじ JavaScriptでCGを描くのに、Canvas(キャンバス)ってのを使ってたね。
めい 軽く説明してもらっただけだけど、確か線を描いたり、円を描いたりするメソッド?があるって、松下師匠は言ってた。
おじ そうだね。実際には座標とかドットとか理解する必要があるけど、だいたいどんなものでも描けるよ。
めい CGってことは、映画の背景みたいなものも描けるってこと?
おじ うん、頑張ればなんとか。でもそれにはもっと数学を勉強しないとな。
めい ぐぬぬ。
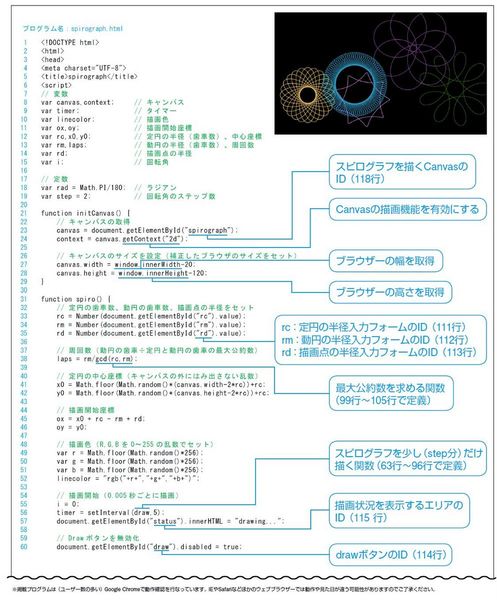
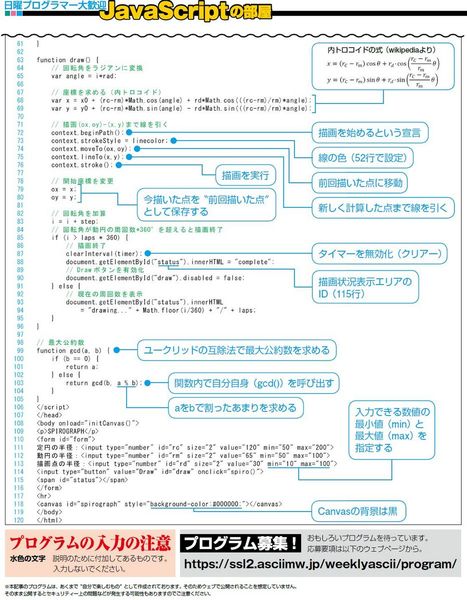
おじ というわけで、今回のプログラムはこれ。
おじ そんなに長くないから、ぜひ実際に打ち込んで自分のパソコンで試してみてほしいな。
めい このプログラムでは、歯車の大きさとかをひとつずつ自分で入力してたけど、全部自動にしてたくさん描かせるように改造するとか。
おじ もともと色や描画する位置は乱数で決めてるから、歯車の大きさも乱数で決めるってことか。うん、できそうできそう。
めい なんか、もっといろんなCGを描くプログラムをつくって、ぜひ投稿してくださーい。投稿はこちらから!
★アスキーの有料会員サービス「ASCII倶楽部」会員の方は、下記リンクをクリックすると直接ページが開きます。
週刊アスキーNo.1116はBOOK☆WALKER、Kindle、kobo等電子書店で発売中!

この連載の記事
-
第17回
トピックス
自分で描いたキャラでシューティングゲームを作る -
第16回
トピックス
ドット絵作成ツールでゲームのキャラを作ろう -
第15回
トピックス
ミニチュア写真を自動で作るプログラムって? -
第14回
トピックス
懐かしのゲーム音楽の音色でお手軽作曲 -
第13回
トピックス
パソコンのキーボードでピアノレッスン -
第12回
トピックス
ブロック崩しでゲームプログラムのキホンを覚えよう -
第11回
トピックス
音楽を“見て”楽しむ――色と形に変換するプログラム -
第10回
トピックス
SNSなどのプロフィール用に写真を切り出すプログラム -
第9回
トピックス
日曜プログラマー的オリジナルお絵描きツールを作る -
第8回
トピックス
入力に応じリアルタイムで変わる円グラフと棒グラフを作る -
第7回
トピックス
画像ファイルを読み込んでオリジナルフィルターをかける - この連載の一覧へ