
先週の夜、子どものとき以来久しぶりに映画『E.T. ジ・エクストラ・テレストリアル』を鑑賞していたときのことでした。「子ども時代の思い出補正」があったのかもしれませんが、「この映画はすごい」と思いました。スティーヴン・スピルバーグは、やせた子供たちと不格好な人形というだけの設定から、よくもこれだけの物語を織り出したなと思ったのです。

カエルの命について考えているエリオット(映画『E.T. ジ・エクストラ・テレストリアル』から)
中でも自分にとってもっとも印象的だったのは、学校の生物の授業のシーンでした。11歳の主人公の少年、エリオットとクラスメイトのそれぞれに、クロロホルムに浸して解剖するようにと生きたカエルが与えられます。
エリオットは「自分はカエルの解剖ができない」と判断し、理科の授業からカエルを「大脱獄」させようと思いつきます。私も11歳のころならエリオットと同じ考えだったのではないでしょうか。健康なカエルの命を無駄にしているように思えるからです。
SnappySnippetでUIデザインを解剖する
しかしWebの世界では、カエルの解剖のように足を何本か引っ張って仕組みを見るのが大好きです。フロントエンドコンポーネント、レスポンシブWebデザイン、UIアニメーション、SVGがどのように動いているか知るには、自分の手を汚し、その皮膚の下まで掘り下げるより良い方法はありません。最近では便利で新しい「解剖ツール」、SnappySnippetに夢中です。
SnappySnippetは、WebサイトからのUI要素の抽出するChromeデベロッパーツールです。抽出したUI要素は自分の好きなコード・プレイグラウンドに送信できます。
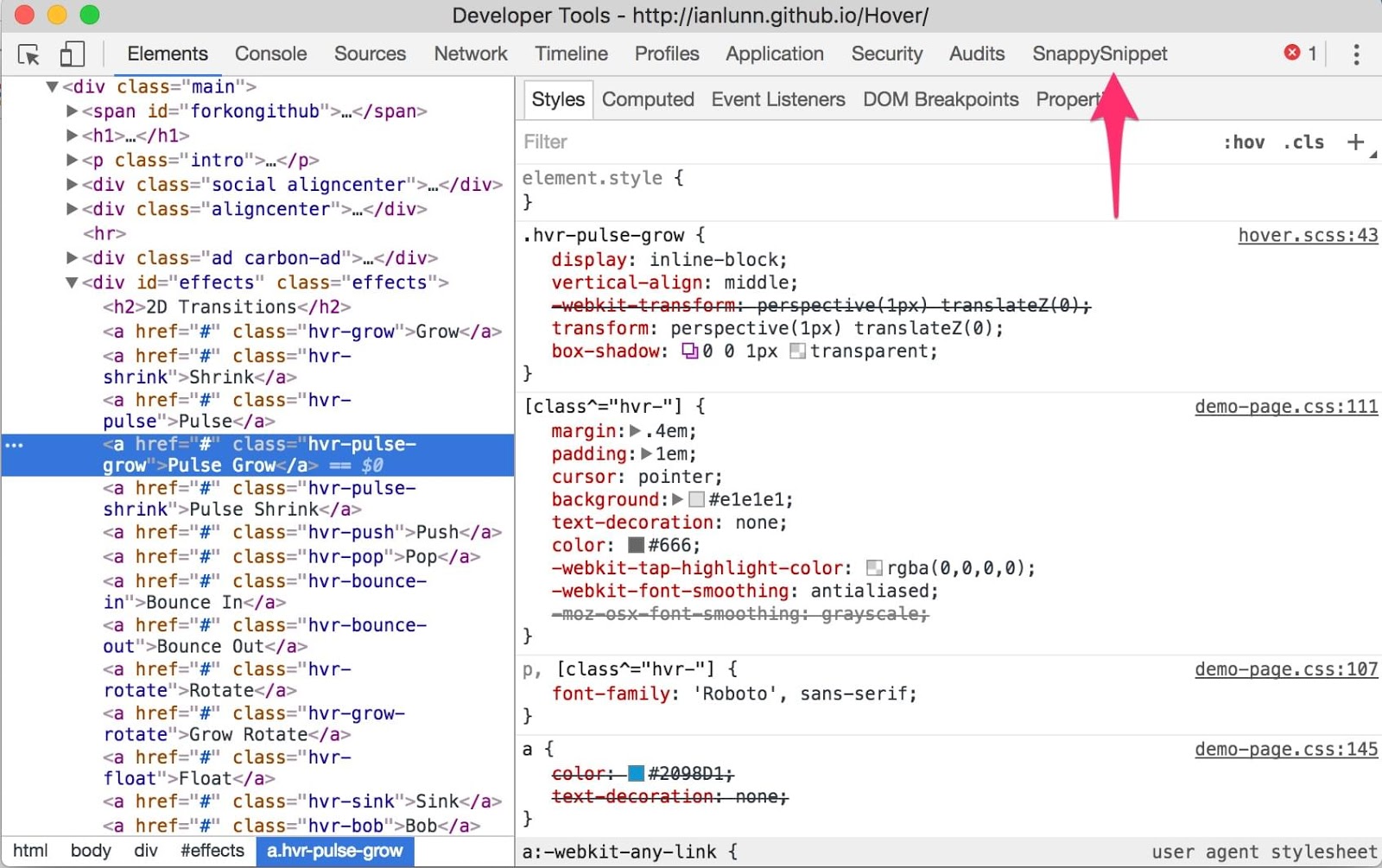
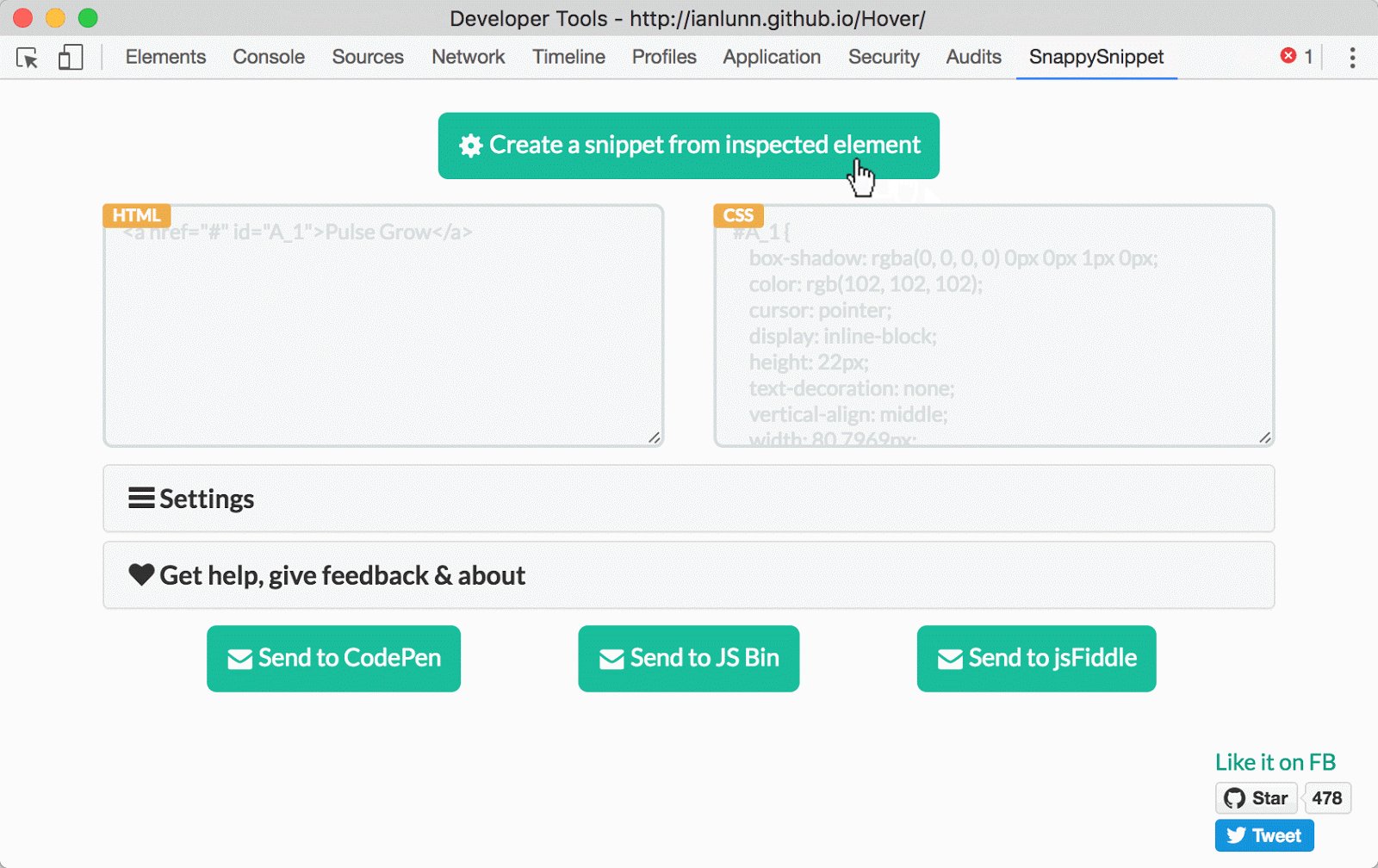
SnappySnippetをインストールすると、Chromeデベロッパーツールのパネルに新しいタブが表示されます(下図を参照)。
SnappySnippetの使い方
- 興味のあるUIを見つけたらその上で右クリックし、Chrome Inspectorを起動する

Chromeデベロッパーツール(SnappySnippet)
- ソースビューパネルあたりをクリックし、抽出したいUI要素をすべて選択したか確認する

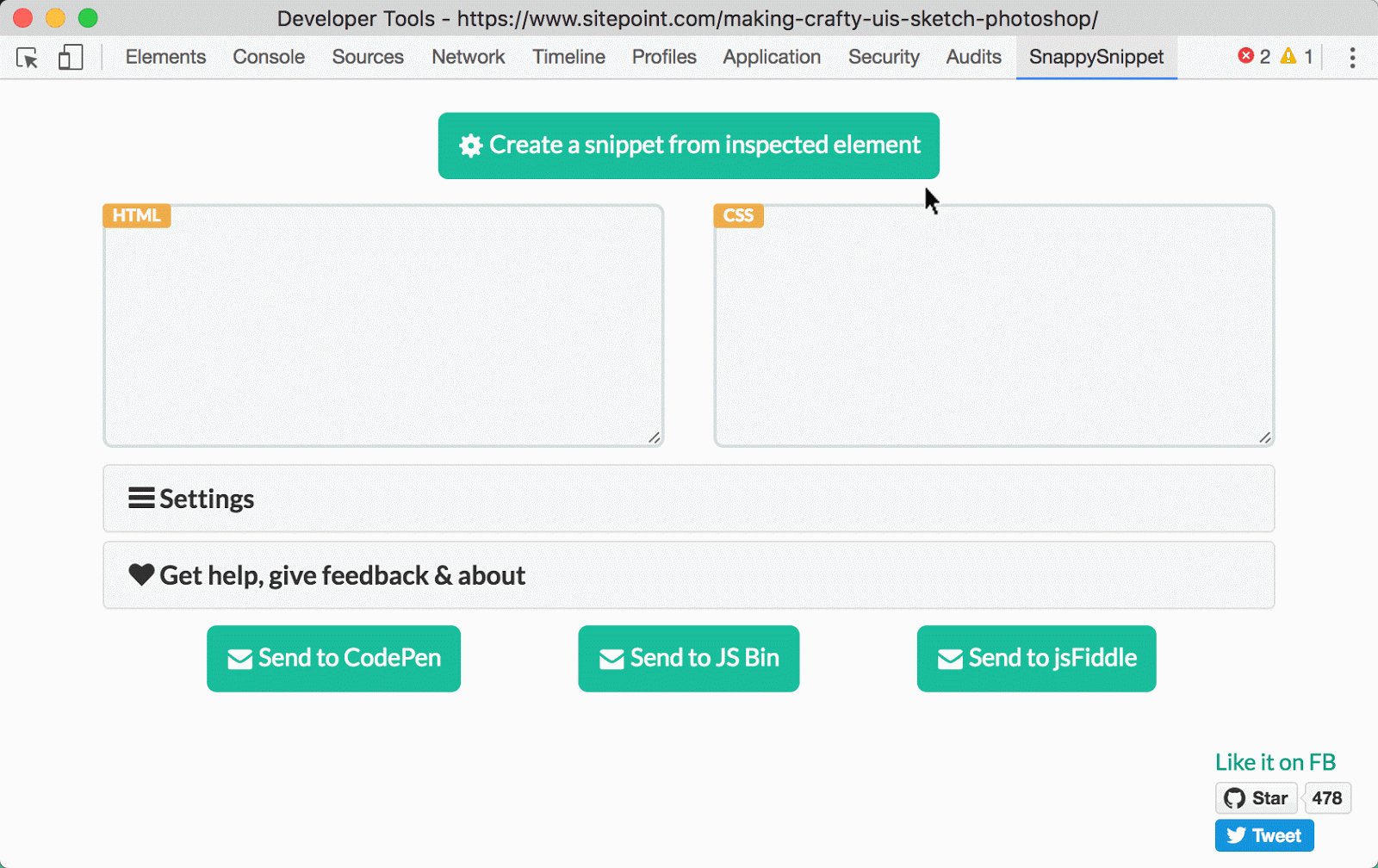
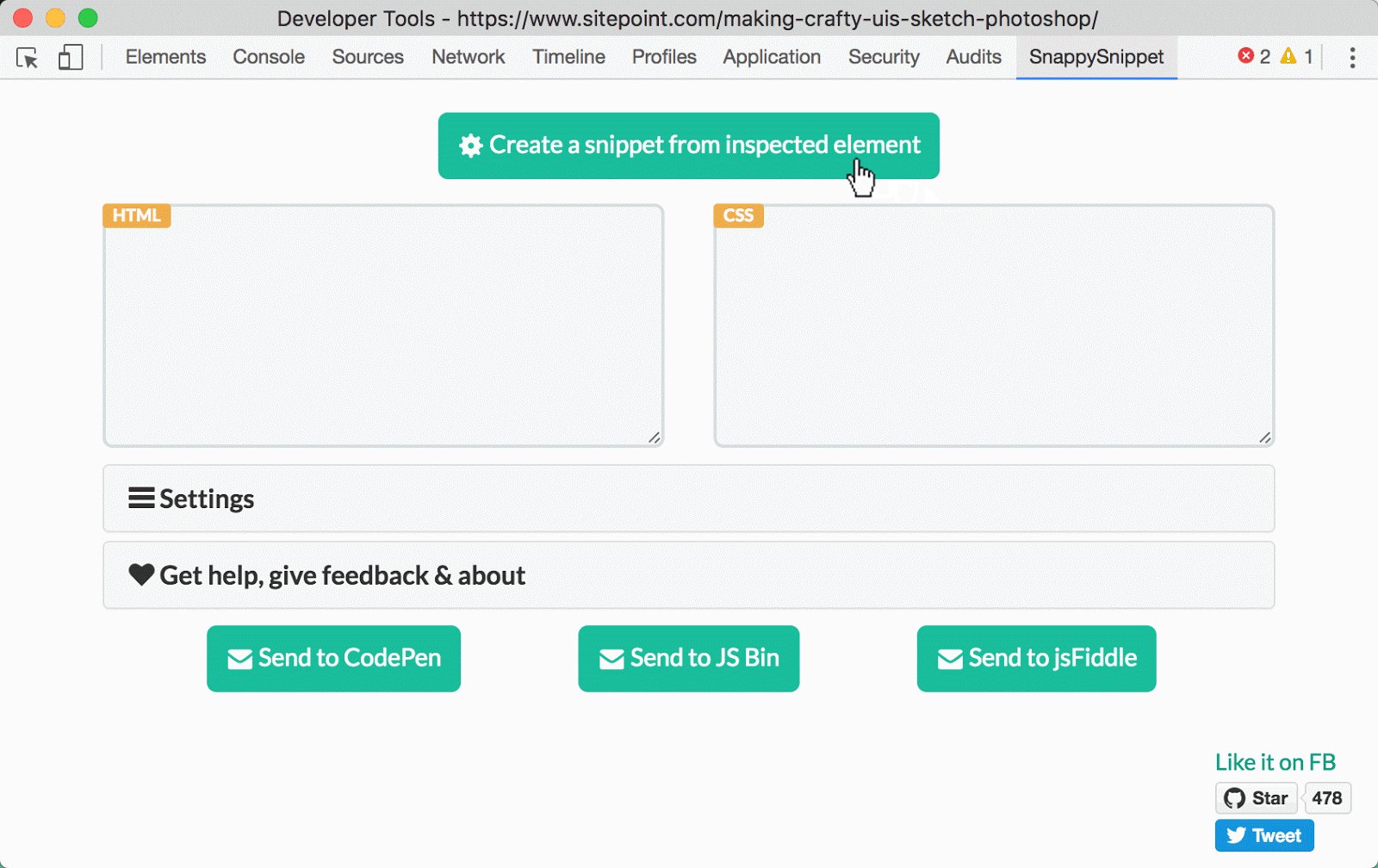
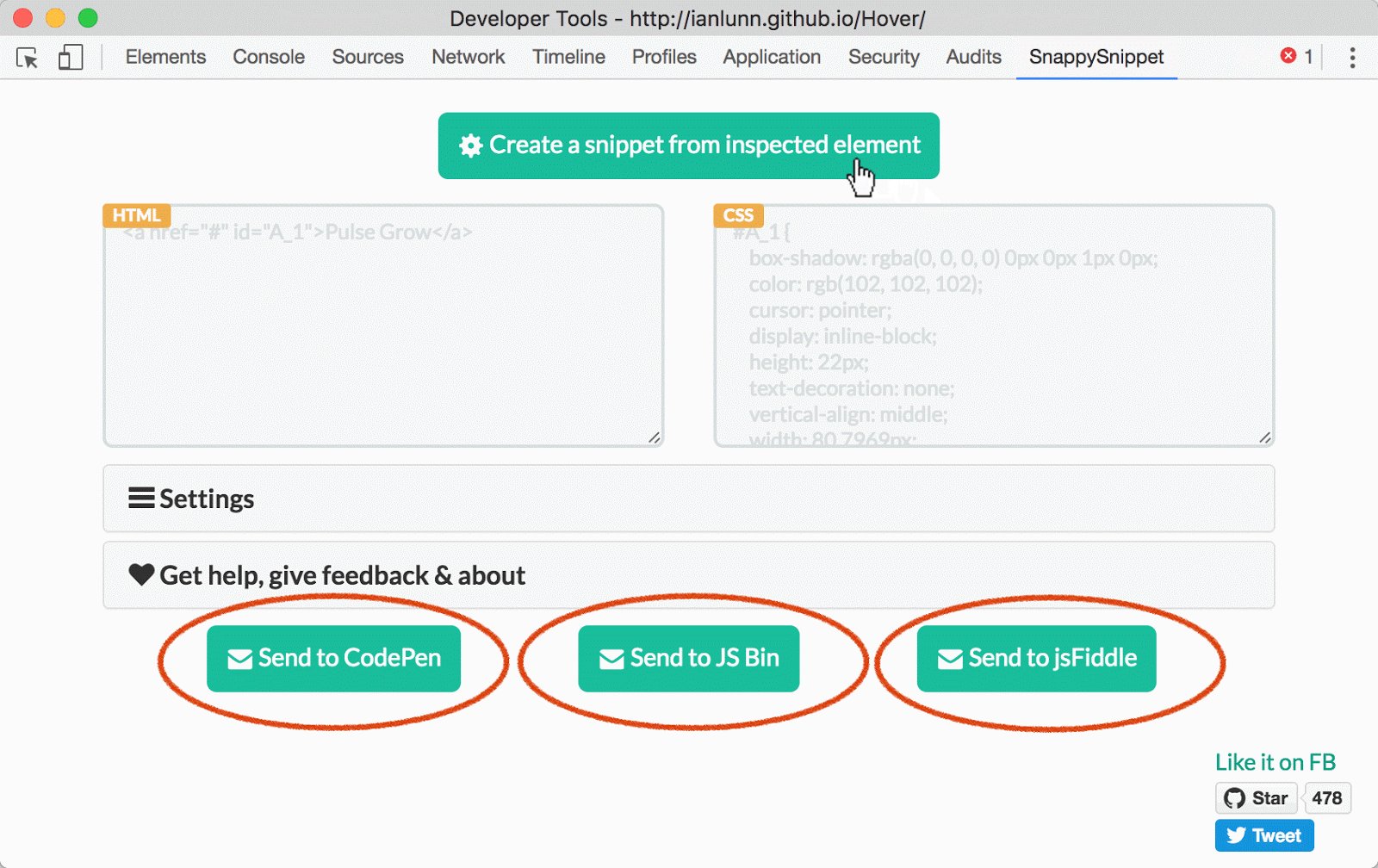
SnappySnippet
- 「SnappySnippet」タブに切り替え、「Create snippet from Inspected element(検出された要素からスニペットを作成する)」ボタンをクリック。数秒後、薄い灰色のHTMLが表示され、ボタンの下にあるパネル内にCSSが入る
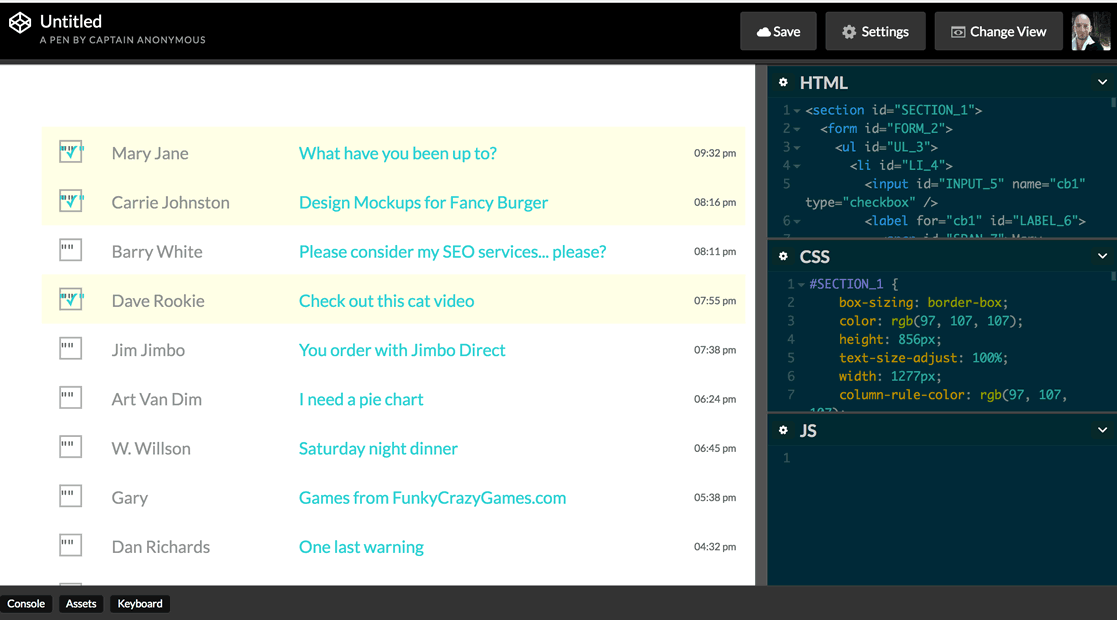
- コードスニペットの格納先としてCodepen、jsFiddle、JS Binのどれかを選択

これだけです。
SnappySnippetで完璧な、プロダクトに使えるコーディングができるか?
それは無理な話だと思います。SnappySnippetはDOM中を駆け巡って関連性のあるコネクションを検索するものです。選択したHTMLに適用されているCSSクラスを全力でリコンパイルするのです。それも完全なものではなく、JavaScriptによってスタイリングされた要素はリコンパイルできません。
それでも、観察したところ、たいていは研究や実験の手始めとしては十分価値のあるアイテムを見つけ出します。勉強のスタート地点としては最適でしょう。
もちろん、目的は誰かの作品をただ盗み見るだけではありません。それでは意欲に欠けるのはもちろんですが、きちんと理解できていないコードをコピー&ペーストしても、たいていはその手軽さに見合わない厄介なトラブルに巻き込まれてしまうからです。
しかし同時に、多くの優秀なフロントエンド・UIコーダーやデザイナーは「Webのカエル解剖」でその技巧を学んできたといっても間違いではありません。
※元の記事はSitePoint Design Newsletterで配信されました。
(原文:Catching Frontend UI Design Tricks with SnappySnippet)
[翻訳:加藤由佳/編集:Livit]











