スノードーム – Pink Martini
なぜスノードームはこんなにも魅力的なのでしょうか?
正直なところ、中の小さなプラスチックの景色はたいてい雑に組み立てられ、おおざっぱに色が塗られています。スノードームはポストカードよりもはるかにリアリティに欠けています。
しかし、どういうわけか、きらびやかに作られたポストカードを見るよりもはるかに長い間、その小さな雪の渦をじっとのぞき込んでしまうのです。なぜでしょうか?
それは動きによるものだと考えられます。個々の雪片は重要ではありませんが、その不規則に渦巻いた雲は、脳の中に場所や立体的な空間の感覚を生み出すようです。小さなパーツの集まりですが、全体では大きな力を発揮します。
スノードームは小さな「ブレインハック」なのです。
シネマグラフとは?
シネマグラフは「Webデザイナーのスノードーム」のようなものです。動画の小さな断片で、明確な開始や終了を持たないループを生成します。うまく使えば、シネマグラフによって単一のイメージでは実現不可能な時間や場所の感覚を目覚めさせます。
「シネマグラフ」という用語は、写真家のKevin BurgとJamie Beckによって2011年に造られました。ニュース、ファッション、ライフスタイルのイメージで、アニメーション化に適した要素だけを選択することで、芸術作品を作り上げました。

ふわふわと漂うコーヒーの湯気
もちろん、BurgとBeckがループのアイデアを発明したのではありません。しかし、彼らは写真の主題よりも、周辺の要素をアニメーション化するほうが、ときには価値があるということを理解していました。たとえば、上の画像の主題は朝食の場面であり、湯気ではありません。しかしどういうわけか、ふわふわとかすかに漂うコーヒーの湯気は、これまでに経験した晴れた日の朝食を思い出させるのです。
それは写真というよりも、神秘的で静かな記憶のようにも感じられます。
Webデザインにおけるシネマグラフ
ページ背景にフルモーションビデオを使うのが大きなトレンドですが、シネマグラフを賢く使いこなせばコストパフォーマンスに優れた選択肢になります。
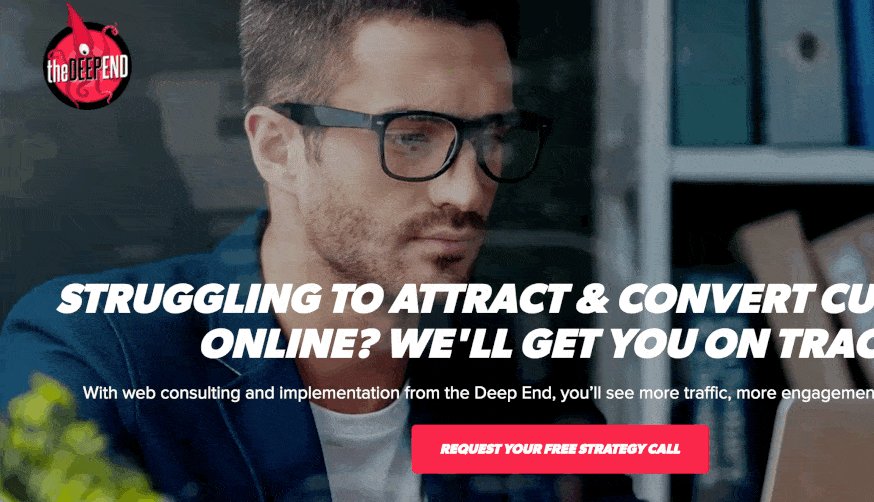
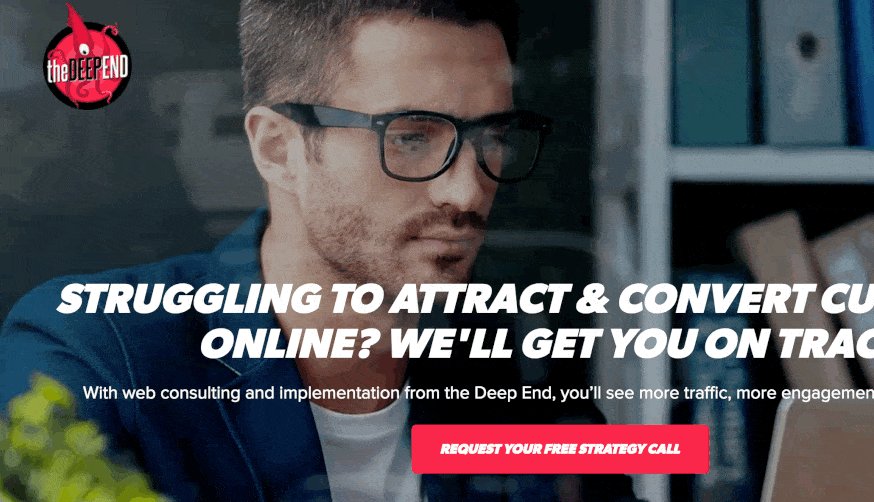
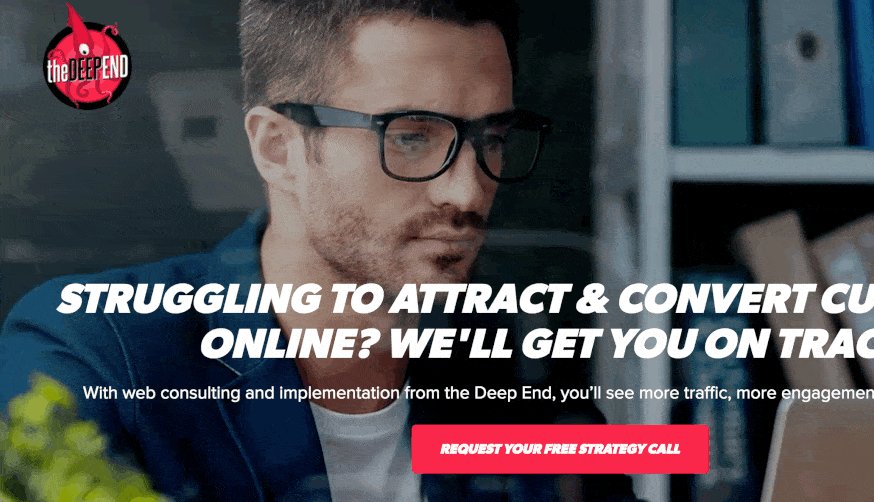
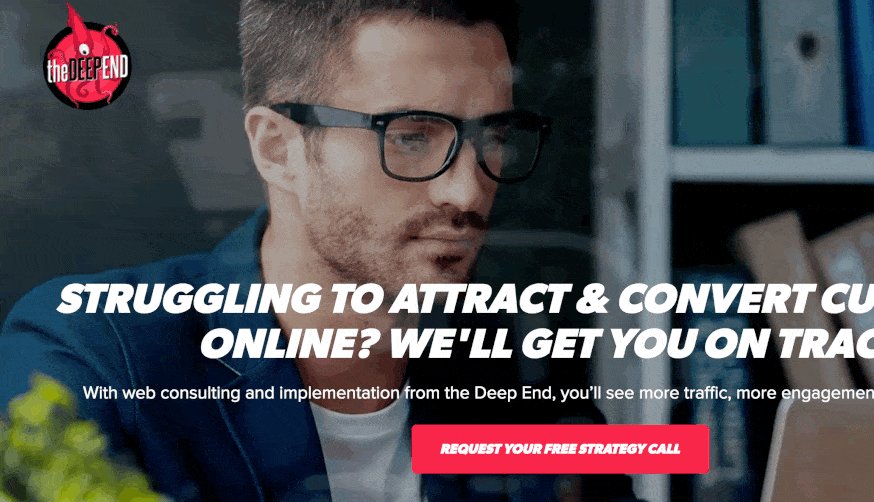
SitePointに記事を寄稿しているWes McDowellは、The Deep End Designのサイトで、シネマグラフを鮮やかに使用しています。ループされたMP4ビデオはわずか2秒です。
彼のランディングページには、真面目な、ノートPCに夢中な都会のヒップスターが描かれています。男性は動かず、じっと物思いにふけっていますが、通り過ぎる電車が窓に映っていることに気づかされます。この動きによって、エネルギーや空間感覚がページに加えられるのです。
反射した電車が顔の上に重ね合わせてあるので、電車を男性の心理状態と結びつけずにはいられません。彼は自分の仕事に集中し、問題を解決し、決定を下し、次へと進んでいる、と感じられます。同じ場面の静止画では絶対にあり得ないことです。
ある段階ではアニメーションはまったくなにも意味しませんが、ほかの次元では大きく意味を持ちます。
独自のシネマグラフを作れますか?
もちろん作れます。独自のシネマグラフを作成するにはたくさんの方法があります。完成したシネマグラフは通常、アニメーションGIFまたはループしたMP4のどちらかです。うまいやり方は、アニメーションを画像に含まれる小さな領域(先ほどの例のコーヒーの湯気など)にマスクすることです。画像の大部分は静止画のように正しく動作するはずです。
Photoshop
最新バージョンのPhotoshopなら、一からシネマグラフを作成できます。数年前にPhotojojoに、シネマグラフのプロセスに関するすばらしい記事が掲載されました。
そのほかにも、利用できる専用ツールも数多く用意されています。
Flixel

Flixel
FlixelはクラウドサービスにリンクされたOS Xアプリケーションで構成される専門ツールです。ほかの多くのツールにはない、非常にきめ細かい編集機能が用意されています。
安くはありませんが、継続的にシネマグラフを作成する必要がある場合、Flixelは「頼れる」ツールです。
Blink
Microsoft Researchには「Blink」というWindowsアプリがあります。シネマグラフを作成する機能など、便利な機能が数多く用意されています。
MaskArt
シネマグラフを無料で試せるツールを探していて、iOSデバイスからアクセスしたい場合、iOSユーザー向けのMaskArtをおすすめします。

MaskArt – 動作のない部分へのマスキング
使い方は簡単です。
- カメラが動かないように、できるだけ三脚とタイマーを使って、数秒間の動画を撮影
- シーケンスの長さを、下部のタイムラインスライダーを調整して編集
- デフォルトでは、すべてのモーションは「マスクされて」いるので、指を使ってアニメーションにしたい領域を切り取る
- 満足に仕上がったら、GIF、動画、Live Photoのいずれかの形式でエクスポート
Flixelなどのシネマグラフのアプリは、シームレスに開始フレームと終了フレームをつなぎ合わせてループを感じさせません。現時点ではMaskArtにはそうした機能が不足していますが、無料で使いやすいので大きな問題ではありません。
※この記事は、The SitePoint Design Newsletterに掲載されたものです。
(原文:How to Hack Brains with Cinemagraphs)
[翻訳:市川千枝/編集:Livit]